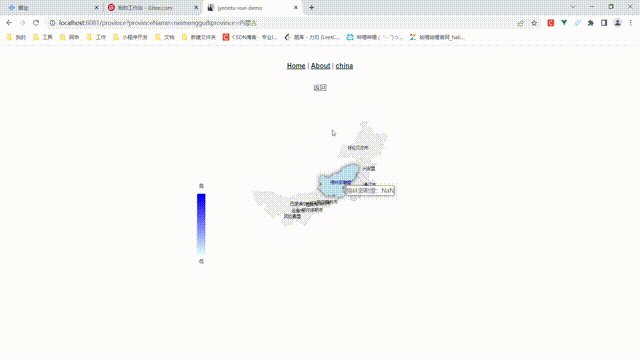
vue + echarts实现中国省份地图点击联动
JYeontu 人气:0
引入echarts
npm下载
npm install echarts
cdn引入
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js" ></script>
引入中国地图china.js
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js" ></script>
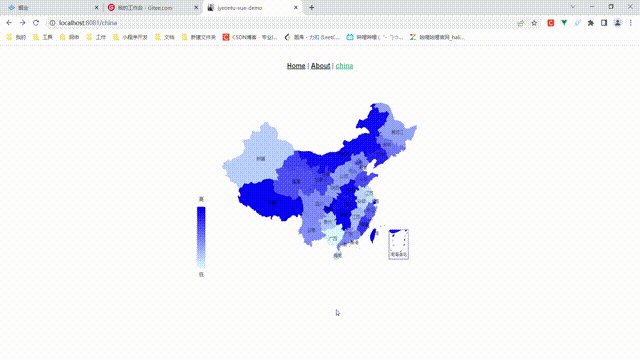
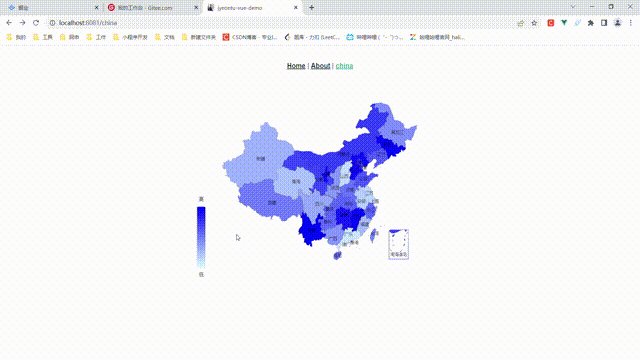
配置中国地图
定义一个div来作为地图的载体
render: function(createElement) {
return createElement("div", {
attrs: {
id: "main",
},
style: {
height: "450px",
width:'600px',
margin: 'auto'
},
});
},
设置各省份的值
定义省份数据
data() {
return {
dataList: [
{ name: "南海诸岛" },
{ ename: "beijing", name: "北京"},
{ ename: "tianjin", name: "天津" },
{ ename: "shanghai", name: "上海" },
{ ename: "chongqing", name: "重庆" },
{ ename: "hebei", name: "河北" },
{ ename: "henan", name: "河南"},
{ ename: "yunnan", name: "云南" },
{ ename: "liaoning", name: "辽宁" },
{ ename: "heilongjiang", name: "黑龙江" },
{ ename: "hunan", name: "湖南"},
{ ename: "anhui", name: "安徽" },
{ ename: "shandong", name: "山东" },
{ ename: "xinjiang", name: "新疆" },
{ ename: "jiangsu", name: "江苏" },
{ ename: "zhejiang", name: "浙江" },
{ ename: "jiangxi", name: "江西" },
{ ename: "hubei", name: "湖北" },
{ ename: "guangxi", name: "广西"},
{ ename: "gansu", name: "甘肃" },
{ ename: "shanxi", name: "山西" },
{ ename: "neimenggu", name: "内蒙古" },
{ ename: "shanxi1", name: "陕西" },
{ ename: "jilin", name: "吉林" },
{ ename: "fujian", name: "福建" },
{ ename: "guizhou", name: "贵州" },
{ ename: "guangdong", name: "广东" },
{ ename: "qinghai", name: "青海" },
{ ename: "xizang", name: "西藏" },
{ ename: "sichuan", name: "四川" },
{ ename: "ningxia", name: "宁夏" },
{ ename: "hainan", name: "海南" },
{ name: "台湾"},
{ ename: "xianggang", name: "香港" },
{ ename: "aomen", name: "澳门" },
],
};
},
随机给各省份赋值
let dataList = this.dataList;
for(let i = 0; i < dataList.length; i++){
dataList[i].value = Math.ceil(Math.random() * 1000 - 1);
}
鼠标悬浮展示
option中的tooltip可以设置鼠标悬浮在省份上的数据显示
// 鼠标悬浮提示框
series: [
{
name: "省份",
type: "map",
geoIndex: 0,
data: this.dataList,
},
],
tooltip: {
//数据格式化
formatter: function(params, callback) {
return (
params.seriesName + "<br />" + params.name + ":" + params.value
);
},
},
如下图为鼠标悬浮在广东上的数据提示
加载全部内容