vue3引入highlight.js代码高亮
友人喵咪老师 人气:9背景描述:
在项目开发中,经常一些日志预览,还有文件的预览,需要进行代码高亮显示。这样可以让文本内容展示的时候显得更加友好,也便于阅读
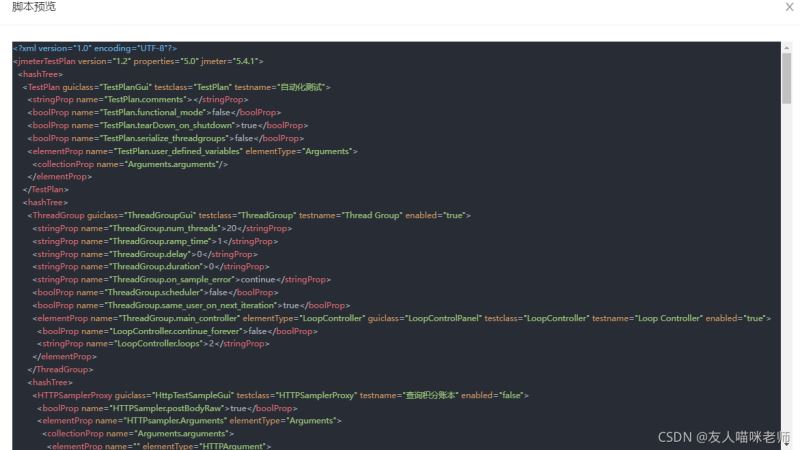
效果类似markdown语法的代码高亮,如下:
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="自动化测试">
<stringProp name="TestPlan.comments"></stringProp>
<boolProp name="TestPlan.functional_mode">false</boolProp>
<boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp>
<boolProp name="TestPlan.serialize_threadgroups">false</boolProp>
<elementProp name="TestPlan.user_defined_variables" elementType="Arguments">
<collectionProp name="Arguments.arguments"/>
</elementProp>
</TestPlan>一、安装依赖:
注意:我们需要安装的依赖有两个,网上的博文,都是写的一个,比较坑。
npm install --save highlight.js
npm install --save @highlightjs/vue-plugin
命令行如下
## 这个是highlight.js基础依赖 npm install --save highlight.js ## 安装支持vue3 的@highlightjs/vue-plugin 依赖 npm install --save @highlightjs/vue-plugin
二、在vue3主入口main文件,对highlight进行引入和注册:
需要引入的有
样式 ,在main主入口引入样式为全局统一都使用这个样式,也可以在单独的页面引入,你想要的样式。样式效果参考官网:https://highlightjs.org/static/demo/
更改 import ‘highlight.js/styles/atom-one-dark.css’ 把styles 后面的值改成你想要的样式就行依赖包组件
# --- 文件src/main.ts | src/main.js
# highlight 的样式,依赖包,组件
import 'highlight.js/styles/atom-one-dark.css'
import 'highlight.js/lib/common'
import hljsVuePlugin from '@highlightjs/vue-plugin'
import { computed, createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入代码高亮,并进行全局注册
app.use(hljsVuePlugin)
app.mount('#app')
三、页面使用:
<!-- 把数据绑定到 `code` 属性-->
<highlightjs autodetect :code="code" />
<!--或者直接将显示的代码写到 `code`中 -->
<highlightjs language='javascript' code="var x = 5;" />
示例如下:
可以使用 language 指定具体的语言,如javascript、xml等
这个值省略,highlightjs 也会自动识别对应的语言
四、看下效果展示吧:


五、一些优化:
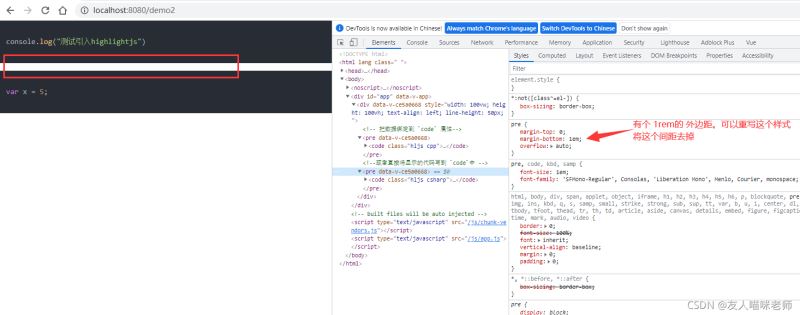
1.问题
可以看到生成的代码 是pre包裹的,会有个1rem 的margin-bottom,效果不是很好
2.解决方法
在对应的页面,使用style 标签,对样式进行重写,注意不要加 scoped
<style lang="scss">
pre {
margin-bottom: 0;
}
</style>

3. 处理后的效果
这个是示例,当然你们可以根据实际的项目进行样式改造
码字不容易,对你有帮助的话,给个点赞吧 ☻ (✿◠‿◠)
更多详情,请查阅官方文档,
官网链接:https://highlightjs.org/
官网github链接:https://github.com/highlightjs/vue-plugin

总结
加载全部内容