动态列表尾部添加数据执行动画
zhooson 人气:0动态列表尾部添加数据执行动画
先上动画

- 动态控制节点数量(目前只显示6个节点)
- 尾部添加几个item,头部则删除几个item
- 触发 transition-group 动画
- splice 的使用方法
代码:
<style lang="scss">
.content {
display: flex;
width: 600px;
height: 50px;
margin: 100px auto;
}
.list-complete-item {
transition: all 1s;
display: inline-block;
width: 100px;
text-align: center;
line-height: 50px;
font-size: 18px;
}
.list-complete-enter,
.list-complete-leave-to {
opacity: 0;
transform: translateX(-30px);
}
.list-complete-leave-active {
position: absolute;
}
</style><template>
<div class="vueBox">
<transition-group class="content" name="list-complete" tag="div">
<span
v-for="item in list"
v-bind:key="item.value"
class="list-complete-item"
>
{{ item.name }}
</span>
</transition-group>
</div>
</template><script>
export default {
name: "slideanimation",
data() {
return {
list: [
{
name: "苹果",
value: "1.68",
},
{
name: "橘子",
value: "0.9",
},
{
name: "香蕉",
value: "2.58",
},
{
name: "猕猴桃",
value: "3.2",
},
{
name: "灵梦",
value: "1.2",
},
{
name: "李子",
value: "13.2",
},
],
};
},
mounted() {
// 定时模拟的socket的 推送数据, 需求: 页面只显示6个节点,推送几个新的数据,则删除头部几个数组。
setInterval(() => {
this.animation();
}, 3000);
},
methods: {
// 生成指定 随机范围的 整数
randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
},
animation() {
let newItems = [...this.list];
// 来一波随机个数,随机数组
let randomCount = 1,
addItems = [];
randomCount = this.randomNum(1, 3);
console.info("生成随机数 - 尾部添加 - 头部删除", randomCount);
Array.from(new Array(randomCount), (n, i) => i).forEach(() =>
addItems.push({
name: (Math.random(0, 1) * 1000).toFixed(0),
value: Math.random(0, 1),
})
);
// 删除 数组 头部 几个item
newItems.splice(0, randomCount);
// 数组 尾部 添加 几个item
newItems.splice(newItems.length, 0, ...addItems);
// 触发 transition-group 动画
this.list = [...newItems];
},
},
};
</script>动态数据使用wowjs显示动画
1.通过npm安装
npm install wowjs --save-dev
animate.css会自动安装。
2.在main.js中引入animate.css
import 'wowjs/css/libs/animate.css
在组件需要的地方引入wowjs
有两种使用方式:
第一种:
import {WOW} from 'wowjs'
mounted() {
new WOW().init()
}第二种:
import WOW from 'wowjs'
mounted() {
new WOW.WOW().init()
}wow实例化里面的配置参数

自己选择性添加配置参数

infinite无限次播放
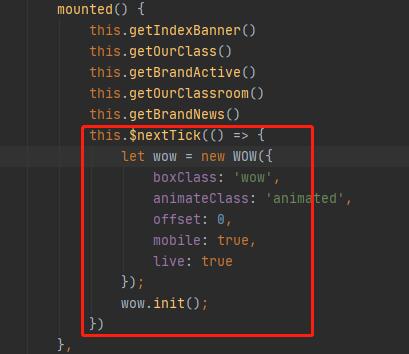
如过添加动画的元素渲染数据是请求接口渲染的 那么实例化wow一定得在接口请求结束之后使用this.$nextTick()在这个函数里面执行
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容