vue extend promise全局弹窗组件
深圳最菜的前端 人气:0因为项目没有引入第三方UI库,所以所有的公共组件都需要自己封装
现在需要一个全局的弹窗,要有promise异步处理
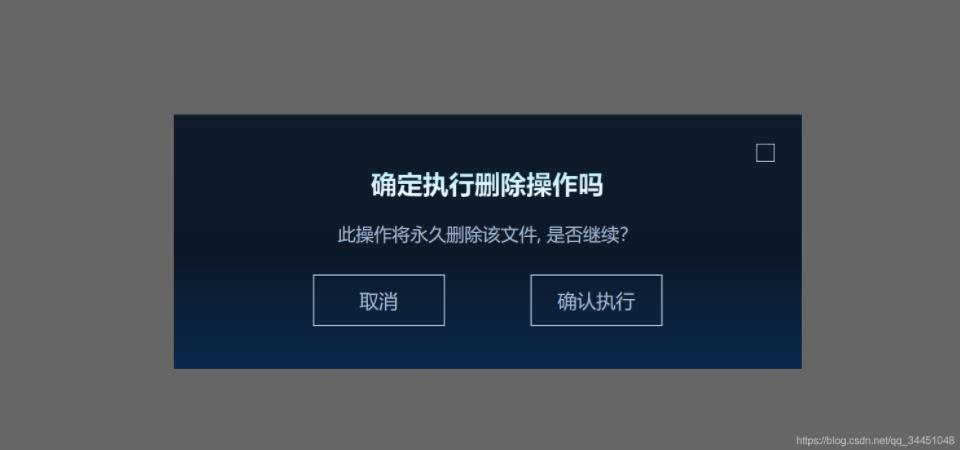
实现后的效果

// components/confirm文件
<template>
<div class="popup-wrap" v-if="showPopup">
<div class="popup-center">
<div class="popup-content">
<div class="popup-close" @click="close"></div>
<div class="title">{{ title }}</div>
<div class="describe">{{ content }}</div>
<div class="btn">
<div :class="['btn-right', active == 'cancal' ? 'active' : '']" @click="handleClick('cancal')">{{cancelBtnText}}</div>
<div :class="['btn-right', active == 'yes' ? 'active' : '']" @click="handleClick('yes')">{{yesBtnText}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
showPopup: false,
title: "", //标题
content: "", //提示文字
yesBtnText: "", //确定按钮
cancelBtnText: "", //取消按钮
promiseStatus: null,
active: "",
};
},
watch: {},
props: {},
mounted () {
this.confirm()
},
methods: {
confirm() {
this.showPopup = true;
return new Promise((resolve, reject) => {
this.promiseStatus = { resolve, reject };
});
},
handleClick(e) {
this.active = e;
if (e == "yes") {
this.promiseStatus && this.promiseStatus.resolve();
} else {
this.promiseStatus && this.promiseStatus.reject();
}
this.showPopup = false
},
close() {
this.showPopup = false
this.promiseStatus && this.promiseStatus.reject();
// this.$emit("close");
},
},
};
</script>
<style lang="less" scoped>
.popup-wrap {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0rem;
left: 0rem;
right: 0rem;
bottom: 0rem;
z-index: 9999;
display: flex;
align-items: center;
justify-content: center;
.popup-center {
width: 990px;
height: 413px;
background-size: 990px 413px;
display: flex;
align-items: center;
justify-content: center;
.popup-content {
position: absolute;
width: 970px;
height: 393px;
background: linear-gradient(
180deg,
rgba(5, 20, 39, 0.9) 0%,
rgba(3, 17, 33, 0.9) 54%,
rgba(1, 33, 74, 0.9) 100%
);
.popup-close {
cursor: pointer;
position: relative;
top: 45px;
left: 900px;
width: 26px;
height: 26px;
border: 1px solid #fff;
background-size: 100% 100%;
}
.title {
text-align: center;
margin-top: 50px;
font-size: 40px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #258df9;
line-height: 56px;
background: linear-gradient(180deg, #afebff 0%, #ffffff 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.describe {
text-align: center;
margin-top: 30px;
font-size: 28px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #a4bace;
line-height: 40px;
}
}
}
.btn {
width: 540px;
height: 76px;
margin: 0 auto;
margin-top: 45px;
display: flex;
align-items: center;
justify-content: space-between;
.btn-right {
cursor: pointer;
width: 200px;
height: 76px;
border: 2px solid #a4bace;
font-size: 30px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #a4bace;
line-height: 76px;
text-align: center;
&.active {
border: 2px solid #258df9;
background: rgba(37, 141, 249, 0.3);
color: #afebff;
}
}
}
}
</style>// js文件,这个文件看你们自己吧,写在哪里都可以
// utils/confirm.js
import Confirm from '@/components/confirm.vue'
import Vue from "vue";
const ConfirmBox = Vue.extend(Confirm);
/* @使用方法 this.$confirm进行调用
* this.$confirm("此操作将永久删除该文件, 是否继续?", "确定执行删除操作吗", {
cancelBtnText: "取消",
yesBtnText: "确认执行",
})
.then(() => {
console.log("点击了确认按钮");
})
.catch(() => {
console.log("点击了取消按钮cancel");
});
*/
Confirm.install = (content, title, options) => {
if (typeof title === 'object') {
options = title;
title = '';
} else if (title === undefined) {
title = '';
}
options = Object.assign({
title: title,
content: content,
}, options);
let instance = new ConfirmBox({
data: options
}).$mount();
document.body.appendChild(instance.$el);
return instance.confirm();
};// mine.js 在根路径进行挂载 import "@/util/confirm" // 引入js import Confirm from '@/components/confirm' //Confirm组件 Vue.config.productionTip = false //阻止启动生产消息,常用作指令 消息提示的环境配置,设置为开发环境或者生产环境 Vue.prototype.$confirm = Confirm.install; //Confirm组
// 使用
// home.vue
<template>
<div @click="handleClick">点击</div>
</template>
<script>
export.default = {
data () {},
methdos: {
handleClick () {
this.$confirm("此操作将永久删除该文件, 是否继续?", "确定执行删除操作吗", {
cancelBtnText: "取消",
yesBtnText: "确认执行",
})
.then(() => {
console.log("点击了确认按钮");
})
.catch(() => {
console.log("点击了取消按钮cancel");
});
}
}
}
</script>加载全部内容