JavaScript变量和变换
长得丑就要多读书 人气:01.声明
使用变量之前务必通过关键字var进行声明。当一个变量仅是声明而未赋值时,变量初始值为undefined。
var age console.log(age)

2. 命名规范
- ①可以是数字、字母、下划线、$;
- ②不能以数字开头;
- ③不能是关键字、保留字。
3.变量声明的提升
age=10 console.log(age) var age
上述代码仍可以正常运行,这是因为:各大浏览器厂商都有属于自己的解析器,在翻译代码时,会将变量的声明部分提升到当前区域的最上方。
4.数据类型的判断
在JS中,我们利用关键字typeof来检测任意类型的字面量或者变量存储数据的类型。
console.log(typeof 123) console.log(typeof '123')

5.数据类型的转换
- ①当语句中没有出现字符串,则加号(+)就是数学的加法,可进行数学的加法运算。
- ②如果语句中出现了字符串,则加号(+)就不再是数学的加法了,而是连字符,可将数字连接成字符串。

6.将字符串转换为数字
在JS中,我们可以通过内置函数parseInt和parseFloat将字符串转换为数字。
- ①parseInt:可以将字符串中的数字形式字符转换为数字。(整数部分)
- ②parseFloat:可以将字符串中数字形式的字符转换为数字。(精确到小数部分)
console.log(parseInt("123"))
console.log(parseInt("123.123"))
console.log(parseFloat("123.123"))
7.变量的其他声明方式
可以在声明时赋值:
var age = 18,name = '张三'
8.数学对象
在JS语言中,提供了一个内置的数学对象(Math),这个对象拥有很多的属性和方法可供使用。
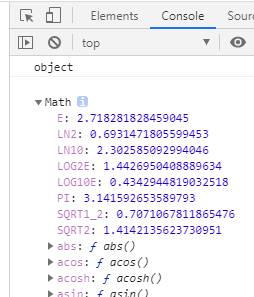
console.log(typeof Math) console.log(Math)

上图中不带有f的为属性,带有f的为方法。
②Math对象的属性后面不需要加上小括号,方法后面需要紧跟小括号。
console.log(Math.PI) console.log(Math.abs(-1)) console.log(Math.pow(2,3))

加载全部内容