eslint开发严格模式警告错误
追梦猪 人气:2eslint开发严格模式警告错误
如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致
页面报错的问题,导致我们烦不胜烦。接下来我们就来看一看如何解决这个小问题。。。
原因分析
通过查看package.json文件我们可以发现,在文件中默认安装了eslint-loader模块,eslint-loader模块是目前相对比较流行的代码检测工具,可以检测书写的代码是否符合统一规范,可以在一些比较大型的项目开发中统一开发人员的代码风格,这也就是为什么代码缩进有可能导致页面报错的原因(代码缩进不符合规范)。

解决办法
方法一:了解eslint-loader规则,严格按照规范书写代码
首先缩进不能用tab要用空格这个比较恶心,因为习惯了tab缩进的习惯用空格去缩进就比较别扭了,
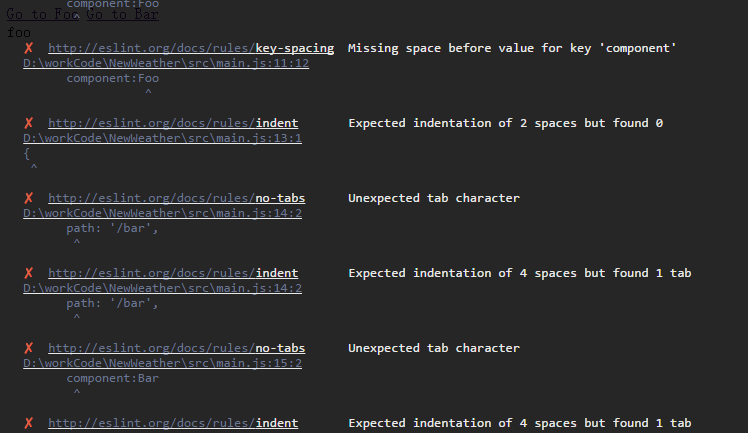
意外的制表符(Unexpected tab character),
在“{”之前找到的多个空格(Multiple spaces found before '{'),
混合空格和制表符(Mixed spaces and tabs),
预期缩进6个空格,但找到6个制表符(Expected indentation of 6 spaces but found 6 tabs),“
返回”后的预期空间(Expected space(s) after "return")
这些问题的原因在于不能使用tab去空格要用空格去空格,这个比较绕嘴,但是开启严格模式就出现恶心的警告对于强迫症的我是不能允许的,但是去掉严格模式又有点不符合规范,符合规范吧,开发效率的就低,难受香菇!
方法二:关闭eslint
团队开发中经常遇到需要使用eslint 语法纠正的情况;
错误提示: expected indentation of 2 spaces but found 1 tab
但是 tab 和 space 提示真的很头疼,可以通过下面方式解决
找到vue 项目中的 .eslintrc.js , 在rules 中 添加如下,然后重启npm run dev,来加载我们改过的配置
'no-tabs': 0,
'no-mixed-spaces-and-tabs': 0,
'indent': ["off", "tab"],
'no-trailing-spaces': 0,
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'no-tabs': 0,
'no-mixed-spaces-and-tabs': 0,
'indent': ["off", "tab"],
'no-unused-vars': 0,
'no-trailing-spaces': 0,
"eqeqeq": 0
}如果实在普通的webpack项目中我们只需要打开webpack.config.js文件,然后去除ESlint在文件中的配置代码就可以了;
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}如果是在vue项目中,我们需要打开项目根目录下的build文件夹并且打开该文件夹下的webpack.base.conf.js文件,然后去除ESlint在文件中的配置代码就可以了。
...(config.dev.useEslint ? [createLintingRule()] : []),
vue踩坑之eslint
使用vue的过程中发现,如果引用了组件,但是没有使用,系统总是提示:
component has been registered but not used vue/no-unused-components vue.js vue-component share
前期项目总是要把代码删除的一干二净,这样虽然对代码非常好,但是开发过程是个麻烦事,毕竟开发过程中,可能为了调试临时屏蔽一个两个组件,但总是提示这个,还要把所有和这个组件有关的代码全部屏蔽了,太痛苦了。
经过查找后发现原来是试用vue ui创建项目时,给我们加了一个eslint进行代码检查,真是好东西。
但是为了提高开发调试效率,临时屏蔽吧,屏蔽方法很简单,打开文件“package.json”,eslintConfig 字段下的 rules 添加规则,代码如下:
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"vue/no-unused-components": "off"
}
},好了,重新启动一下 npm run serve
开发过程变的顺畅多了,终于可以临时屏蔽一下我们不想看见的组件了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容