Router Matcher的初始化
Bolt_li 人气:0Matcher
createMatcher()的初始化
了解相关的几个概念
1、Location类型
对url的结构化描述。比如url = “/main?p1=1&p2=2222&p3=3333”,它的path就是“ /main” , query 是{ p1:1, p2:222, p3:333 }
declare type Location = {
_normalized?: boolean;
name?: string;
path?: string;
hash?: string;
query?: Dictionary<string>;
params?: Dictionary<string>;
append?: boolean;
replace?: boolean;
}2、rowLocation类型
declare type RawLocation = string | Location //除了是Location类型还可以是字符串
3、Route类型
表示一条路由,属性也包括path、query、hash等。重要的是mached它表示匹配到的所有的 RouteRecord 对象。
declare type Route = {
path: string;
name: ?string;
hash: string;
query: Dictionary<string>;
params: Dictionary<string>;
fullPath: string;
matched: Array<RouteRecord>;
redirectedFrom?: string;
meta?: any;
}4、RouteRecord类型
declare type RouteRecord = {
path: string;
regex: RouteRegExp;
components: Dictionary<any>;
instances: Dictionary<any>; //表示组件的实例 一个对象类型
name: ?string;
parent: ?RouteRecord; //表示父的 RouteRecord
redirect: ?RedirectOption;
matchAs: ?string;
beforeEnter: ?NavigationGuard;
meta: any;
props: boolean | Object | Function | Dictionary<boolean | Object | Function>;
}matcher对象对外提供 match() 和 addRoutes()两个方法。addRoutes()作用是动态添加路由配置。match()根据传入的rawLoction类型的raw 和当前的路径 currentRoute 计算出一个新的路径并返回。
addRoutes()的实现
- 是调用createRouteMap()目标是把用户的路由配置转成一张路由映射表。方法中遍历路由配置routes, 返回值是一个包括 pathList 、pathMap 、nameMap的对象。
- pathList是存储所有path值,pathMap 表示一个path到RouteRecord的映射关系,nameMap 表示name到RouteRecord的映射关系。
//记录path 及 path到RouteRecord的映射
if (!pathMap[record.path]) {
pathList.push(record.path) // ['/aaa/bbb','/cccc/ddd']
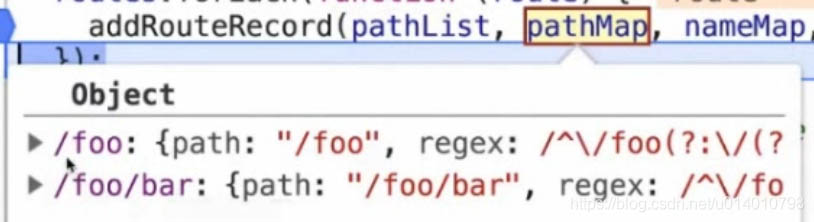
pathMap[record.path] = record //path值作为key
// /aaa/bbb:{ path:"/aaa/bbb" ,regex : //}
}pathMap值示例

//记录name到RouteRecord的映射; name值作为key
if (name) {
if (!nameMap[name]) {
nameMap[name] = record
} else if (process.env.NODE_ENV !== 'production' && !matchAs) {
warn(
false,
`Duplicate named routes definition: ` +
`{ name: "${name}", path: "${record.path}" }`
)
}
}
得到的这些map是为了路由匹配做了基础。
match()
作用是匹配一个路径并找到映射的组件。
执行过程
- 先normalizeLocation,得到一个标准化的定位描述location{ _normalized: true, path:"/foo", query:{}, hash:"" }
- (1)name存在时,通过name从nameMap中拿到路由记录record,接着处理记录record中的参数。将location、record和vueRouter对象作为参数传入到createRoute()中生成一个新的route路径。
- (2)name不存在而path值存在,遍历路径集合pathList,由取到的record和location匹配路由。如果匹配就去生成一个新路径。
matched属性
在VueRouter中,所有的Route 最终都是通过 createRoute 函数创建,并且它最后是不可以被外部修改的。 Route对象中有一个重要属性 matched,它通过 formatMatch(record) 计算得到:
function formatMatch (record: ?RouteRecord): Array<RouteRecord> {
const res = []
while (record) {
res.unshift(record)
record = record.parent
}
return res
}
record循环往上找parent,直到找到最外层。把所有的record都放到一个数组里面,它记录了一条线路上的所有record。matched属性为之后渲染组件提供了依据。
总结
- createMatcher的初始化就是根据路由的匹配创建路径、名称到路由记录的映射表。
- match会根据传入的位置和路径计算新的位置,并匹配到对应的路由记录,然后根据新的位置和记录创建新的route路径。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容