Element el-tab渲染
寻瀑 人气:7之前一直以为这种标签页加载时要么同时渲染,加载所有页面;要么通过el-tab的@tab-click事件,通过判断tab.name选择加载。但是后者有两个弊端:(1)页面仍然一下子渲染,向后台请求许多接口,造成页面加载缓慢,无法实现实时渲染的效果(2)不能解决父子组件数据传递的问题)

1. 父子组件数据传递问题:
<!--父组件-->
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="我的行程" name="1">
<child :asyncData="asyncData"></child>
</el-tab-pane>
<el-tab-pane label="消息中心" name="2">配置</el-tab-pane>
</el-tabs>//子组件
export default{
data(){
return{
asyncArray:[]
}
},
props:{
asyncData : Array
},
mounted(){
this.asyncArray = this.asyncData || []
}
}上面的例子中,父组件调用子组件child,同时向子组件传递了一个数组asyncData,且变量asyncData的值是由接口请求返回的。
子组件在mounted中使用由父组件传递的asyncData,但是在mounted时,父组件的接口还没有返回所需的数据,因此asyncData返回值为undefined,导致子组件中的asyncArray被赋值为空数组。即使后面接口返回了所需的数据,子组件中可以取得asyncData的正常值。但由于asyncArray已被赋值为空数组,与asyncData指向的不是同一个地址,所以asyncArray的值依然是空数组。
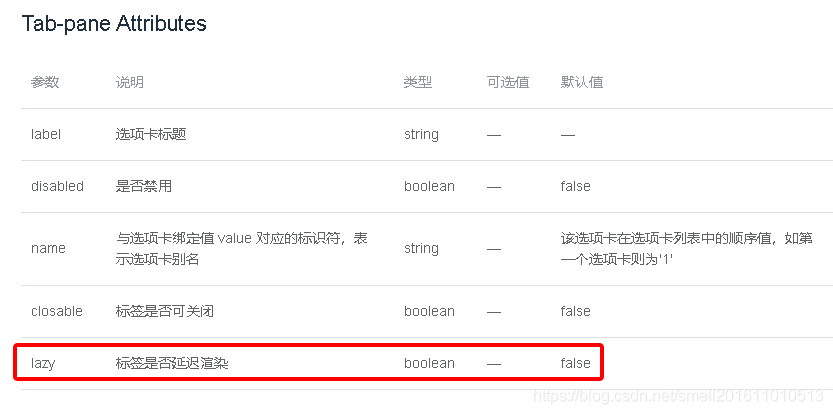
2.lazy属性
在element官网中发现了lazy属性:

在默认值为false的情况下,标签页里的内容与标签是同时渲染的,未展开的标签页时display:none;当更改为true以后,未展开的标签页并不会渲染,二十等切换之后才会渲染,这样不仅实现了实时加载标签页内容的效果,同时也有足够的时间等待接口返回数据。
加载全部内容