vue卸载eslint
九霄123 人气:0vue卸载eslint
我的项目
- 基于vue-cli4.0+
- webpack 4
卸载方法
卸载的时候进入到你的项目目录中执行
npm uninstall eslint --save
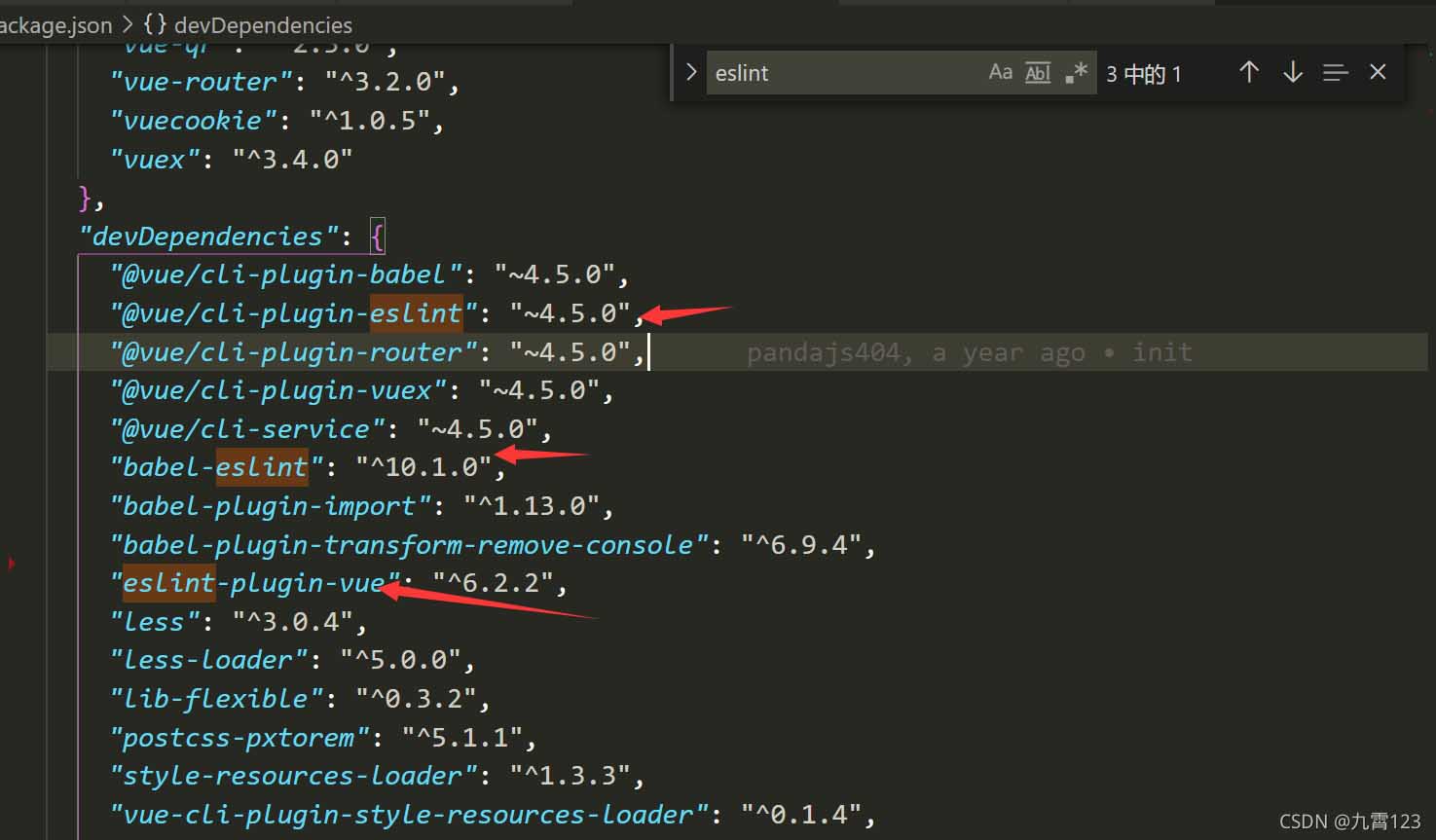
然后 进入package.json中,删除残留信息。 否则在执行卸载后,运行会报错。 之后再起项目。

去掉vue中万恶的eslint
解决方法
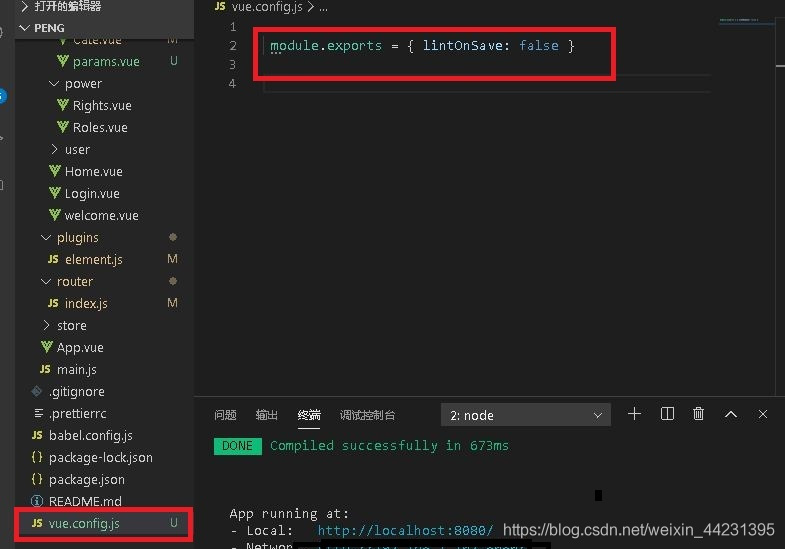
在项目根目录中添加vue.config.js文件
编辑如下:
module.exports = { lintOnSave: false }

ok,舒服!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容