WebPack忽略指定文件或目录
我爱我家喵喵 人气:18WebPack忽略指定文件或目录
前端Vue项目使用 WebPack 打包时,有时候我们需要忽略掉一些文件。比如一些说明文档、ReadMe之类的,我们只希望它存在于源码中,而不是被打包给用户。
通过修改 webpack.base.conf.js 配置文件,有以下方式可以达到目的。
方法1:使用 null-loader
module: {
rules: [
...
// 忽略掉所有 .md 文件
{
test: /\.md$/,
loader: 'null-loader',
},
...
]
}由于官方已经不推芥使用此方法,故会显示一个警告:
WARNING in ./src ^\.\/.*$ Module not found: Error: Can't resolve 'null-loader' in 'D:\Documents\Projects\Web\xxx' @ ./src ^\.\/.*$ ...
方法2:使用 url-loader
使用 url-loader ,通过在 generator 中返回一个空字符串,达到同样的效果,不会显示警告。
module: {
rules: [
...
// 忽略掉所有 .md 文件
{
test: /\.md$/,
loader: 'url-loader',
options: {
limit: 10,
generator: (content, mimetype, encoding, resourcePath) => {
return ''
}
},
},
...
]
}WebPack打包忽略某个文件

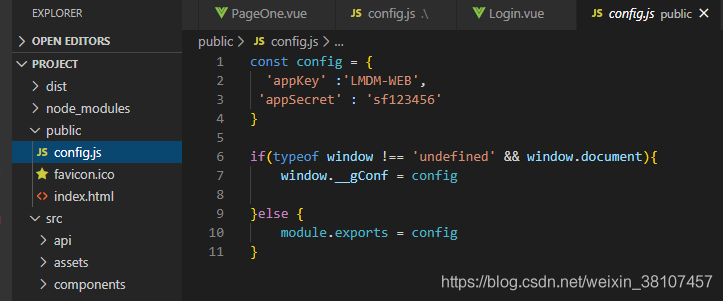
在项目中public中新建config.js

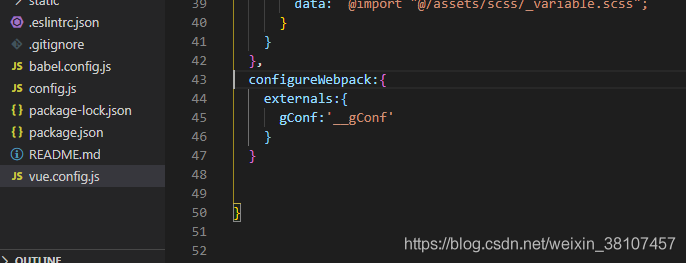
vue.config.js 中设置忽略文件

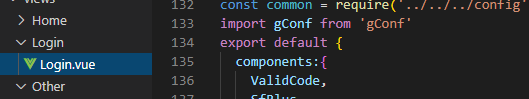
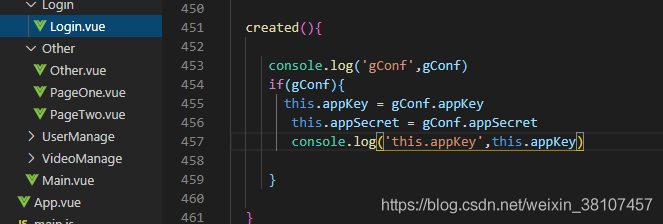
引入

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容