设置keepAlive不生效
YouluBank 人气:1设置keepAlive不生效

如演示,Vue页面导航回退后页面重新刷新了,搜索条件及结果都重置了,对于页面需要频繁切换的系统来说,体验不佳,我们希望页面第一次打开时加载,此后回退不再刷新
查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件。
1.在App.vue中的设置
<template>
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
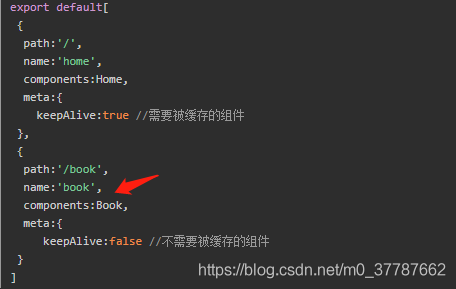
</template>2.在router中的index.js设置
利用meta属性
export default[
{
path:'/',
name:'home',
components:Home,
meta:{
keepAlive:true //需要被缓存的组件
},
{
path:'/book',
name:'book',
components:Book,
meta:{
keepAlive:false //不需要被缓存的组件
}
]正常的话这样页面就能缓存并生效了,如果还是不生效
检查这个组件在router文件中的配置name和组件实例中的name不一致,如下面,全局守卫中拿到的to或from的name是从router中对应的路由对象中拿的,而App.js 中的keepAlive标签中的exclude是对比的组件实例中的name


使用过程发现,组件的name和router配置的name不一样,keep-alive也无法生效,这里也提供给我们一种思路,如果页面不需要缓存,把name设置不一样就好了(不推荐使用)
keep-alive缓存组件不生效的坑
坑出现背景
在维护公司代码时发现里面写watch route不生效,无法监听子路由的table切换。组件不会缓存,但是全局组件已经做过缓存处理。此处每次进入此table页都会触发created周期。花费大半个小时之后终于找到了问题点
坑的原因
keep-alive缓存时include中的名字必须与组件上的名字完全一致,组件没有写名字或者名字不一致就会导致缓存失效,每次进入组件都触发created生命周期
代码如下
全局组件中
<keep-alive include="history"> <router-view></router-view> </keep-alive>
组件中
export default {
name: "history",/*此处的name必须有且与include中的一致*/
components: {
VTable
},如是,问题解决!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容