C++ Qt MdiArea 多窗体组件
Lyshark 人气:0MDI多窗体组件,主要用于设计多文档界面应用程序,该组件具备有多种窗体展示风格,其实现了在父窗体中内嵌多种子窗体的功能,使用MDI组件需要在UI界面中增加mdiArea控件容器,我们所有的窗体创建与操作都在这个容器内进行,如下我们将具体介绍该组件的常用使用技巧。
MDI窗体控件类似于画布,该控件只具备展示窗体的功能,无法实现生成窗体,所以我们需要在项目中手动增加自定义的Dialog对话框,并对该对话框进行一定的定制。

这个Dialog对话框我们只增加两个功能,一个Dialog::currentFileName()获取窗体标题,另一个Dialog::SetData(QString data)设置数据到编辑框,代码实现如下.
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowTitle("New Doc <By: LyShark >"); // 窗口标题
this->setAttribute(Qt::WA_DeleteOnClose); // 关闭时自动删除
this->setFixedSize(200,100); // 设置窗体大小
// this->setWindowIcon(QIcon(":/image/1.ico"));
}
Dialog::~Dialog()
{
delete ui;
}
// 获取窗体标题
// By: LyShark
QString Dialog::currentFileName()
{
QString title = this->windowTitle();
return title;
}
// 设置编辑框内容
// https://www.cnblogs.com/lyshark
void Dialog::SetData(QString data)
{
ui->lineEdit->setText(data);
}
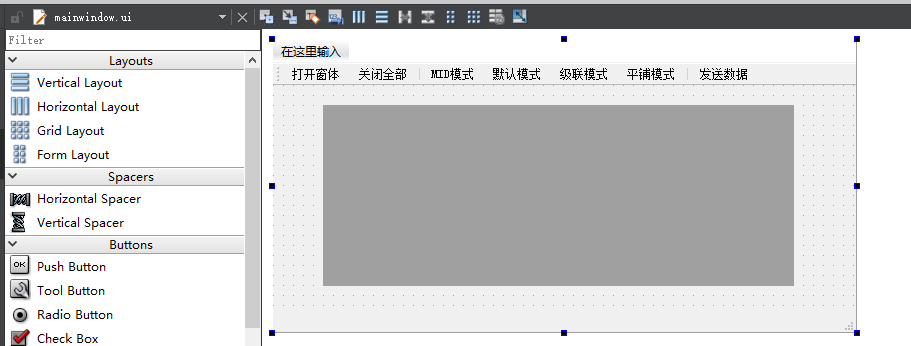
接着我们开始绘制这个程序的主界面,在toolBar中增加相应的菜单栏,并在主窗体中放入mdiArea容器组件。

窗体中的顶部菜单栏,我们需要手动定义一下他们所具备的功能名称等。

当程序启动后,程序调用MainWindow初始化这个窗体,初始化代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QCloseEvent>
// 如果直接关闭,则清空所有对话框
// https://www.cnblogs.com/lyshark
void MainWindow::closeEvent(QCloseEvent *event)
{
ui->mdiArea->closeAllSubWindows();
event->accept();
}
// By: LyShark
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setCentralWidget(ui->mdiArea);
//this->setWindowState(Qt::WindowMaximized); //窗口最大化显示
ui->mainToolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); //子窗口模式
}
MainWindow::~MainWindow()
{
delete ui;
}
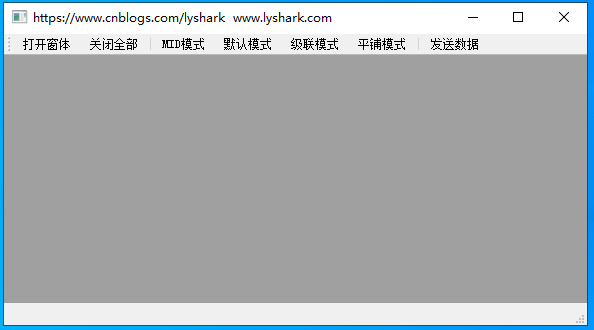
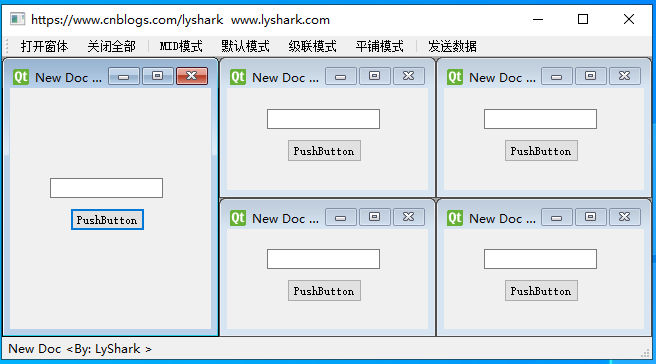
代码运行效果如下:

用户新建窗体执行MainWindow::on_actionOpen_triggered()事件,关闭窗体时则执行MainWindow::on_actionClose_triggered()事件。
// 新建窗体
void MainWindow::on_actionOpen_triggered()
{
Dialog *formDoc = new Dialog(this); //
ui->mdiArea->addSubWindow(formDoc); //文档窗口添加到MDI
formDoc->show(); //在单独的窗口中显示
}
// 关闭全部
void MainWindow::on_actionClose_triggered()
{
ui->mdiArea->closeAllSubWindows(); //关闭所有子窗口
}
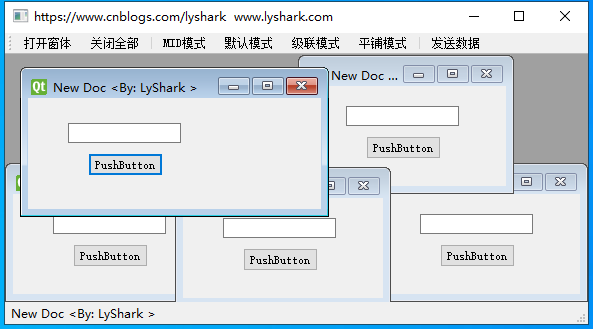
代码运行效果如下:

当用户点击MDI模式时,我们则执行以下代码,将所有已存在的窗体合并为一个类似于TabWidget的窗体组件。
// 转为MID模式
void MainWindow::on_actionMID_triggered(bool checked)
{
// Tab多页显示模式
if (checked)
{
ui->mdiArea->setViewMode(QMdiArea::TabbedView); // Tab多页显示模式
ui->mdiArea->setTabsClosable(true); // 页面可关闭
ui->actionLine->setEnabled(false);
ui->actionTile->setEnabled(false);
}
// 子窗口模式
else
{
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); // 子窗口模式
ui->actionLine->setEnabled(true);
ui->actionTile->setEnabled(true);
}
}
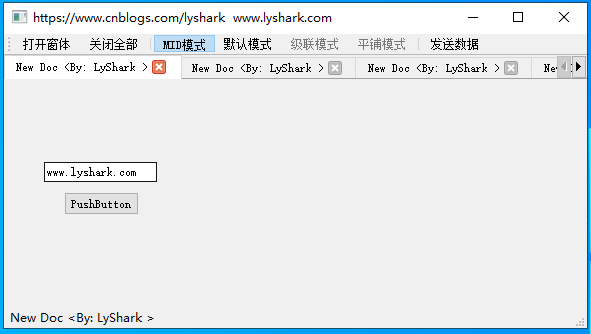
代码运行效果如下:

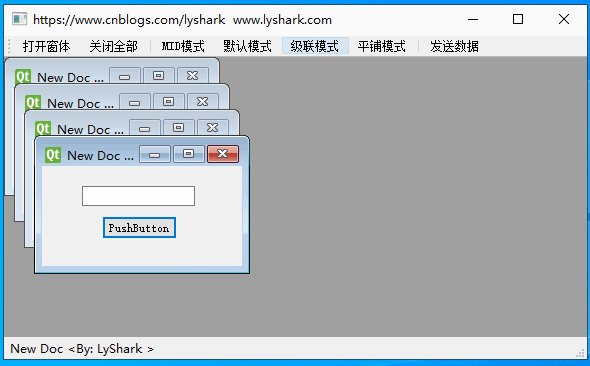
窗体级联模式则是将窗体并排排列在一起,我们只需要调用ui->mdiArea->cascadeSubWindows();方法即可实现.
// 级联模式
void MainWindow::on_actionLine_triggered()
{
ui->mdiArea->cascadeSubWindows();
}
代码运行效果如下:

平铺模式同样使用ui->mdiArea->tileSubWindows();即可实现转换。
// 平铺模式
void MainWindow::on_actionTile_triggered()
{
ui->mdiArea->tileSubWindows();
}
代码运行效果如下:

最后一个功能是主窗体发送数据到子窗体,该功能的实现需要两个函数。
- on_mdiArea_subWindowActivated 实现设置主窗体名字到自身
- on_actionSendMsg_triggered 实现主窗体发送消息到子窗体内
// 当子窗体打开时获取到其窗体标题
// By: LyShark
void MainWindow::on_mdiArea_subWindowActivated(QMdiSubWindow *arg1)
{
Q_UNUSED(arg1);
// 若子窗口个数为零,则将statusBar置空
if (ui->mdiArea->subWindowList().count()==0)
{
ui->statusBar->clearMessage();
}
else
{
// 如果不为0则显示主窗口的文件名
Dialog *formDoc=static_cast<Dialog*>(ui->mdiArea->activeSubWindow()->widget());
ui->statusBar->showMessage(formDoc->currentFileName());
}
}
// 对选中窗体发送数据
// https://www.cnblogs.com/lyshark
void MainWindow::on_actionSendMsg_triggered()
{
// 先获取当前MDI子窗口
Dialog *formDoc;
// 如果打开则获取活动窗体
if (ui->mdiArea->subWindowList().count() > 0)
{
formDoc=(Dialog*)ui->mdiArea->activeSubWindow()->widget();
// 对活动窗体设置数据
formDoc->SetData("hello lyshark");
}
}
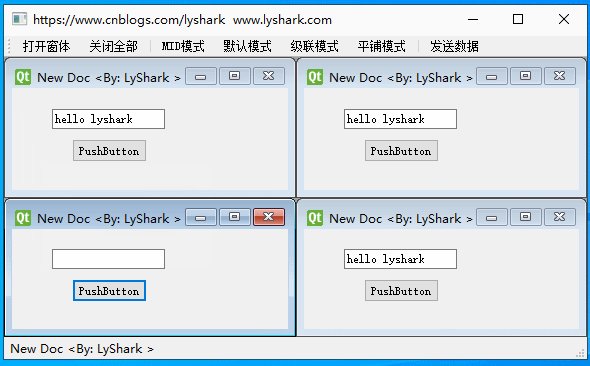
代码运行效果如下:

文章出处:https://www.cnblogs.com/lyshark
版权声明: 本博客文章与代码均为学习时整理的笔记,博客中除去明确标注有参考文献的文章,其他文章 [均为原创] 作品,转载请 [添加出处] ,您添加出处是我创作的动力!
博主警告:如果您恶意转载本人文章,则您的整站文章,将会变为我的原创作品,请相互尊重!
加载全部内容