Vue 使用超图SuperMap
超级无敌炫酷暴龙战神 人气:0前言
怎么讲呢,稀里糊涂的接了个电话,稀里糊涂的收到个临时任务,稀里糊涂的出了一次差,稀里糊涂的搞了几天超图,超图这个东西确实厉害,但是需要消耗一定的时间才能学会,因为他的功能相对来说比较强大,功能点实在是太多,不是一时半会就可以入门开发的,加油吧!我也是一个小白,但是推了好久,还是在这里稍微整理一下vue项目引入超图的一些方法和步骤,希望在以后可以帮助一些需要使用但是又没有方向的同行小白。仅供参考,不可尽信。
相关资料
可能是用的人或者是团体相对来说少一些,所以说网上的资料会少一点,但是还是有几个网站需要和大家分享一下。
超图官网: 穿梭门
超图案例:穿梭门
超图3D:穿梭门
OpeaLayers: 穿梭门
在这几个网站中你肯定可以找到对应的资料或者是API的接口,但是官网给出的案例都是js代码的,如果需要在vue项目里面用,可能需要将对应的js代码转换为vue的语法使用,其实转的时候不需要明白具体每一行代码的意思,因为案例里面的代码并没有具体的介绍,如果想搞清楚的话需要自己去单个查询api,但是这是一个很庞大的任务量,以后可以慢慢研究,如果着急的话只需要明白代码块就可以。
vue项目引入二维超图
接下来就是vue项目引入二维的超图。
我们以OpenLayers为例,文档。
文档里面介绍了很多的引入方式,然后如果是Vue项目的话请使用npm引入的方式。
npm install @supermap/iclient-ol
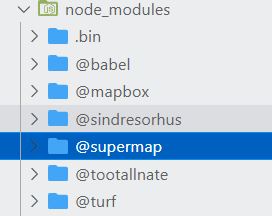
安装完成之后,node_modules 文件夹就会有一个 supermap 的文件夹,恭喜你,安装成功!

安装完成之后,再 index.html 文件中引入CSS文件。
<link href='https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css' rel='stylesheet' /> <link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
然后就可以了,项目里面就成功的添加了 SuperMap。
但是有一个问题哈,就是项目ES6的语法能不能转为ES5的,这个可能需要配置一下,不然后期的项目在使用超图加载数据的时候会哐哐报错。
在 webpack.base.conf.js 文件中加入 supermap 的转换。
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client'), resolve('node_modules/@supermap')]
},
这样应该就没有问题了,然后二维的相对简单,我们简单来一个案例。
超图二维案例
引库
首先在需要使用超图的页面引入一些库。
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import * as control from 'ol/control';
import { Logo, TileSuperMapRest } from '@supermap/iclient-ol';
这些库是根据官网文档里面给的引入的,也就是OpenLayers API文档。
具体引入什么库,我们可以根据需要,从官网上去抄几个案例,然后案例上面用到的库,我们就可以去 OpenLayers API文档里面对应的去查。
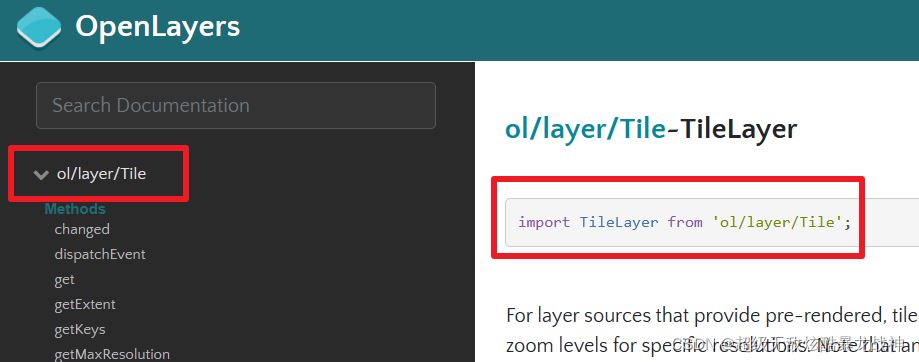
比如说在官网的案例里面有这样一段代码, var layer = new ol.layer.Tile 不知道转换成vue应该引入什么库的时候,我们可以去opealayers查一下。

就是类似这样查。
HTML
接来编写一个html用来展示地图。
<div id="map"></div>
TS
然后是 ts 代码。
var url = "https://iserver.supermap.io/iserver/services/map-world/rest/maps/World";
this.map = new Map({
target: 'map',
controls: control.defaults({ attributionOptions: { collapsed: false } }).extend([new Logo()]),
view: new View({
center: [106.86, 39.71],
// maxZoom: 18,
// minZoom: 2,
zoom: 5,
projection: 'EPSG:4326',
})
});
var layer = new TileLayer({
source: new TileSuperMapRest({
url: url,
wrapX: true
}),
projection: 'EPSG:4326'
});
this.map.addLayer(layer);
然后二维的就可以正常显示出来了。

如果需要其他的功能可以去官网案例查看,直接拿过来使用,但是需要将js代码转换成vue的语法,ok!
vue 引入 3D 超图
3D的话稍微费劲一些,可以参考一下超图3D文档。官网上使用的都是js的方式,vue安装的话需要一个包,这个自己可以找时间下载一下子。

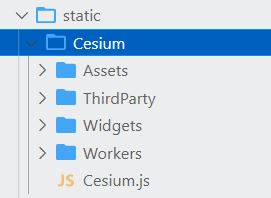
下载下来之后,我把他放进了 static 文件夹下面。

然后在 index.html 中引入 widgets.css、Cesium.js 和 zlib.min.js 文件。
<link rel="stylesheet" href="./static/Cesium/Widgets/widgets.css" rel="external nofollow" > <script type="text/javascript" src="./static/Cesium/Cesium.js"></script> <script type="text/javascript" src="./static/Cesium/Workers/zlib.min.js"></script>

然后就没有了,直接在需要使用超图3D的界面编写就可以了,同样,可以参照超图3D官网提供的3D案例进行测试,需要将js代码转换为vue的代码。
这里呢,我就简单介绍几个图层引入的demo吧,还是需要一个div用来展示地图,忘记说了, 这个div一定要记得设置宽度和高度哈,不然的话可能显示不出来,切记切记!
<div id="map" style="width: 100%;height:95%"></div>
然后是ts代码,这个不需要像二维一样引入这种各样的库,直接编码就行。
简单的,创建一个三维的地球
var viewer = new Cesium.Viewer('map')
就这一行代码,如果可以显示一个三维地球的话,就说明引入的成功,没有问题,可以继续向下开发了。

然后详细的代码我就不分享了,需要的话从案例上面找着转换。
我分享一下常见的几种图层的引入吧,其实官网也有说过,我都测试过,所以说直接给大家看一下。
第一种导入地形图和影像
比如说我要导入北京某一个地方的GIS信息,想百度只能看平面图,那是二维的,看不到高度,但是超图引入地形图之后可以看到地势信息,比如说高度之类的,这个时候我们需要一个某区域地形的链接,还有这个区域的影像链接,然后地形在下面,具有高度,把铺在上面的影像地图给支棱起来,我应该说明白了是吧?代码如下:
添加地形图
var viewer = new Cesium.Viewer('map', {
//创建地形服务提供者的实例,url为SuperMap iServer发布的TIN地形服务
terrainProvider: new Cesium.CesiumTerrainProvider({
url: 'http://localhost:8090/iserver/services/3D-DiXing/rest/realspace/datas/地形_Terrain', // 加载地形图,是datas下面的链接
isSct: true,//地形服务源自SuperMap iServer发布时需设置isSct为true
invisibility: true
}),
});
添加影像
// 添加底层影像
var layer = new Cesium.SuperMapImageryProvider({
url: 'http://localhost:8090/iserver/services/YingXiang/rest/maps/影像底图' //影像服务的地址 rest格式
});
var imgLayer = this.viewer.imageryLayers.addImageryProvider(layer)
这样的话,地形和影像就加载进去了。
然后可以定位一下相机位置,就是我们一加载时候看哪个部分,不然看到的是一个地球,需要我们自己放大找。
// 简单定义相机视角位置
this.scene.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(108.19, 40.39, 1000000)
});
然后第一种地图加载就可以了。
加载 S3M 图层
这个地方是将这个文件目录下的所有S3M图层全部加载进来,根据需要可以只加载某几个,可以参考一下官方文档。
// 添加河流S3M图层,open会将改文件路径下的所有图层信息导入地图
var promise = this.scene.open("http://localhost:8090/iserver/services/CJ/rest/CJ");
Cesium.when.all([promise], function (layers) {
let layer = that.scene.layers.find('长江') // 根据名称查询图层 这个名字是图层连接对应的名字,不是自己起的
layer.style3D.bottomAltitude = 1150 // 设置该层在地图的高度,根据需要是否设置
this.viewer.zoomTo(layer); // 图层定位到该模型位置
})

添加 MVT 图层
// 添加草地 MVT 图层
this.mc = {
url: 'http://localhost:8090/iserver/services/CAODI/rest/maps/CD', //MVT的服务地址
canvasWidth: 512,
name: '草地', // 图层的名字,不是自己起的,是这个连接对应的图层名字
viewer: that.viewer
}
this.McMvtMap = this.scene.addVectorTilesMap(this.mc);
上面的代码就完成了MVT图层的添加。
然后还有删除
this.scene.removeVectorTilesMap(McMvtMap.name);
就这些,还有一行代码,最好加上。
this.scene.globe.depthTestAgainstTerrain = false;
加载全部内容