iOS WKWebView秒开
钟环 人气:0前言
WKWebView 秒开方案,不仅需要端上优化,也需要前后端配合,我们业务前期在UIWebView上已经通过各种优化达到了秒开,但是由于苹果2020年12月份就不允许上架UIWebView,所以我们紧急切换到WKWebView,但由于WKWebView在启动初始化的时候表现还是不如人意,我们的目标是低端机型至少大部分页面也能秒开。经过一系列的优化操作,实现效果和数据都是非常可观的。
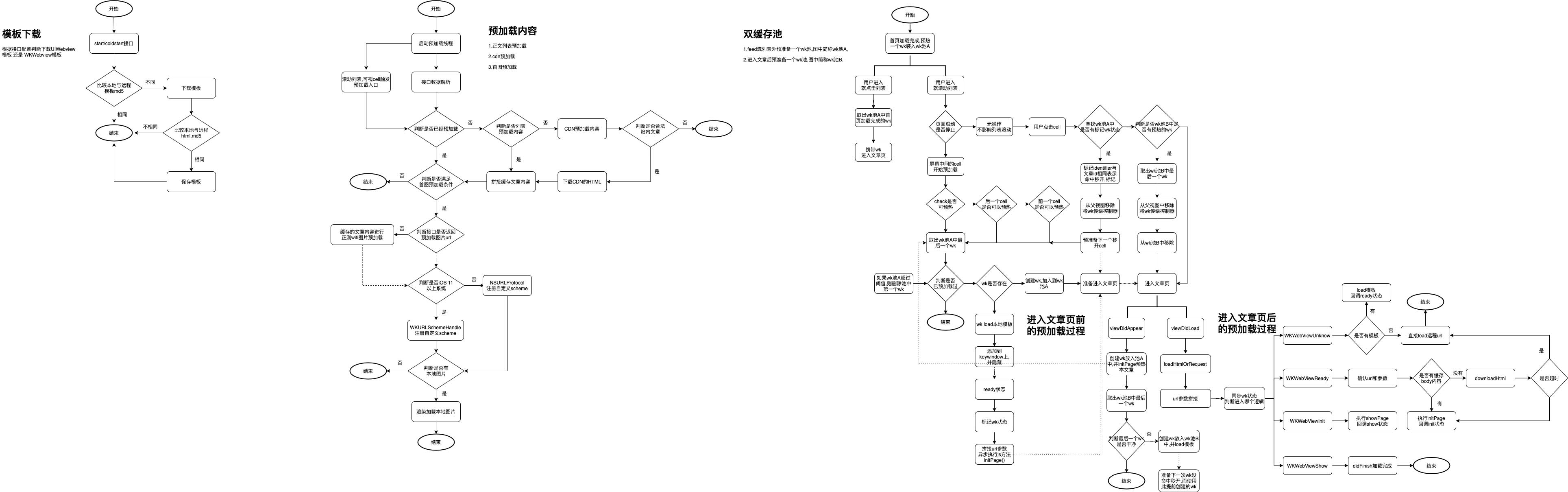
秒开流程图

秒开方案
1、模板下载。
2、首图预加载。
3、正文列表body预取。
4、CDN预加载。
5、双缓存池(目前一共不超过8个):一个负责feed流列表滚动停止时异步执行js预热;一个负责进入文章后准备好一个干净的WKWebview供下一次未命中秒开WKWebview使用。
6、点击cell命中预热好的秒开WKWebview,则进行预热下一篇文章,这样提高秒开率。
7、initpage预热好的WebView需要先放在屏幕最右侧隐藏,在进入后显示并重设frame回归正常视图中。
8、feed流预热的WebView通过initPage传false参数、进入文章页后的WebView通过initPage传true参数,为保证不会刷新跳动,模板中有设置flag确保一次initPage
9、动态js回填方案:load模板 → 成功会收到前端桥接Ready状态 → 客户端收到Ready状态会进行initPage操作,此时只是静态加载页面渲染显示给用户看的界面,不会触发任何网络或其他模板加载,initPage成功后会回调init状态 → 客户端收到init状态会进行执行showPage操作,表示已经进入页面需要继续加载好所有未加载好的逻辑,例如图片渲染、网络请求、模板加载等,showPage成功后前端回调show状态 → 客户端仍为页面已经加载完成,处理加载完成后的逻辑,例如打点上报等
10、全局并没有持有WKWebview不释放,而是只要进入文章页就会预创建下次需要预热的WKWebview,保证每次的WKWebview都是干净无历史痕迹,在dealloc方法中会释放双缓存池当前加载的WebView。
其中initpage和showPage等都是前端处理相关逻辑回调给客户端状态,客户端拿到状态进行下一步操作。
技术数据
| Item | 端到端平均耗时 | 端到端p90耗时 |
|---|---|---|
| 对照组 | 1210 ms | 2800 ms |
| 实验组 | 780 ms | 1800 ms |
秒开效果对比
低端机型:真机6P,12.4.5系统
优化前线上UIWebview展示:

WKWebview展示:

WKWebView究竟好在哪里呢?
- 内存开销更小
- 内置手势
- 支持更多H5特性
- 有Safari相同的JavaScript引擎
- 提供更多属性,比如加载进度、标题、准确的得到页面数等等
- 提供了更精细的加载流程回调(当然相比UIWebView看起来也更麻烦一些,毕竟方法多了)
总结
加载全部内容