SpringBoot 增删改查
阿标的博客 人气:0由于是初学Vue、Axios,可能在界面和功能上存在着一些问题,但这些并不妨碍使用。如果有对编程感兴趣的朋友,可以试着做一做。这个由于是第一次做,不太熟练。在后续的过程中会不断的完善。
一、开发工具
IntelliJ IDEA Ultimate 2021.1
apache-maven-3.5.4
MySQL5.7
JDK 1.8.0_281
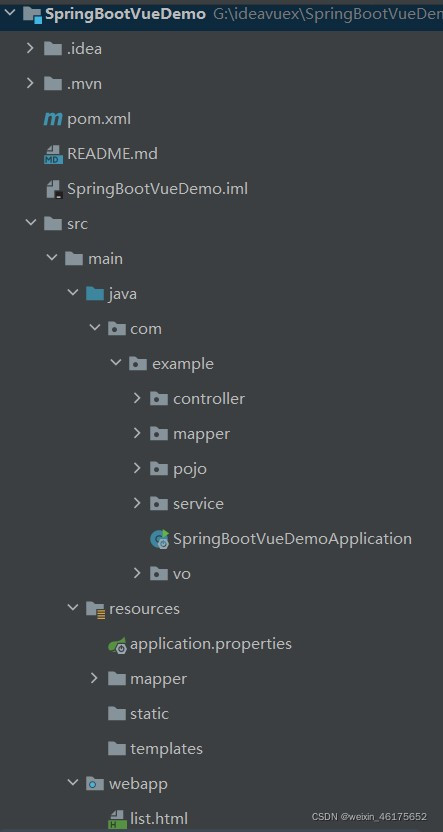
二、项目结构

三、编写项目
1、创建数据库
SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for books -- ---------------------------- DROP TABLE IF EXISTS `books`; CREATE TABLE `books` ( `bookId` int(0) NOT NULL AUTO_INCREMENT COMMENT '书id', `bookName` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '书名', `bookCounts` int(0) NOT NULL COMMENT '数量', `detail` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '描述', PRIMARY KEY (`bookId`) USING BTREE, INDEX `bookID`(`bookId`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of books -- ---------------------------- INSERT INTO `books` VALUES (1, 'Java', 1, '从入门到放弃'); INSERT INTO `books` VALUES (2, 'MySQL', 10, '从删库到跑路'); INSERT INTO `books` VALUES (3, 'Linux', 5, '从进门到进牢'); SET FOREIGN_KEY_CHECKS = 1;
2、添加依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.4.1</version>
</dependency>
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>vue</artifactId>
<version>2.6.14</version>
</dependency>
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>axios</artifactId>
<version>0.20.0</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.78</version>
</dependency>
</dependencies>
3、修改项目resources目录下application.properties
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/ssmbuild?useUnicode=true&characterEncoding=utf8 spring.datasource.username=root spring.datasource.password=123456 mybatis.mapper-locations=classpath:mapper/*.xml mybatis.type-aliases-package=com.example.pojo
4、在pojo包中编写实体类
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Book {
private Integer bookId;
private String bookName;
private Integer bookCounts;
private String detail;
}
5、在java目录下的mapper包中编写接口类
package com.example.mapper;
import com.example.pojo.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface BookMapper {
List<Book> findAll();
int addBook(Book book);
int updateBook(Book book);
int deleteBook(Integer bookId);
}
6、在resources目录下的mapper中编写mapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.BookMapper">
<resultMap id="bookMap" type="com.example.pojo.Book">
<id column="bookId" property="bookId" javaType="Integer"/>
<result column="bookName" property="bookName" javaType="String"/>
<result column="bookCounts" property="bookCounts" javaType="Integer"/>
<result column="detail" property="detail" javaType="String"/>
</resultMap>
<select id="findAll" resultMap="bookMap">
select *
from books
</select>
<insert id="addBook" parameterType="com.example.pojo.Book">
insert into books (bookName, bookCounts, detail)
values (#{bookName}, #{bookCounts}, #{detail});
</insert>
<update id="updateBook" parameterType="com.example.pojo.Book">
update books
set bookName=#{bookName},
bookCounts=#{bookCounts},
detail=#{detail}
where bookId = #{bookId}
</update>
<delete id="deleteBook" parameterType="Integer">
delete
from books
where bookId = #{bookId}
</delete>
</mapper>
7、在service包中编写接口
package com.example.service;
import com.example.pojo.Book;
import com.example.vo.ResultVO;
import java.util.List;
public interface BookService {
List<Book> findAll();
ResultVO addBook(Book book);
ResultVO updateBook(Book book);
int deleteBook(Integer bookId);
}
8、在service包下的impl包中编写接口的实现类
package com.example.service.impl;
import com.example.mapper.BookMapper;
import com.example.pojo.Book;
import com.example.service.BookService;
import com.example.vo.ResultVO;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.List;
@Service
public class BookServiceImpl implements BookService {
@Resource
private BookMapper bookMapper;
@Override
public List<Book> findAll() {
return bookMapper.findAll();
}
@Override
public ResultVO addBook(Book book) {
int i = bookMapper.addBook(book);
if (i==1){
return new ResultVO(10000,"success");
}else {
return new ResultVO(10001,"defeat");
}
}
@Override
public ResultVO updateBook(Book book) {
int i = bookMapper.updateBook(book);
if (i==1){
return new ResultVO(10000,"success");
}else {
return new ResultVO(10001,"defeat");
}
}
@Override
public int deleteBook(Integer bookId) {
return bookMapper.deleteBook(bookId);
}
}
9、在controller包中编写控制层实现的方法
package com.example.controller;
import com.example.pojo.Book;
import com.example.service.BookService;
import com.example.vo.ResultVO;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@Controller
public class BookController {
@Resource
private BookService bookService;
@RequestMapping("/bookAll")
@ResponseBody
public List<Book> bookAll(){
List<Book> bookList = bookService.findAll();
return bookList;
}
@PostMapping("/bookAdd")
@ResponseBody
public ResultVO addBook(@RequestBody Book book){
ResultVO resultVO = bookService.addBook(book);
return resultVO;
}
@PostMapping("/bookUpdate")
@ResponseBody
public ResultVO updateBook(@RequestBody Book book){
return bookService.updateBook(book);
}
@GetMapping("/bookDelete/{bookId}")
@ResponseBody
public int deleteBook(@PathVariable("bookId") Integer bookId){
return bookService.deleteBook(bookId);
}
}
10、在vo包中编写ResultVo
package com.example.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class ResultVO {
//响应码
private int code;
//提示消息
private String msg;
//响应数据
private Object data;
public ResultVO(int code,String msg){
this.code=code;
this.msg=msg;
}
}
11、在webapp下创建list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<!--1. 添加vue依赖-->
<script src="/webjars/vue/2.6.14/dist/vue.min.js"></script>
<!--2. 添加axios依赖-->
<script src="/webjars/axios/0.20.0/dist/axios.min.js"></script>
<!--3. 添加jquery依赖-->
<script src="/webjars/jquery/3.6.0/dist/jquery.min.js"></script>
<!--4. 添加bootstrap依赖-->
<link rel="stylesheet" href="/webjars/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="/webjars/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.table {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h3>书籍列表(SpringBoot+ Vue + Axios + BootStrap)</h3>
</div>
</div>
<table class="table table-striped table-hover">
<tr>
<td>书籍编号</td>
<td>书籍名称</td>
<td>书籍数量</td>
<td>书籍描述</td>
<td>操作</td>
</tr>
<tr v-for="bk in bookList">
<td>{{bk.bookId}}</td>
<td>{{bk.bookName}}</td>
<td>{{bk.bookCounts}}</td>
<td>{{bk.detail}}</td>
<td>
<a href="#" class="btn btn-success btn-sm" data-toggle="modal" data-target="#myModal"
@click="book=bk;title='修改书籍'">修改</a>
<a href="" class="btn btn-danger btn-sm" @click="delBook(bk.bookId)">删除</a>
</td>
</tr>
</table>
<div class="panel-footer text-right">
<a href="#" class="btn btn-info btn-sm" data-toggle="modal" data-target="#myModal"
@click="book={};title='添加书籍'">添加书籍</a>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title">{{title}}</h4>
--{{book}}
</div>
<div class="modal-body">
<form class="form-horizontal" method="post">
<input type="hidden" v-model="book.bookId">
<div class="form-group">
<label class="col-sm-2 control-label">书籍名称:</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="book.bookName" placeholder="书籍名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">书籍数量:</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="book.bookCounts" placeholder="书籍数量">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">书籍描述:</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="book.detail" placeholder="书籍描述">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭(C)</button>
<button type="button" class="btn btn-primary" @click="save()">保存(S)</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
let vs = new Vue({
el: '.container',
data: {
bookList: [],
book: {},
title: '添加书籍',
},
created() {
//查询所有图书信息
this.findAllBooks();
},
methods: {
//1、查询全部图书信息
findAllBooks() {
axios.get("/bookAll").then(data => {
this.bookList = data.data
})
},
//2、保存图书
save() {
//根据bkl.bookId是否有值,决定添加还是修改
let url = "/bookAdd";
if (this.book.bookId) {
url = "/bookUpdate";
}
//向后台发送请求
axios({
method:'post',
url:url,
data:JSON.stringify(this.book),
headers:{
'Content-type':'application/json'
}
}).then(res=>{
if (res.data.code==10000){
this.findAllBooks();
}
$("#myModal").modal('hide');
})
},
//3、删除书籍
delBook(bookId) {
let url = "/bookDelete/"+bookId;
if (confirm("你确定要删除吗?")) {
axios.get(url).then(function (res){
if (res.data.code===10000){
this.findAllBooks();
}
})
}
}
}
})
</script>
四、运行项目
访问地址:
http://localhost:8080/list.html
展示页:

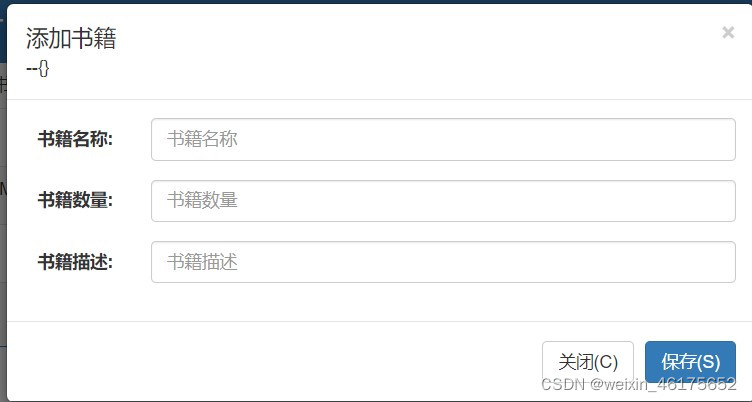
添加页面:

修改页:

加载全部内容