python graphviz画图
L-M-Y 人气:0前言:
最近要开始做课设来着,题目是哈夫曼编码,我琢磨着有什么办法可以打印出一棵树的结构(其实有一次实验,就要求打印树,那个时候就没能实现),偶然遇到了一篇博客,有提到graphviz这个库,我就扫了一眼,发现居然可以打印各种形状和流程图,直接激动到惊呆。
于是立马pip install graphviz,库很快下载,但就无论如何都画不了图,折腾了将近一个小时,才在大佬的一篇博客里发现,是需要给graphviz添加进环境变量里…
总之,虽说,出现问题的时候,心态挺崩的,但是,解决问题的那一刻,真的很快乐!
1.graphviz安装与配置
进入官网下载: https://graphviz.org/download/
(版本基本上不影响使用,随便一个就可以)
下载之后,会有一个安装过程,全部next即可,记得 勾选加入PATH !!!
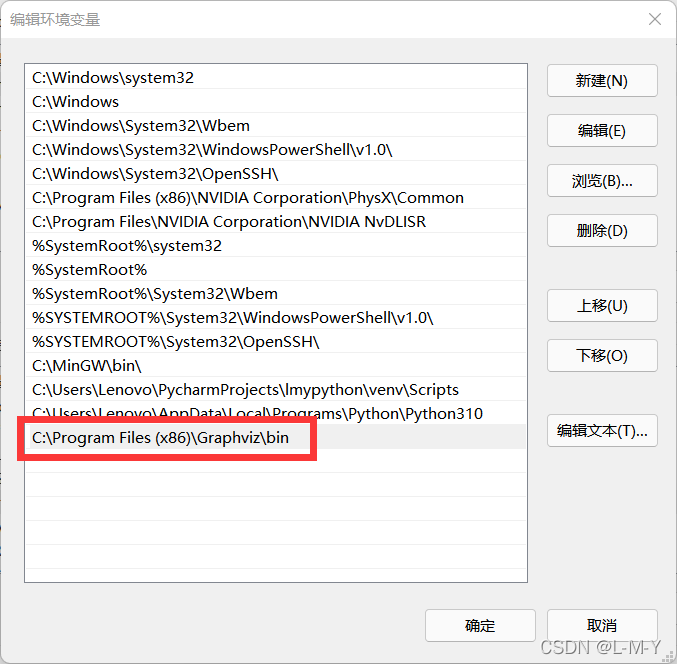
如果没勾选,记得手动加入环境变量的path里,否则你就会像我一样,变得不幸。
而且, 添加完环境变量之后,还得重启编译器 ,否则没啥用。
加入之后是这样的:

2.dot和graphviz
dot
dot是一种文本图形描述语言,编写好的.dot文件可以被机器处理为图片,通常可以生成.png,.jpg,.pdf等格式。
graphviz
graphviz是python的一个开源库,dot的各种操作被包括在graphviz中。
graphviz可以用来画简单的流程图。
在我看来,就是用来画数据结构的树啊图啊超级方便。
作图:
step1:导入graphviz库
from graphviz import Digraph # 导入graphviz库
step:创建一个表
dot = Digraph(name, comment)
添加点
dot.node(name, label)
点之间创建边
dot.edge(tail_name, head_name, label)
输出画的图
dot.view()
生成图片文件
print(dot.source) render(filename=None, directory=None, view=False, cleanup=False) # 参数分别为文件名、文件保存路径、是否用默认程序打开渲染效果、是否在渲染后删除源文件
样例
from graphviz import Digraph # 导入graphviz库
dot = Digraph("lmy's table", comment='The Test Table') # 创建一个表
dot.node('A', 'Dot A') # 添加一个点,点的名称为'Dot A'
dot.node('B', 'Dot B')
dot.node('C', 'Dot C')
dot.node('D', 'Dot D')
dot.edges(['AD', 'AC', 'BC']) # 两点间创建边
dot.edge('B', 'C', 'test')
# dot.view(),此函数可以实时看到你画的图
# 获取DOT source源码的字符串形式
print(dot.source)
# // The Test Table
# digraph {
# A [label="Dot A"]
# B [label="Dot B"]
# C [label="Dot C"]
# A -> B
# A -> C
# A -> B
# B -> C [label=test]
# }
# 保存source到文件,并提供Graphviz引擎
dot.render('test-output/lmy.gv', view=True)
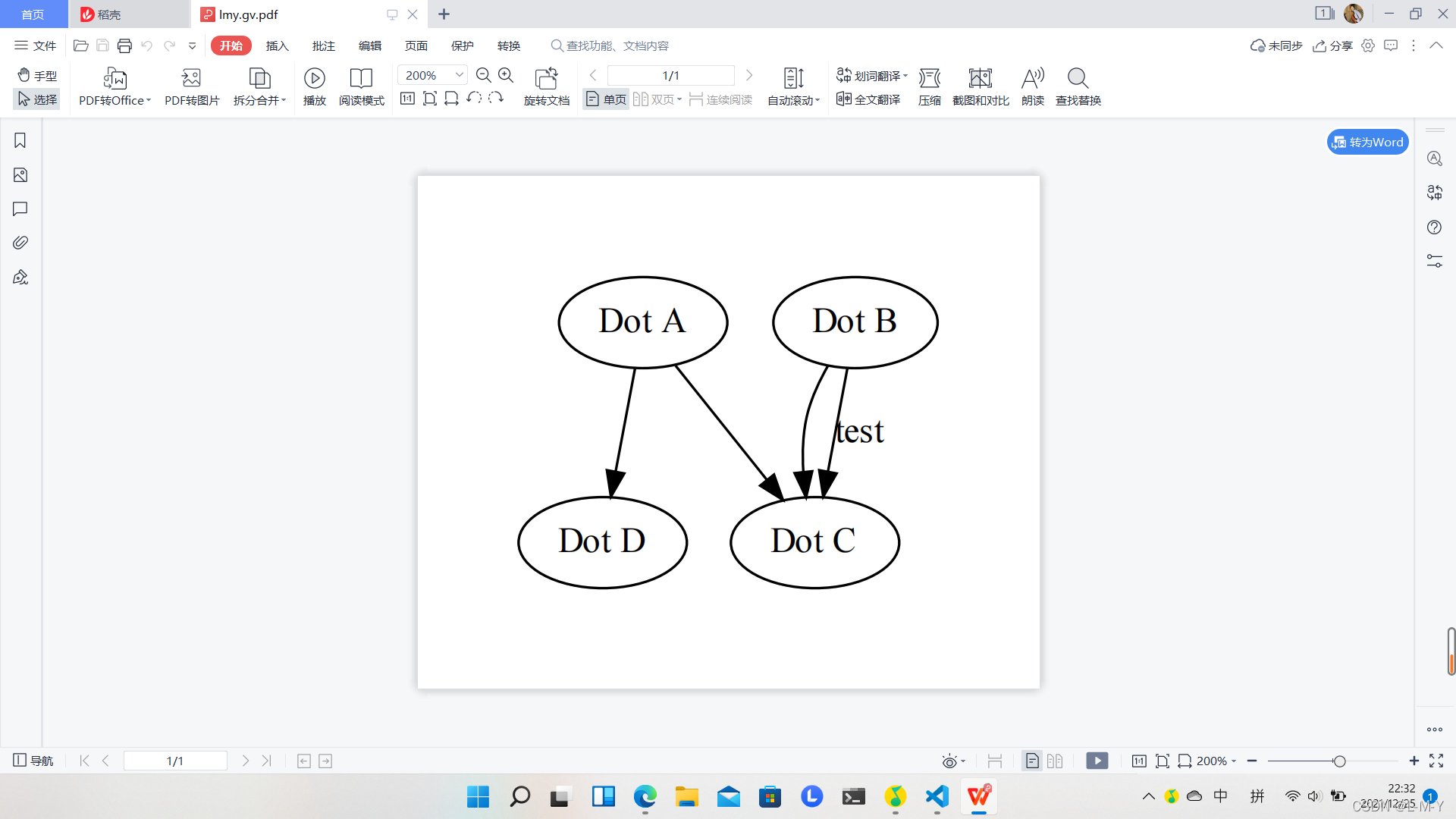
运行结果:
可以看到生成了一个pdf文件

加载全部内容