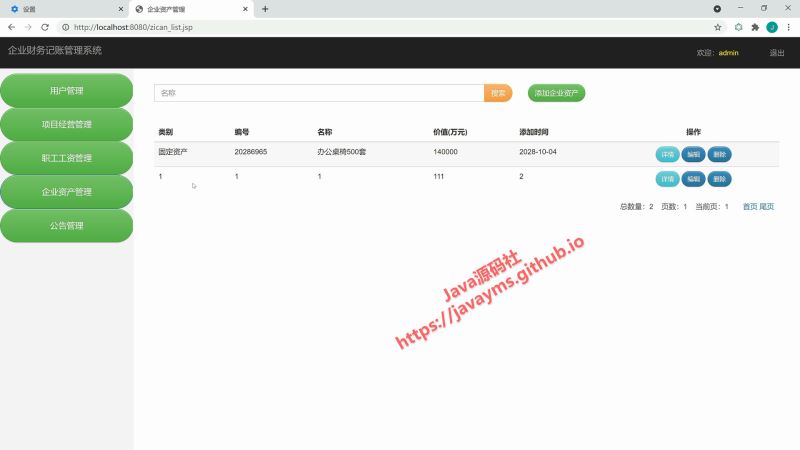
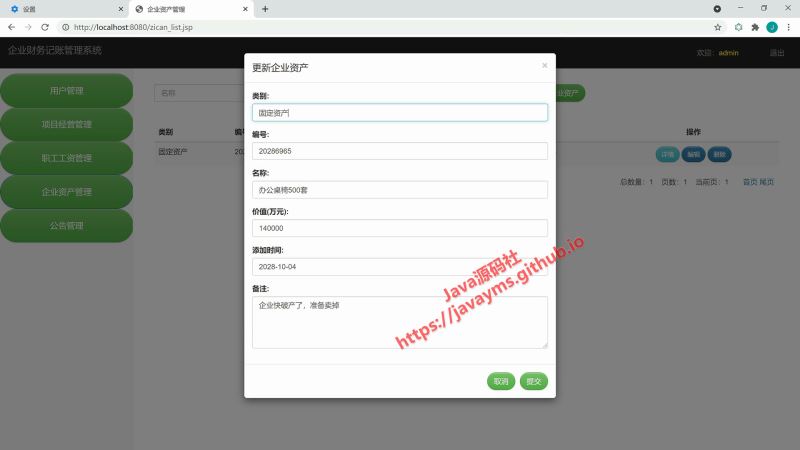
javaweb jsp企业财务记账管理系统
javayms 人气:0前言
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
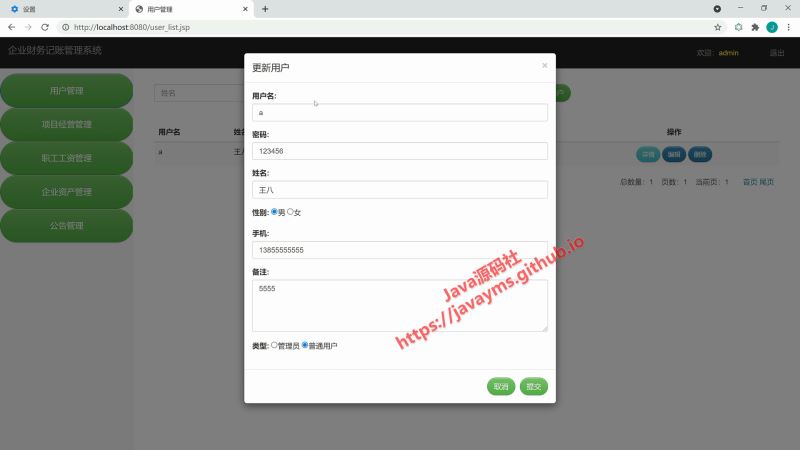
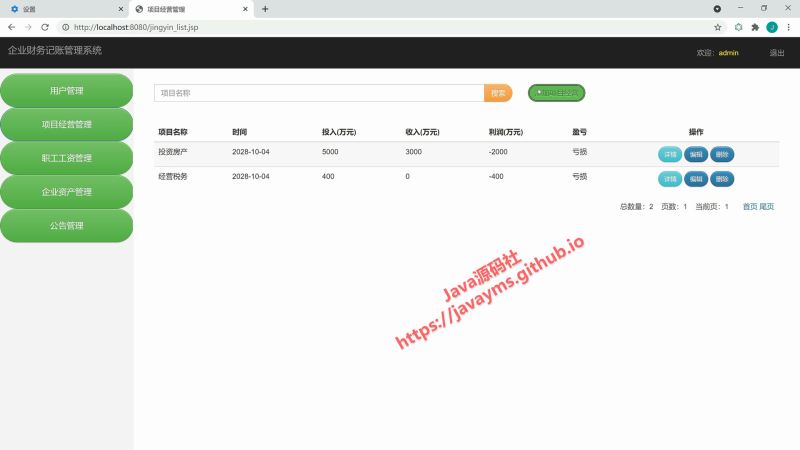
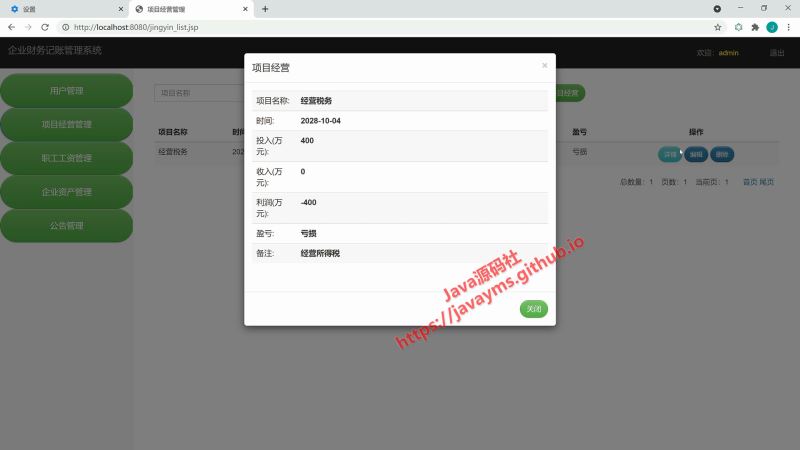
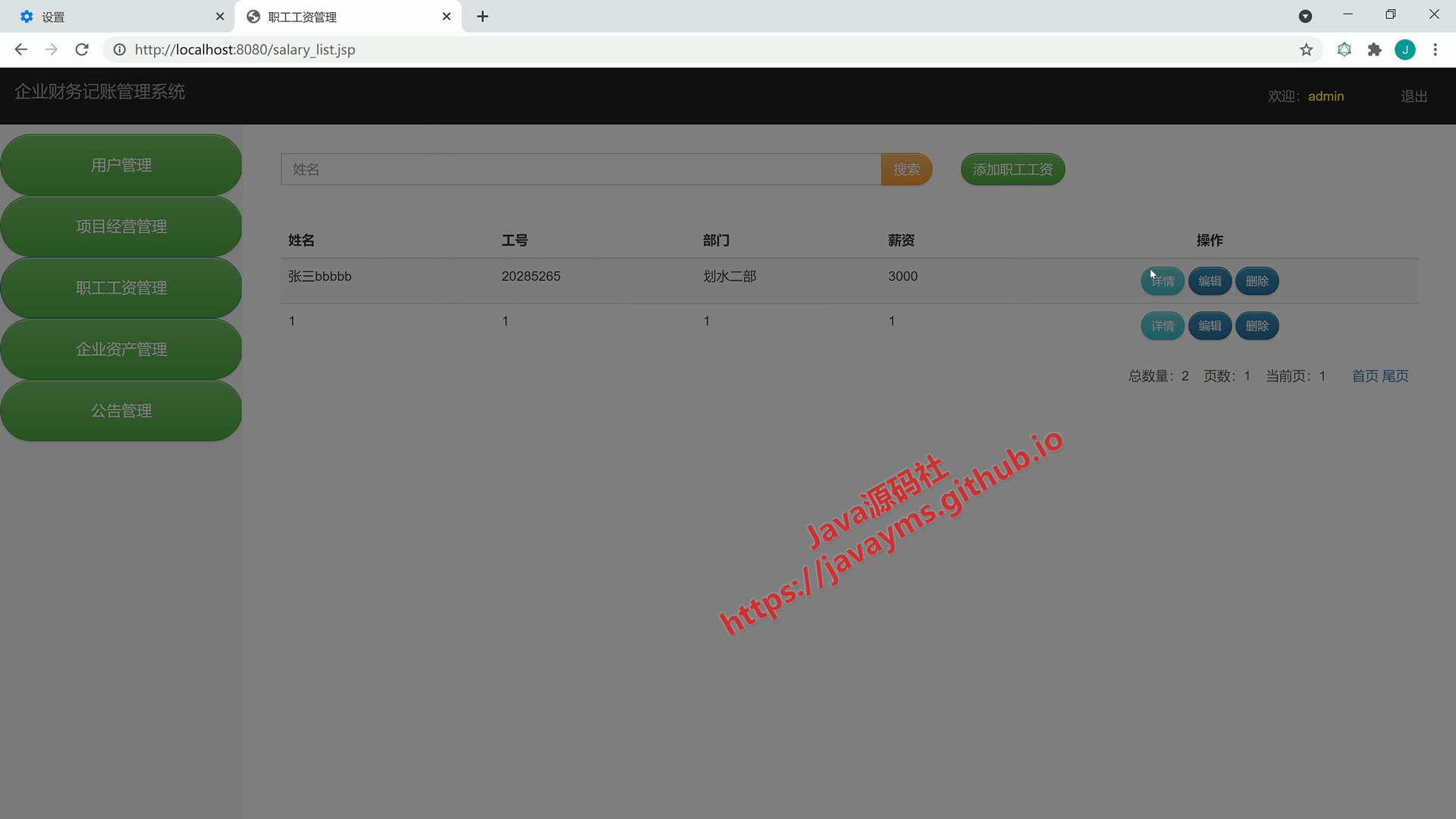
登录、注册、退出、用户模块、公告模块、职工工资模块、企业资产模块、项目经营模块的增删改查管理
部分代码实现JSP
<th>投入(万元)</th>
<th>收入(万元)</th>
<th>利润(万元)</th>
<th>盈亏</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.jingyinName}</td>
<td>${vo.jingyinDate}</td>
<td>${vo.jingyinTou}</td>
<td>${vo.jingyinShou}</td>
<div class="modal-content">
<form action="JingyinServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除项目经营</h4>
</div>
<div class="modal-body">
确认要删除该项目经营记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">项目名称:</td>
<td><b id="info-jingyinName"></b></td>
</tr>
<tr>
<td style="width: 15%;">时间:</td>
<td><b id="info-jingyinDate"></b></td>
</tr>
<tr>
<td style="width: 15%;">投入(万元):</td>
<td><b id="info-jingyinTou"></b></td>
</tr>
<tr>
<td style="width: 15%;">收入(万元):</td>
<td><b id="info-jingyinShou"></b></td>
</tr>
<tr>
<td style="width: 15%;">利润(万元):</td>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="JingyinServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="JingyinServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新项目经营</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
}
if (document.getElementById("edit-jingyinTou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
if (document.getElementById("edit-jingyinShou").value.trim().length == 0) {
alert("收入(万元)不能为空");
return false;
}
if (document.getElementById("edit-jingyinLirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
</script>
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'JingyinServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-jingyinName').val(vo.jingyinName);
modal.find('#edit-jingyinDate').val(vo.jingyinDate);
modal.find('#edit-jingyinTou').val(vo.jingyinTou);
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="form-group">
<label class="control-label">盈亏:</label>
<input name="jingyinStatus" id="add-jingyinStatus_盈利" type="radio" value="盈利" checked="checked"/>盈利
<input name="jingyinStatus" id="add-jingyinStatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div class="form-group">
<label for="add-jingyinText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="jingyinText" id="add-jingyinText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<td>${vo.jingyinStatus}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-line btn-success btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-line btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
let vo = eval('(' + voString + ')');
modal.find('#info-jingyinName').text(vo.jingyinName);
modal.find('#info-jingyinDate').text(vo.jingyinDate);
modal.find('#info-jingyinTou').text(vo.jingyinTou);
modal.find('#info-jingyinShou').text(vo.jingyinShou);
modal.find('#info-jingyinLirun').text(vo.jingyinLirun);
modal.find('#info-jingyinStatus').text(vo.jingyinStatus);
modal.find('#info-jingyinText').text(vo.jingyinText);
}
})
})
function searchList() {
window.location.href = "JingyinServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
</tr>
<tr>
<td style="width: 15%;">盈亏:</td>
<td><b id="info-jingyinStatus"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-jingyinText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">关闭</button>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加项目经营</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-jingyinName" class="control-label">项目名称:</label>
<input type="text" class="form-control" name="jingyinName" id="add-jingyinName">
</div>
<div class="form-group">
<label for="edit-jingyinShou" class="control-label">收入(万元):</label>
<input type="text" class="form-control" name="jingyinShou" id="edit-jingyinShou">
</div>
<div class="form-group">
<label for="edit-jingyinLirun" class="control-label">利润(万元):</label>
<input type="text" class="form-control" name="jingyinLirun" id="edit-jingyinLirun">
</div>
<div class="form-group">
<label class="control-label">盈亏:</label>
<input name="jingyinStatus" id="edit-jingyinStatus_盈利" type="radio" value="盈利"/>盈利
<input name="jingyinStatus" id="edit-jingyinStatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div class="form-group">
<label for="edit-jingyinText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="jingyinText" id="edit-jingyinText"></textarea>
</div>
<div class="form-group">
<label for="add-jingyinDate" class="control-label">时间:</label>
<input type="text" class="form-control" name="jingyinDate" id="add-jingyinDate">
</div>
<div class="form-group">
<label for="add-jingyinTou" class="control-label">投入(万元):</label>
<input type="text" class="form-control" name="jingyinTou" id="add-jingyinTou">
</div>
<div class="form-group">
<label for="add-jingyinShou" class="control-label">收入(万元):</label>
<input type="text" class="form-control" name="jingyinShou" id="add-jingyinShou">
</div>
<div class="form-group">
<label for="add-jingyinLirun" class="control-label">利润(万元):</label>
<input type="text" class="form-control" name="jingyinLirun" id="add-jingyinLirun">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目经营管理</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Jingyin_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="jingyin_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="项目名称"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-primary" type="button" onclick="searchList()">搜索</button></span>
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-jingyinName" class="control-label">项目名称:</label>
<input type="text" class="form-control" name="jingyinName" id="edit-jingyinName">
</div>
<div class="form-group">
<label for="edit-jingyinDate" class="control-label">时间:</label>
<input type="text" class="form-control" name="jingyinDate" id="edit-jingyinDate">
</div>
<div class="form-group">
<label for="edit-jingyinTou" class="control-label">投入(万元):</label>
modal.find('#edit-jingyinLirun').val(vo.jingyinLirun);
for (let val of "盈利/亏损".split('/')) {
if (val == vo.jingyinStatus) {
modal.find('#edit-jingyinStatus_' + vo.jingyinStatus).prop("checked", true);
} else {
modal.find('#edit-jingyinStatus_' + vo.jingyinStatus).removeAttr("checked");
}
};
modal.find('#edit-jingyinText').val(vo.jingyinText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'JingyinServlet?action=get&id=' + id,
type: "get",
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-danger" data-toggle="modal" data-target="#modal-add">添加项目经营
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>项目名称</th>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">企业财务记账管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >企业财务记账管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
function addCheck() {
//根据ID获取值
if (document.getElementById("add-jingyinName").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getElementById("add-jingyinDate").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
if (document.getElementById("add-jingyinTou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-warning">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
alert("收入(万元)不能为空");
return false;
}
if (document.getElementById("add-jingyinLirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-jingyinName").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getElementById("edit-jingyinDate").value.trim().length == 0) {
alert("时间不能为空");
效果图













加载全部内容