JavaScript 自定义对象
季布, 人气:0一 使用object创建对象
<script>
// 创建对象
var stu = new Object()
// 给对象添加属性
stu.name='jibu'
stu[9527] = 'jibu' //特殊属性名使用中括号
// 为对象添加方法
stu.study = function(){
console.log('学习')
}
// 调用对象属性和方法
console.log(stu.name,stu['name'])
//调用方法
stu.study()
</script>
二 使用构造函数创建对象
<script>
// 1.定义一个构造函数创建对象
function Student() {
// 对象属性
this.name = 'jibu'
this.age = 18
//对象的方法
this.study = function() {
console.log('正在学习......')
}
}
// 2. 调用构造函数创建对象
var stu = new Student()
console.log(stu.name)
stu.study()
// 定义一个带参数的构造函数
// 定义一个构造函数创建对象
function Student(name, age) {
// 对象属性
this.name = name
this.age = age
//对象的方法
this.study = function() {
console.log('正在学习......')
}
}
//调用构造函数创建对象
var stu = new Student('tom', 18)
console.log(stu.name)
stu.study()
</script>
三 字面量创建对象
var stu = {
name: 'jibu',
age: 100,
'特殊变量':1111
study: function() {
console.log('正在学习')
},
show: function() {
console.log('我叫' + this.name, '年龄:' + this.age)
}
}
console.log(stu.name)
console.log(stu['特殊变量']
四 this 关键字
this 表示当前对象
- 函数中的
this,表示调用函数的当前对象 - 事件绑定的匿名回调函数中的
this,表示事件源 - 构造函数中的this,表示将来
new出来的当前对象
示例一
<script>
// 函数中的this,表示函数的调用者
var a = 1
function f1() {
var a = 2
console.log(this)
// 解决局部变量和全局变量同名问题
console.log('局部变量: ', a)
console.log('全局变量: ', window.a)
console.log('全局变量: ', this.a)
}
f1()
</script>

示例二
<script>
window.onload = function() {
document.querySelector('#btn').onclick = function() {
console.log(this) //此处this表示事件源 触发事件的目标元素
}
}
</script>
</head>
<body>
<button id="btn">按钮</button>
</body>
示例三
<script>
function Student(name, age) {
// 构造函数中this,表示将来new出来的当前对象
this.name = name
this.age = age
}
</script>

五 基本数据类型和引用数据类型
基本数据类型
string,number,boolean,undefined,null
<script>
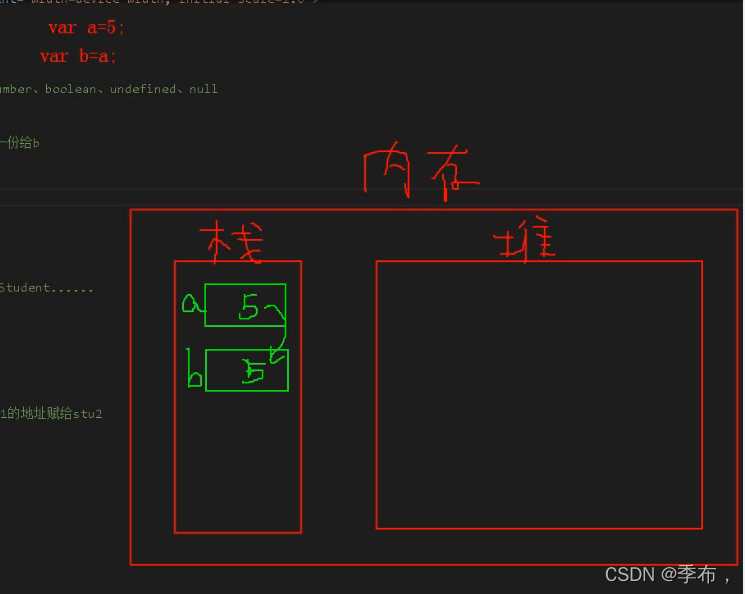
var a = 5
var b = a
b = 8
console.log(a)
console.log(b)
</script>
创建变量a,b引用a相当于赋值了一份,修改互不影响

引用数据类型
object,array,Student…
<script>
var stu1 = {
name: 'tom',
age: 18
}
var stu2 = stu1; //将stu1地址赋值给stu2
stu1.name = 'alice'
console.log(stu1.name)
console.log(stu2.name)
</script>
这里会发现和基本数据类型操作一样但是结果不一样会互相影响,
这里就涉及到了内存问题

内存分为两种:
栈内存:
基本数据类型的变量和引用数据类型的变量的引用,会存储在栈内存中,存取速度比较快
堆内存:
引用数据类型的变量,会存储在堆内存中,存取速度较慢

引用数据类型的变量会存储在栈里面(内存地址),其对象会存储在堆里面,stu2引用stu1其实就是内存地址的引用是一样的,所有修改的时候结果都是一样的

基本数据类型的变量和值都是存储在栈中的,把a的值给b,所有修改互不影响
六 闭包
如何理解闭包?
- 在一个函数内部又定义了一个函数,这个定义在内部的函数就是闭包
- 闭包能够读取其他函数内部变量的函数
- 闭包是某个作用域内定义的函数,该函数可以访问这个作用域的所有变量
- 从作用上来说,闭包就是将函数内部和外部函数连接起来的一座桥梁
闭包的用途
- 在函数的内部,可以读取到函数内部的变量
- 让变量的值始终保存在内存中
闭包的使用
<script>
function add() {
for (var i = 1; i <= 5; i++) {
var li = document.createElement('li')
li.innerText = 'li' + i
li.onclick = function() {
console.log('点击了第' + i + 'li')
}
document.getElementById('myul').appendChild(li)
}
}
</script>
<style>
ul {
width: 300px;
height: 300px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<button onclick="add()">添加元素</button>
<ul id="myul">
</ul>
</body>

因为循环在点击元素按钮的时候就已经结束了,所有始终获取的都是最后一个,这就形成了闭包
解决方法一:
不在函数内部定义含,将函数定义在外面,在函数内部调用
<script>
function add() {
for (var i = 1; i <= 5; i++) {
var li = createLi(i)
document.getElementById('myul').appendChild(li)
}
}
function createLi(num) {
var li = document.createElement('li')
li.innerText = 'li' + num
li.onclick = function() {
console.log('点击了第' + num + 'li')
}
return li
}
解决方法二:
为元素添加属性用来存储变量
<script>
function add() {
for (var i = 1; i <= 5; i++) {
var li = document.createElement('li')
li.innerText = 'li' + i
li.num = i; //存储数据
li.onclick = function() {
console.log('点击了第' + this.num + 'li')
}
document.getElementById('myul').appendChild(li)
}
}
</script>
解决方法三:
使用let定义变量
块级作用域,它所申明的变量所在的区域不会收到外部影响,称为暂时性死去
<script>
function add() {
for (let i = 1; i <= 5; i++) {
var li = document.createElement('li')
li.innerText = 'li' + i
li.onclick = function() {
console.log('点击了第' + i + 'li')
}
document.getElementById('myul').appendChild(li)
}
}
</script>
七 Json
JavaScript Object Notation 是一种轻量级的数据交换格式,用于表示JavaScript对象的一种方式,采用与编程语言无关的文本格式,易于编写和阅读,同时也易于解析和生成
基本用法
{“属性名”:“属性值”,“属性名”:“属性值”…}
注意:
Json结构是由一系列的键值对组成,称为Json对象- 属性名使用双引号
- Json和对象字面量的区别:JSON属性必须使用双引号,而对象字面量可以不加
符合属性
<script>
//复合属性 值为json对象
var user = {
"name": {
"firstName": "ji",
"lastName": "bu"
},
"age": 100
}
console.log(user.name.firstName)
</script>
Json对象的集合
<script>
//复合属性 值为json对象
var user = [{
"id": 1,
"firstName": "ji",
"lastName": "bu"
}, {
"id": 1,
"firstName": "ji",
"lastName": "bu"
}, {
"id": 1,
"firstName": "ji",
"lastName": "bu"
},
]
//循环
for (var i = 0; i < user.length; i++) {
console.log(user[i])
}
</script>
JSON 操作
<script>
//JSon对象转换成字符串
var stu = {
"id": 1,
"name": "jibu"
}
console.log(typeof stu)
var str = JSON.stringify(stu);
console.log(typeof str)
// 将字符串转成JSON
var str = '{"id": 1,"name": "jibu"}'
console.log(typeof str)
var obj = JSON.parse(str)
console.log(typeof obj)
</script>
加载全部内容