SpringMVC @RequestMapping
智商三岁半i 人气:0一、@RequestMapping
@RequestMapping注解的源码:
@Target({ElementType.TYPE, ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Mapping
public @interface RequestMapping {
String name() default "";
@AliasFor("path")
String[] value() default {};
@AliasFor("value")
String[] path() default {};
RequestMethod[] method() default {};
String[] params() default {};
String[] headers() default {};
String[] consumes() default {};
String[] produces() default {};
}
1.@RequestMapping注解的功能
@RequestMapping的功能就是将请求和处理请求的控制器方法关联起来,建立映射关系。
SpringMVC接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
2.@RequestMapping注解的位置
@RequestMapping标注在类:设置映射请求请求路径的初始信息(通常用于表示某个模块的信息)
@RequestMapping标注在方法:设置映射请求请求路径的具体信息
@RequestMapping相同的请求地址一定只有一个RequestMapping映射,否则会报错。
浏览器先匹配类上标注的@Requestmapping,再匹配方法上的@Requestmapping,即请求地址url = 类请求路径 + 方法请求路径
@Controller
@RequestMapping("/hello")
public class DisplayController {
@RequestMapping("/displayTest")
//此时的请求实际就是/hello/displayTest
public String displayTest(){
return "display";
}
}
此时需要映射的请求地址实际就是http://localhost:8080/hello/display
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
<a th:href="@{/hello/displayTest}" rel="external nofollow" >访问display页面...</a>
二、@RequestMapping注解的属性
1.value属性(掌握)
value属性是通过请求地址来匹配请求映射(默认是value),value属性是一个String类型的数组,表示该请求能够匹配多个请求地址所对应的请求,value属性必须设设置,至少通过请求地址映射来匹配请求映射。
//表示可以通过地址testWorld或者hello/testWorld都可以访问world.html
//@RequestMapping请求地址与方法名没有关系,但是为了方便习惯上使用方法名
@RequestMapping(value = {"testWorld","hello/testWorld"})
public String testWorld(){
return "world";
}
此时需要映射的请求地址实际就是http://localhost:8080/testWorld或者http://localhost:8080/hello/testWorld
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
<a th:href="@{/hello/testWorld}" rel="external nofollow" >@{/hello/testWorld}访问helloworld页面...</a><br>
<a th:href="@{/testWorld}" rel="external nofollow" rel="external nofollow" >@{/testWorld}访问helloworld页面...</a><br>
2.method属性(掌握)
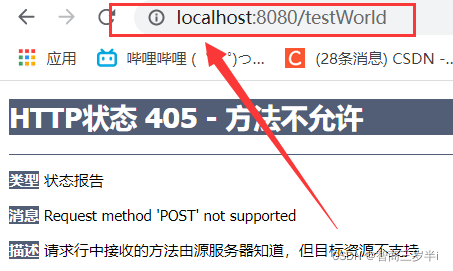
method是通过请求方式(get/post)匹配请求映射,method属性是一个RequestMethod[]类型的数组,表示该种请求可以匹配多种请求方式对应的请求。如果当前请求的请求映射满足value属性,但是不满足method属性,就会报错405,报错:Request method 'POST' not supported
get和post两种常见的请求方式有何区别?
get:使用?将请求参数与请求地址拼接起来,格式:?请求参数名=请求参数值&请求参数名=请求参数值,不安全,传输速度快(请求地址也会传输),传输数据量有限,不能用于上传文件
post:请求参数放在请求体中(格式:请求参数名=请求参数值&请求参数名=请求参数值),安全,传输速度慢,传输数据量大
//表示可以通过地址testWorld或者hello/testWorld都可以访问world.html
@RequestMapping(value = {"testWorld","hello/testWorld"},method = {RequestMethod.GET,RequestMethod.POST})
public String testWorld(){
return "world";
}
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
<a th:href="@{/testWorld}" rel="external nofollow" rel="external nofollow" >@{/testWorld}访问helloworld页面(GET请求(默认))</a><br>
<form th:action="@{/testWorld}" method="post">
<input type="submit" value="@{/testWorld}访问helloworld页面(POST请求)">
</form>
此时访问get请求正常,访问post请求,请求方式不匹配(请求不支持),报错误405

将WorldController的@RequestMapping改为@RequestMapping(value = {"testWorld","hello/testWorld"},method = {RequestMethod.GET,RequestMethod.POST}),再次访问post和get请求,请求成功。

3.params属性(了解)
params属性是指通过请求的参数匹配处理请求的映射,params属性是一个String类型的数组,表示通过四种表达式设置请求参数和请求映射匹配关系。
“param”:要求请求映射所匹配的请求必须携带param请求参数
“!param”:要求请求映射所匹配的请求必须不能携带param请求参数
“param=value”:要求请求映射所匹配的请求必须携带param请求参数且param=value
“param!=value”:要求请求映射所匹配的请求必须携带param请求参数但是param!=value
//处理请求的参数只能是username和password,且username=admin、password=12345678
@RequestMapping(value = "/testParams",params = {"username=admin","password=12345678"})
public String testParams(){
return "world";
}
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
<!--此处使用单引号,双引号会报错-->
<!--会自动转化为?传参-->
<a th:href="@{/testParams(username='admin',password=12345678)}" rel="external nofollow" rel="external nofollow" >测试params参数</a><br>
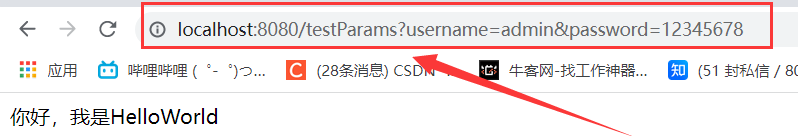
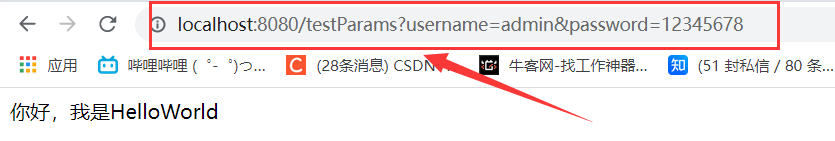
可以看到请求参数已经使用?进行了拼接,请求访问成功,

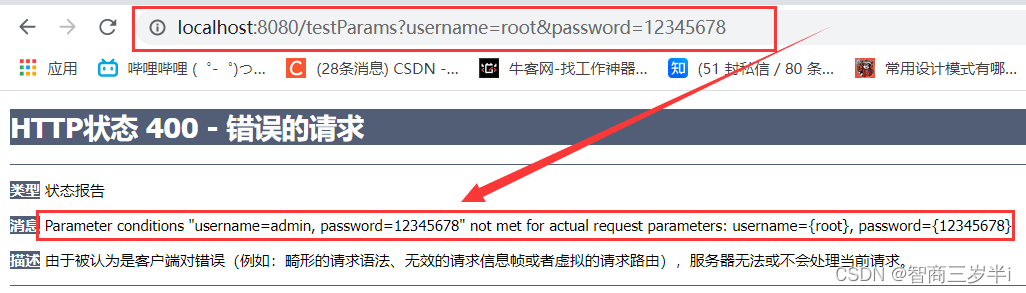
将请求改为如下,再次访问,@RequestMapping请求参数不匹配,报400
<a th:href="@{/testParams(username='root',password=12345678)}" rel="external nofollow" >测试params参数root</a><br>

4.headers属性(了解)
headers属性通过请求的请求头信息匹配请求映射,headers属性是一个String类型的数组,表示可以通过四种表达式设置请求头信息和请求映射的匹配信息。
“header”:要求请求映射所匹配的请求必须携带header请求头信息
“!header”:要求请求映射所匹配的请求必须不能携带header请求头信息
“header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
“header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
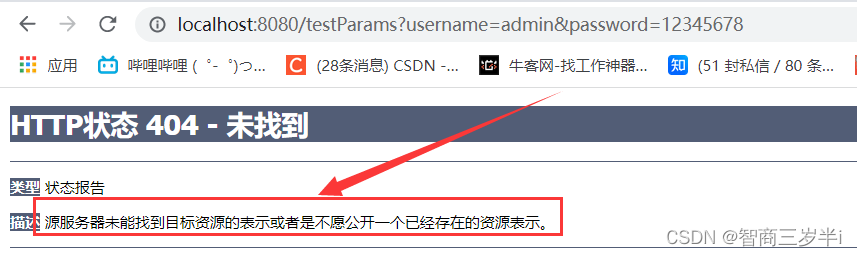
若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面显示404错误,即资源未找到
//此时的请求的params中username=admin,password=1234545678,并且端口号是8081才可以成功,否则报错
@RequestMapping(value = "/testParams",
params = {"username=admin","password=12345678"},
headers = {"host=localhost:8081"})
public String testParams(){
return "world";
}
<a th:href="@{/testParams(username='admin',password=12345678)}" rel="external nofollow" rel="external nofollow" >测试params参数</a><br>
可以看到未找到,@RequestMapping的请求头参数不匹配,报错误404

将端口号改为8080,再次测试。
//此时的请求的params中username=admin,password=1234545678,并且端口号是8080才可以成功,否则报错
@RequestMapping(value = "/testParams",
params = {"username=admin","password=12345678"},
headers = {"host=localhost:8080"})
public String testParams(){
return "world";
}
可以看到访问成功

总结:
@RequestMapping没有和任意参数匹配,报错误404
@RequestMapping的请求头参数不匹配,报错误404
@RequestMapping请求参数(params)不匹配,报错误400
@RequestMapping请求方式不匹配(请求不支持),报错误405
5.SpringMVC支持ant风格的路径
?:表示任意的单个字符
*:表示任意的0个或多个字符
**:表示任意的一层或多层目录
注意:在使用**时,只能使用/**/xxx的方式
//@RequestMapping(value = "/a?a/testAnt")
//@RequestMapping(value = "/a*a/testAnt")
@RequestMapping(value = "/**/testAnt")
public String testAnt(){
return "world";
}
<a th:href="@{/a1a/testAnt}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >测试ant风格--->?</a><br>
<a th:href="@{/a1a/testAnt}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >测试ant风格--->*</a><br>
<a th:href="@{/a1a/testAnt}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >测试ant风格--->**</a><br>
6.SpringMVC支持路径中的占位符(重点)
原始方式:/deleteUser?id=1
rest方式::/deleteUser/1
SpringMVC路径中的占位符常用于restful风格中,当请求路径中将某些数据通过路径的方式传输到服务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参。
@RequestMapping("/testRest/{username}/{password}")
public String testRest(@PathVariable("username") String username,@PathVariable("password") String password){
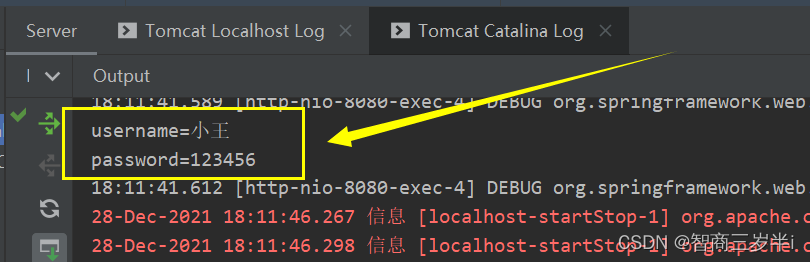
System.out.println("username="+username);
System.out.println("password="+password);
return "world";
}
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
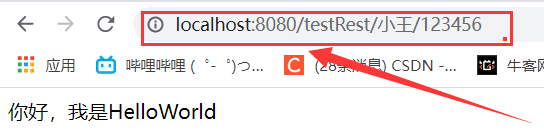
<a th:href="@{/testRest/小王/123456}" rel="external nofollow" >测试rest占位符</a><br>
可以看到没有使用?连接,使用了rest方式实现了访问。

查看idea的控制台,数据通过路径的方式传输到服务器中。

三、@RequestMapping的派生类注解
对于处理指定请求方式的控制器方式,SpringMVC提供了@RequestMapping的派生类注解:
处理post请求的映射—>@PostMapping
处理get请求的映射—>@GetMapping
处理put请求的映射—>@PutMapping
处理delete请求的映射—>@DeleteMapping
但是目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符串(put或delete),则按照默认的请求方式(get)处理。
@GetMapping("testGetMapping")
public String testGetMapping(){
return "world";
}
<!--浏览器解析的是绝对路径,会将"/"解析为"localhost:8080/"-->
<a th:href="@{/testGetMapping}" rel="external nofollow" >@{/testGetMapping}访问helloworld页面...</a><br>

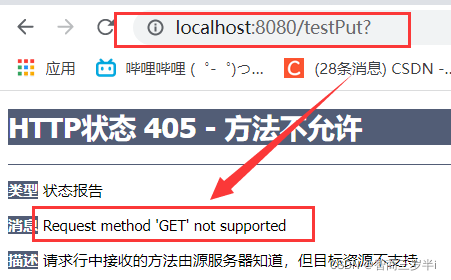
测试form表单是否支持put或delete方式的请求
当请求和请求映射的方式不匹配时就会报错405.
//当前请求映射的请求地址是testPut,请求方式是put方式
@RequestMapping(value = "/testPut",method = RequestMethod.PUT)
public String testPut(){
return "world";
}
<!--测试form表单是否支持put或delete方式的请求-->
<form th:action="@{/testPut}" method="put">
<input type="submit" value="测试form表单是否支持put或delete方式的请求">
</form>
结果如下:
若在form表单提交时,为method设置了其他请求方式的字符串(put或delete),则按照默认的请求方式(get)处理。若要发送put和delete请求,则需要通过spring提供的过滤器HiddenHttpMethodFilter,在restful部分会讲到。

加载全部内容