Vue UI创建项目
魏知非 人气:01.首先要安装最新的Vue CLI
在命令行工具里输入一下命令
npm install -g @vue/cli
或者
yarn global add @vue/cli
安装成功后,可用vue -V命令查看已安装的Vue CLI版本
![]()
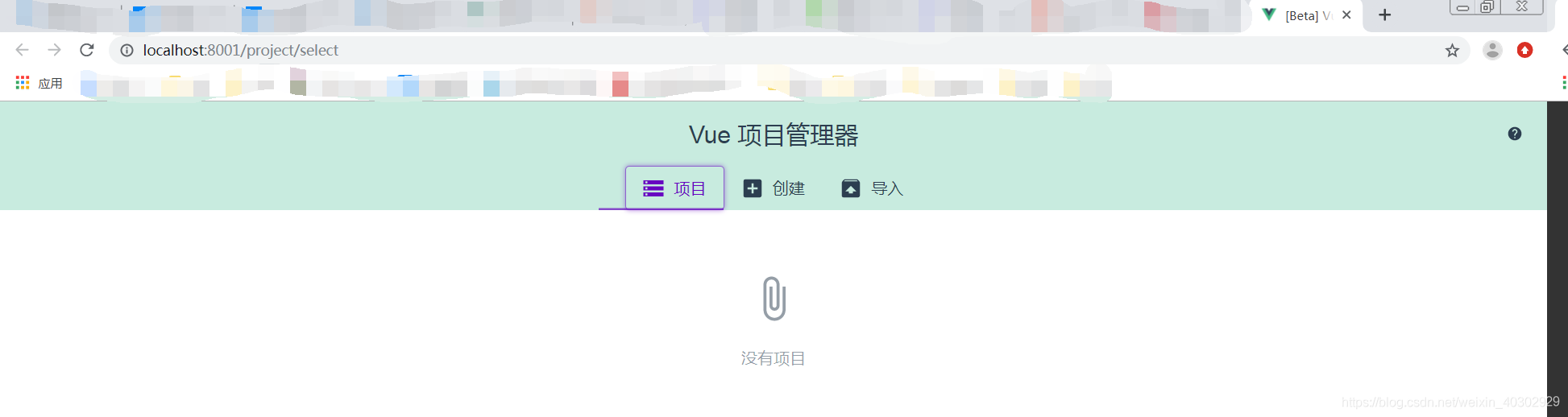
2.在命令行运行 vue ui,就会出现图形化管理


在界面上可以看到第一个tab项目,点击创建这个tab ,可以来创建一个新的vue项目
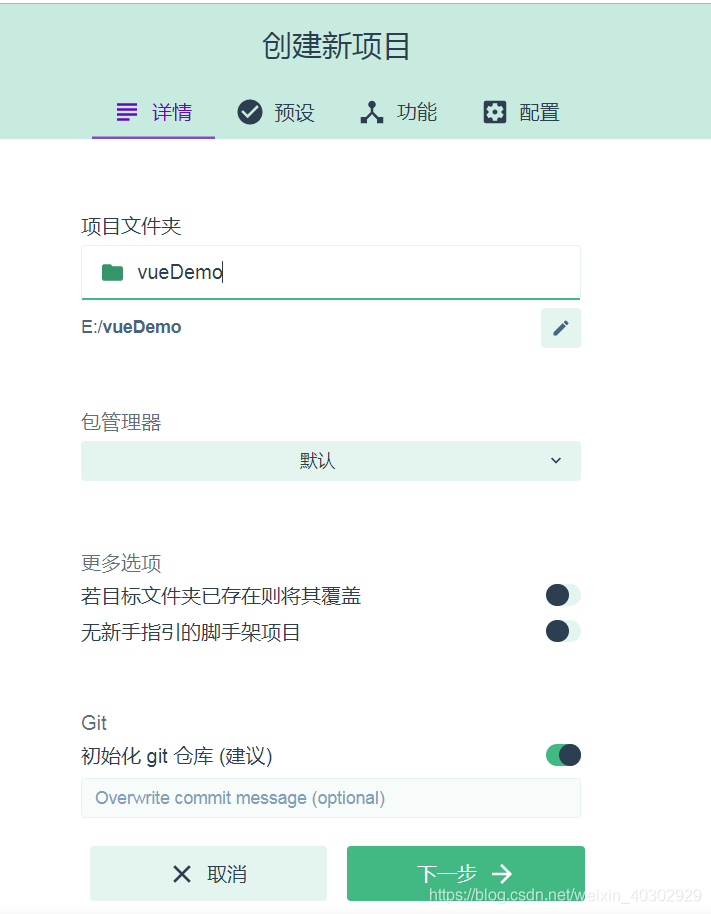
3.点击了创建之后可以看到一下内容,可以项目创建一个目录或者选择一个目录,然后选择一种包管理工具:可以使npm,也可以是yarn等

4.点击下一步后,出现预设插件和配置的界面,按照自己的需求选择就可以,此处选择了默认的。

5.点击创建项目后

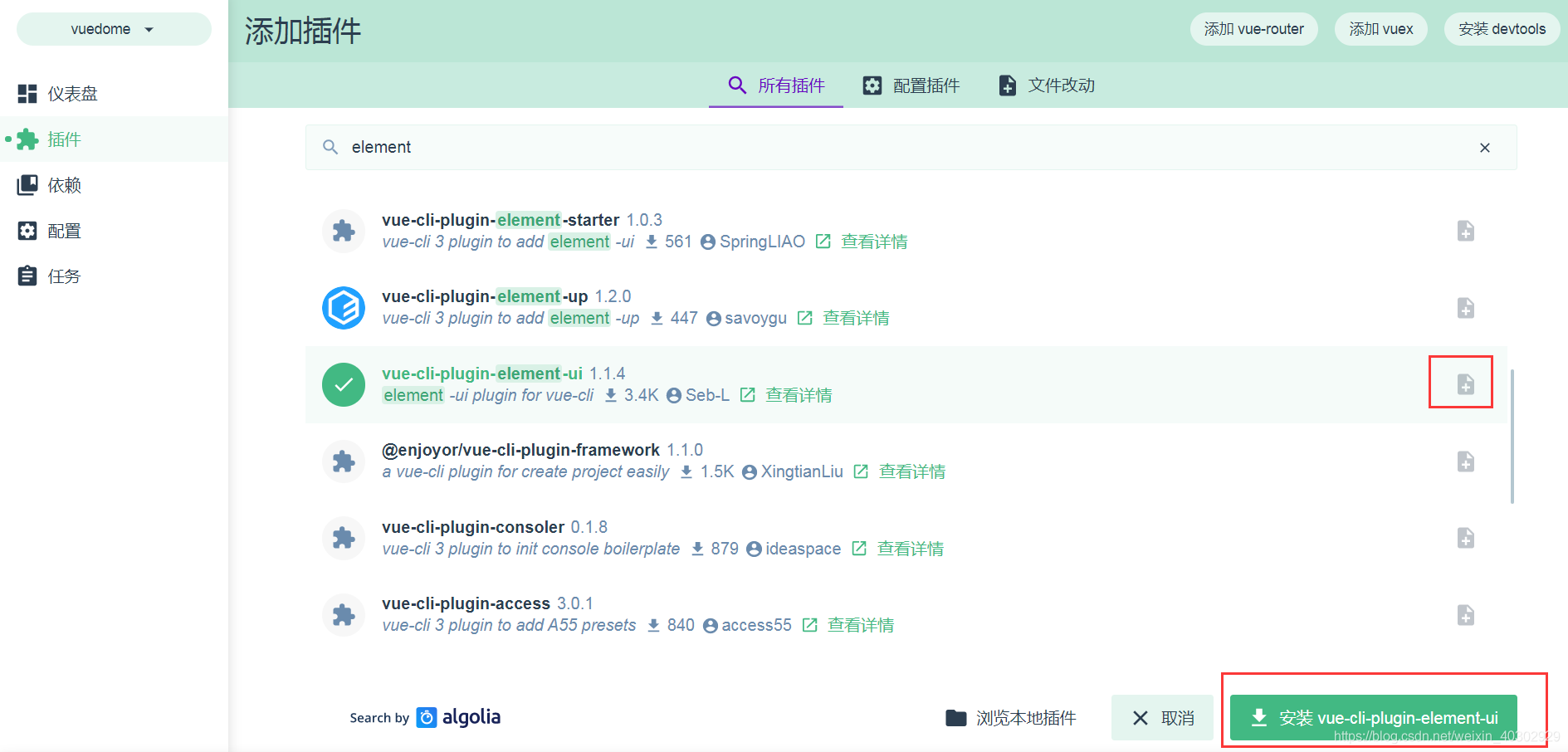
已安装的插件,也可以在右上角点击添加插件安装想要的插件。

添加插件页面,也得要点击右下角的安装~

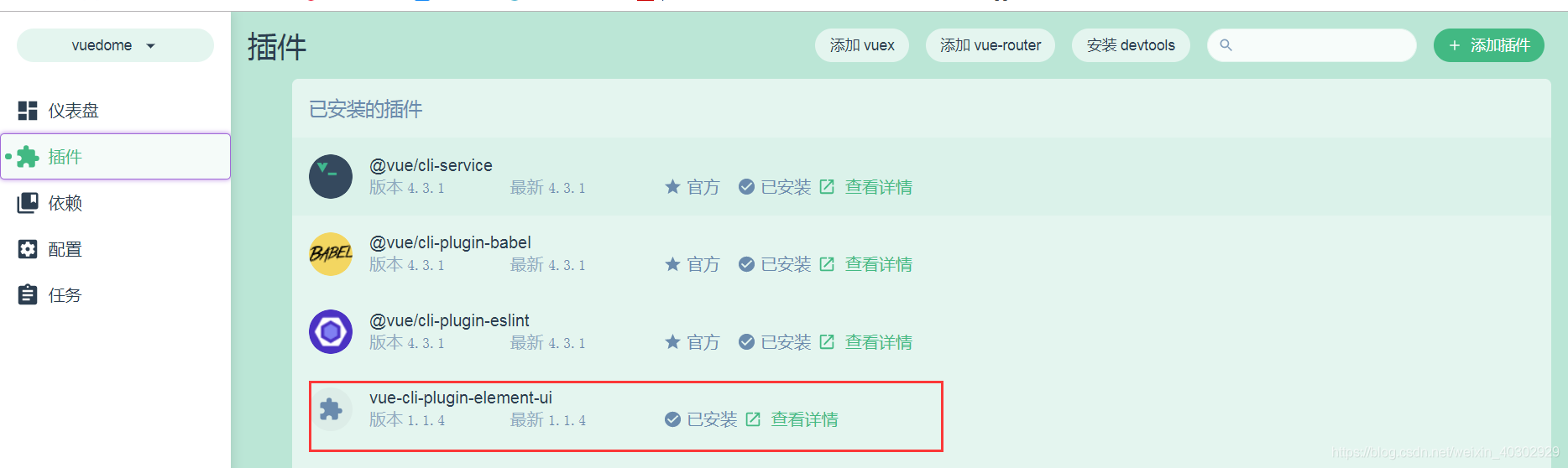
再返回到插件就会看到刚才安装的插件了,如下所示:

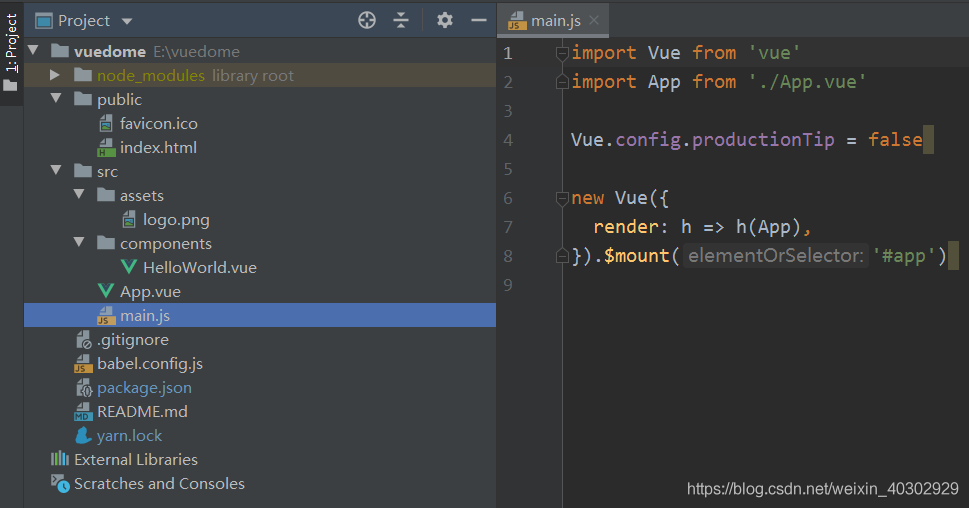
6.最后我们来看下 通过vue ui生成的项目结构

运行一下项目,npm run serve

加载全部内容