java直线分形山脉
Benjamin. 人气:0直线分形
直线分形平面山脉
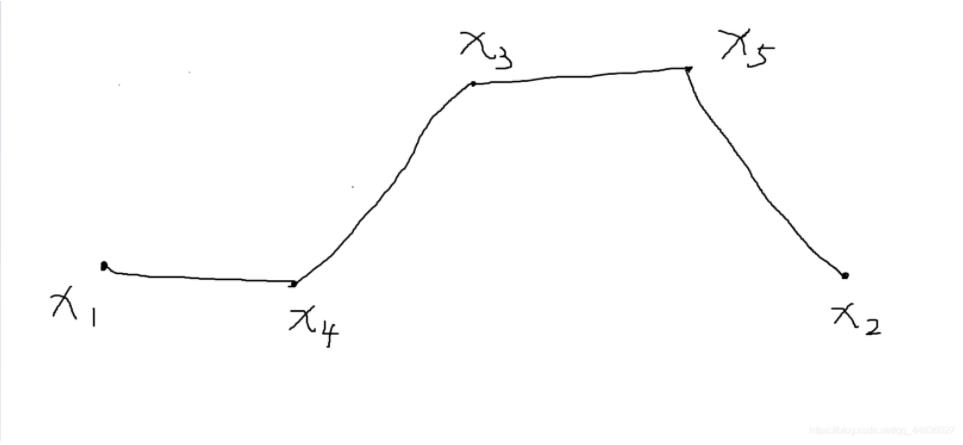
想要实现这个效果的思想就是,由x1、x2所确定的一条直线,我们取它们的中点x3然后允许x3的y坐标在一定范围内随机波动,(这种情况下我们让x1连接x3,x2连接x3就会看起来有小山的感觉了,但其实我们是在递归结束时才开始连线的)接下来做相同的动作,让x1与x3的中点x4的y坐标在一定范围内波动,x2与x3的中点x5的y坐标在一定范围内随机波动,就这样递归下去,最后在我们完成设定的递归层数后就开始连线,并且填充它们之间所包含的区域,那么就实现了直线分形的平面山脉啦。(作为手残党的我画图是真的不好看,小伙伴们就将就着看看好了,T.T…)

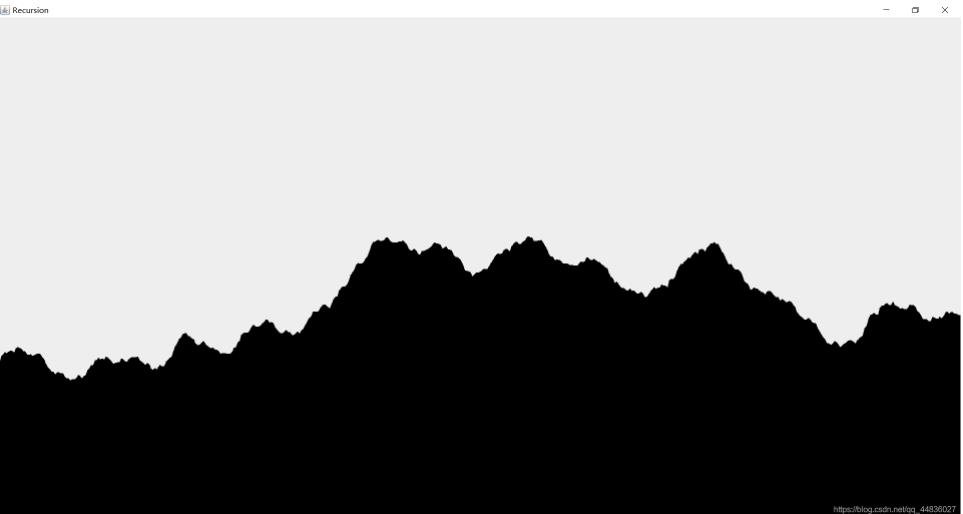
效果图
这是我这个代码画出的一个效果。

山脉
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Polygon;
import java.util.Random;
import javax.swing.JFrame;
public class LineString {
JFrame frame=new JFrame();
public static void main(String[] args) {
LineString line=new LineString();
line.showUI();
}
public void drawline(int x1,int y1,int x2,int y2,int n,Graphics g,int range,int height){
//参数解释:x1,y1,x2,y2就是我们当前两个点的坐标,n是我设定的递归层数
//range就是允许中点坐标波动的范围,height是最后填充时会用到的
//在递归结束的时候,我们才开始画山脉
//填充的时候我们已经知道了需要填充不规则四边形的上面两个点的坐标
//那么下面两个点的横坐标我们就也可以对应上面的两个点
//只需要将上面两个点的y坐标设为界面底部就OK
//所以我这里让下面的两个点加上height,当然这个height也是跟着界面在改变
if(n<=0){
int []x={x1,x2,x2,x1};
int []y={y1,y2,y2+height,y1+height};
Polygon polygon=new Polygon(x,y,4);
g.setColor(Color.BLACK);
g.fillPolygon(polygon);
return ;
}
//求中点的坐标
int x=(x2+x1)/2;
int y=(y2+y1)/2;
//这里的range可能会为0,为了修复这个bug,我们要检测它
if(range==0){
range=1;
}
Random rand=new Random();
int i=rand.nextInt(range*2)-range;
//让中点的y坐标随机波动
y+=i;
//减少递归层数
n--;
//每一次递归都减少range可以波动的范围
range *= 0.6;
//将山脉分成左右两边
//画左边
drawline(x1,y1,x,y,n,g,range,height);
//画右边
drawline(x,y,x2,y2,n,g,range,height);
}
public void showUI(){
Dimension dim=new Dimension(1000,1000);
frame.setTitle("Recursion");
frame.setSize(dim);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
LineListener listener=new LineListener(frame);
frame.addMouseListener(listener);
frame.setVisible(true);
Graphics g=frame.getGraphics();
listener.g=g;
listener.height=frame.getHeight();
}
}山脉界面监听器
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import javax.swing.JFrame;
public class LineListener implements MouseListener{
int x1,x2,y1,y2;
public Graphics g;
int height;
JFrame frame;
public LineListener(JFrame frame) {
// TODO Auto-generated constructor stub
this.frame=frame;
this.height=frame.getHeight();
}
@Override
public void mousePressed(MouseEvent e) {
// TODO Auto-generated method stub
x1=e.getX();
y1=e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
// TODO Auto-generated method stub
x2=e.getX();
y2=e.getY();
LineString string=new LineString();
string.drawline(x1, y1, x2, y2, 9, g,300,height);
}
@Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
}
}
加载全部内容