javascript工厂模式
妖怪不慌不张 人气:0介绍
- 将new操作单独封装
- 遇到new时,就要考虑是否应该使用工厂模式
- 比如买汉堡:直接点餐、取餐,我们不会亲手做,商店要“封装”做汉堡的工作,做好直接给买者
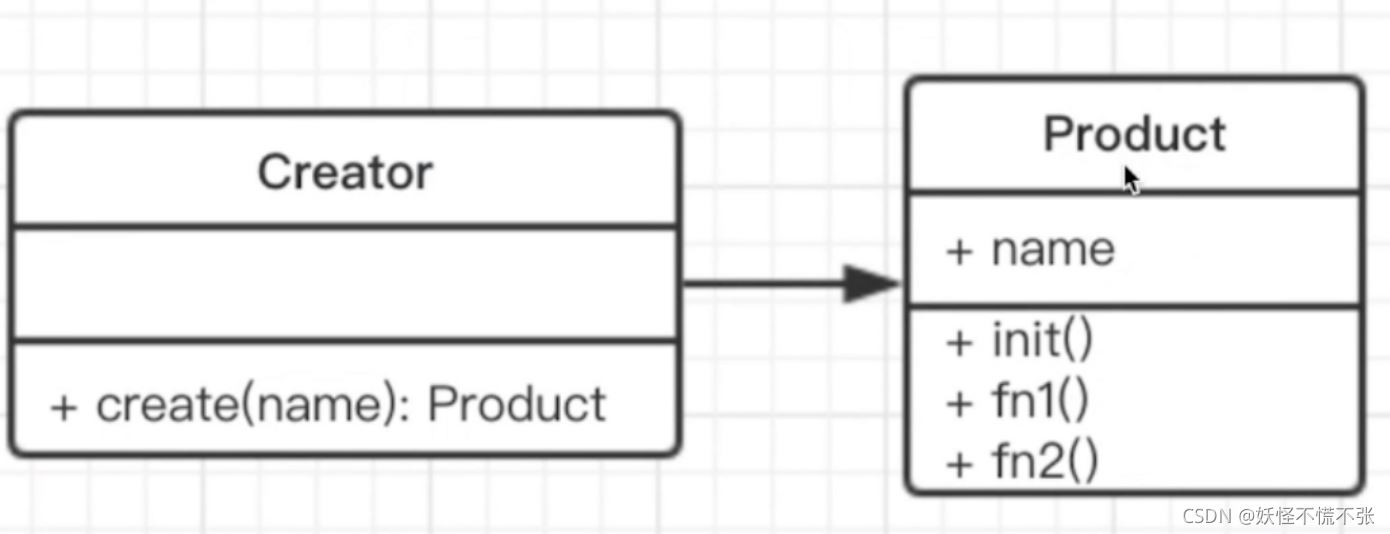
UML类图

直接上工厂模式的代码
class Product {
constructor(name} {
this.name = name
}
init() {console.log('init')}
fun1() {console.log('fun1')}
fun2() {console.log('fun2')}
}
// 此处的Creator就是工厂
class Creator {
create(name) {
// 此处返回的是实例,工厂模式的特点
return new Procuct(name)
}
}
// 运行代码
let creator = new Creator()
let p = creator.create('p1')
p.init()
p.fun1()
p.fun2()
工厂模式的场景
Jquery - $(‘div’)
// jquery 代码为工厂模式
class jQuery {
constructor(selector) {
let slice = Array.prototype.slice
let dom = slice.call(document.querySelectorAll(selector))
let len = dom ? dom.length : 0
for (let i = 0; i < len; i++) {
this[i] = dom[i]
}
this.length = len
this.selector = selector || ''
}
append(node) {}
addClass(name) {}
html(data) {}
// 此处省略若干 API
}
window.$ = function (selector) {
return new jQuery(selector)
}
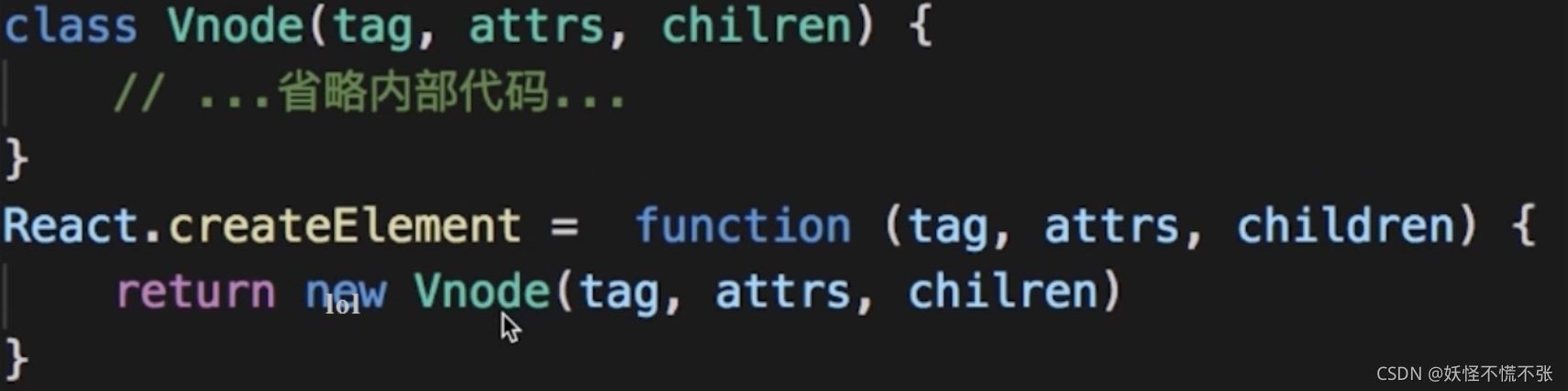
React.createElement (创建虚拟dom的实例)

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容