threejs后期加特效
乘风转舵 人气:3前言
后期处理:简单的说就是先渲染一张图存起来,在这张图上面"添油加醋",处理完后再渲染到屏幕上。这一过程three进行了封装,使用现成的可以更快实现需求
基本代码
// 引入后期处理基本的对象
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
...
// 因为是介绍后期渲染,省略场景初始化等代码
// 初始化效果组合器
this.EffectComposer = new EffectComposer(this.renderer)
// 添加基本的渲染通道
this.RenderPass = new RenderPass(this.scene, this.camera)
// 把通道加入到组合器
this.EffectComposer.addPass(this.RenderPass)
// 渲染方法,不断调用render()
_animate() {
requestAnimationFrame(this._animate.bind(this))
// 组合器执行渲染
this.EffectComposer.render()
}基本流程
- 初始化一个效果组合器
- 把需要用的若干通道(也就是要进行的操作)依次添加到组合器中
- 组合器会按顺序执行各通道内的操作,上一通道的操作结果会传递给下一通道,直至最后都操作完,然后渲染到屏幕上
核心函数介绍
EffectComposer 效果组合器
作用:管理了后期处理的过程,根据通道的插入顺序,来执行通道内的代码(主要为着色器代码)
构造函数
需要传入平时初始化three场景时的渲染器WebGLRenderer, 用来后续渲染场景
// 引入
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
this.EffectComposer = new EffectComposer(渲染器)重要方法:
addPass
this.EffectComposer.addPass(通道)
给EffectComposer添加后期处理通道,可以添加多个,依次执行
render
this.EffectComposer.render()
渲染,循环调用通道的render()方法
RenderPass 渲染通道
构造函数
需要传入初始化场景时生成的场景对象跟相机对象
this.RenderPass = new RenderPass(this.scene, this.camera)
RenderPass通道的作用是把场景和相机作为参数传入,获得场景的渲染结果,不对渲染结果做特定处理。
简单说就是RenderPass用来生成第一张原始图,用来传给后面通道使用,所以一般RenderPass会作为第一个通道
重要属性:
renderToScreen
默认值是false,true将处理的结果保存到帧缓冲区,false直接显示在canvas画布上面。
ShaderPass 着色器通道
需要传入自定义的着色器代码,控制渲染
const effectCopyPass = new ShaderPass(着色器代码)
着色器代码格式可以参照CopyShader.js three/examples/jsm/shaders/CopyShader.js
官方案例
链接
官方有很多封装好的通道,可以拿来直接使用

通道相关代码位置
three/examples/jsm/postprocessing/
案例演示
电脉冲故障风效果

代码
// 引入
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js'
// 初始化通道
const Pass = new GlitchPass()
// 将此通道结果渲染到屏幕
Pass.renderToScreen = true
// 把通道加入到组合器
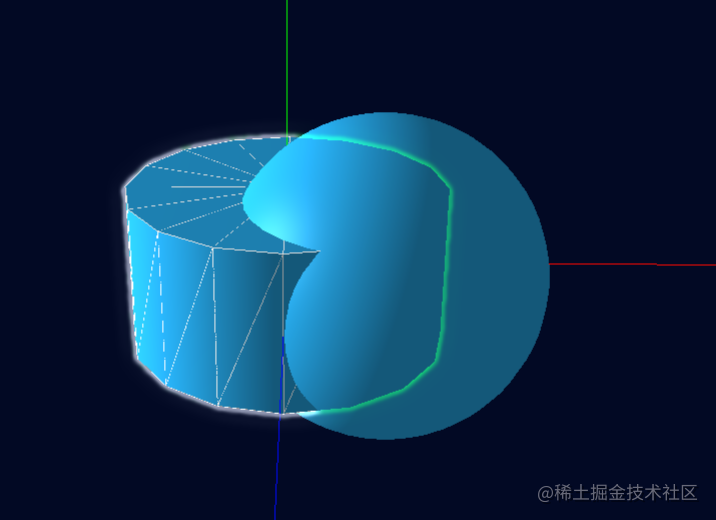
this.EffectComposer.addPass(Pass)描边效果

代码
// 传入长宽、场景、相机 const Pass = new OutlinePass(new THREE.Vector2(this.width, this.height), this.scene, this.camera) // 将此通道结果渲染到屏幕 Pass.renderToScreen = true // OutlinePass相关属性设置 Pass.visibleEdgeColor = new THREE.Color(76, 148, 156) // 可见边缘的颜色 Pass.hiddenEdgeColor = new THREE.Color(0, 1, 0) // 不可见边缘的颜色 Pass.edgeGlow = 1.0 // 发光强度 Pass.usePatternTexture = false // 是否使用纹理图案 Pass.edgeThickness = 2.0 // 边缘浓度 Pass.edgeStrength = 2.0 // 边缘的强度,值越高边框范围越大 Pass.pulsePeriod = 0 // 闪烁频率,值越大频率越低 // 一般生产环境中会配合鼠标事件,来改变selectedObjects,使选中的物体描边 Pass.selectedObjects = [需要添加外边框的网格模型] // 将通道加入组合器 this.EffectComposer.addPass(Pass)
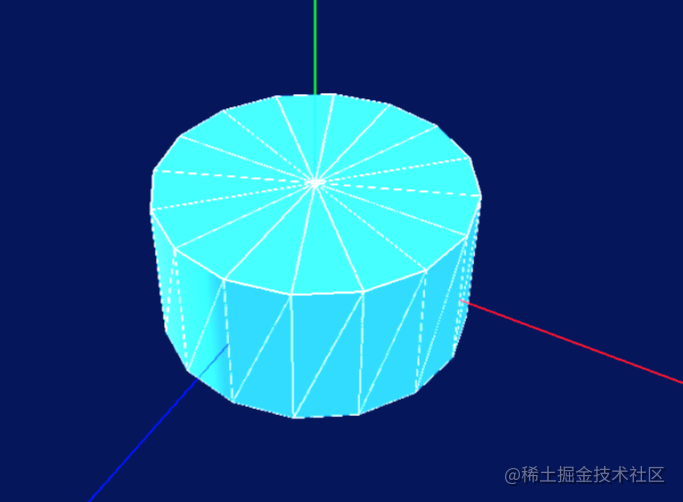
泛光效果

BloomPass的参数
- strength 泛光效果的强度,值越高明亮区域越明显,较暗区域的亮度也会变高
- kernelSize 泛光效果的偏移量
- sigma 锐利程度,值越高,泛光越模糊
- resolution 泛光效果的解析图,值太低方块化就会加重
代码
// 引入
import { BloomPass } from 'three/examples/jsm/postprocessing/BloomPass.js'
import { CopyShader } from 'three/examples/jsm/shaders/CopyShader.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
// 参数默认值strength = 1, kernelSize = 25, sigma = 4, resolution = 256
const Pass = new BloomPass(2.5, 25, 0.1, this.width)
// 加入到组合器
this.EffectComposer.addPass(Pass)
// BloomPass通道不能通过renderToScreen=true将结果渲染到屏幕上,
// 所以需要再加一个通道effectCopyPass来完成输出结果这一步
// effectCopyPass通道没有任何特殊效果, 只是输出结果
const effectCopyPass = new ShaderPass(CopyShader)
effectCopyPass.renderToScreen = true
// 加入到组合器
this.EffectComposer.addPass(effectCopyPass)总结
此文只介绍了几个案例的基本使用,只要掌握使用的流程,其他的案例也可以很好的上手
加载全部内容