vue使用websocket
蓝胖子的多啦A梦 人气:0什么是websocket?
“WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。”
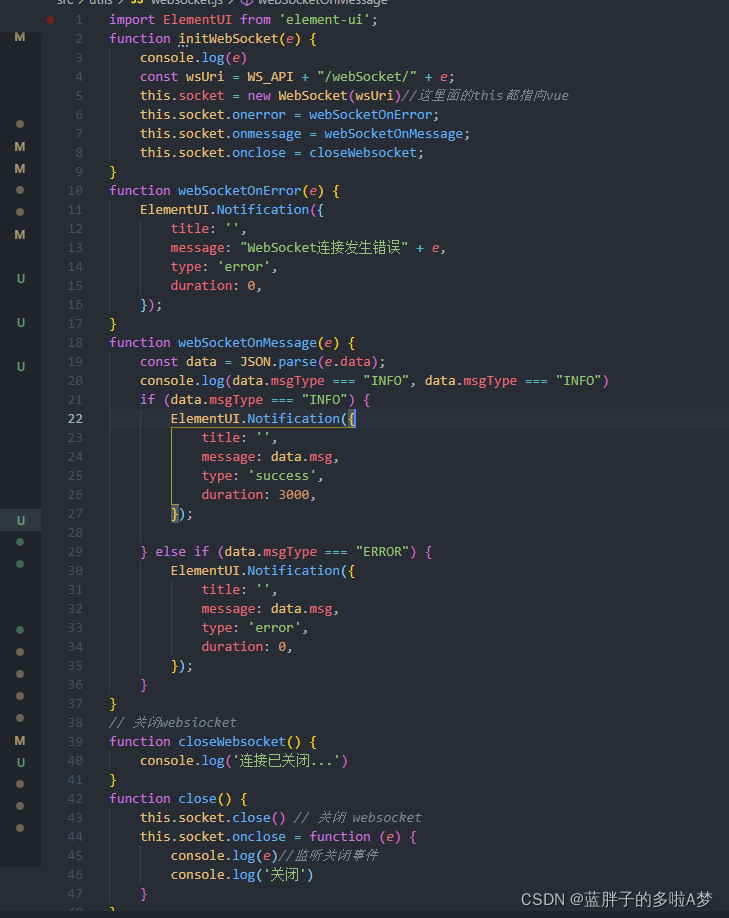
1. 在utils下新建websocket.js文件
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo'
import ElementUI from 'element-ui';
function initWebSocket(e) {
console.log(e)
const wsUri = WS_API + "/webSocket/" + e;
this.socket = new WebSocket(wsUri)//这里面的this都指向vue
this.socket.onerror = webSocketOnError;
this.socket.onmessage = webSocketOnMessage;
this.socket.onclose = closeWebsocket;
}
function webSocketOnError(e) {
ElementUI.Notification({
title: '',
message: "WebSocket连接发生错误" + e,
type: 'error',
duration: 0,
});
}
function webSocketOnMessage(e) {
const data = JSON.parse(e.data);
console.log(data.msgType === "INFO", data.msgType === "INFO")
if (data.msgType === "INFO") {
ElementUI.Notification({
title: '',
message: data.msg,
type: 'success',
duration: 3000,
});
} else if (data.msgType === "ERROR") {
ElementUI.Notification({
title: '',
message: data.msg,
type: 'error',
duration: 0,
});
}
}
// 关闭websiocket
function closeWebsocket() {
console.log('连接已关闭...')
}
function close() {
this.socket.close() // 关闭 websocket
this.socket.onclose = function (e) {
console.log(e)//监听关闭事件
console.log('关闭')
}
}
function webSocketSend(agentData) {
this.socket.send(agentData);
}
export default {
initWebSocket, close
}


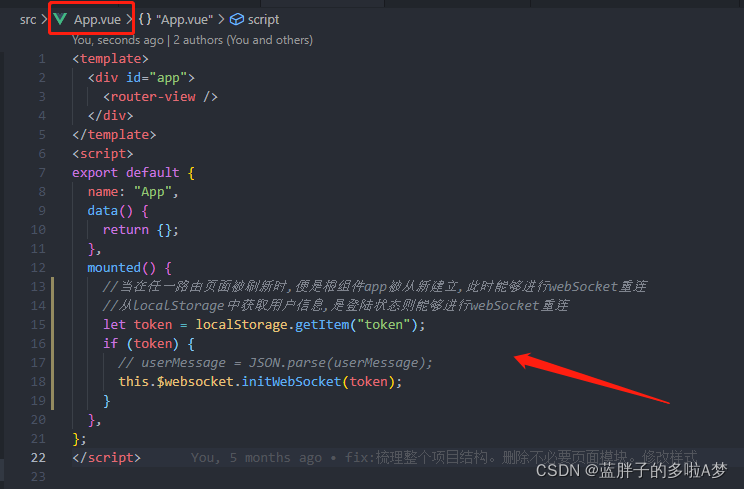
如果想刷新重新链接websocket 可以在App.vue页面里添加个钩子函数
mounted() {
//当在任一路由页面被刷新时,便是根组件app被从新建立,此时能够进行webSocket重连
//从localStorage中获取用户信息,是登陆状态则能够进行webSocket重连
let token = localStorage.getItem("token");
if (token) {
// userMessage = JSON.parse(userMessage);
this.$websocket.initWebSocket(token);
}
},

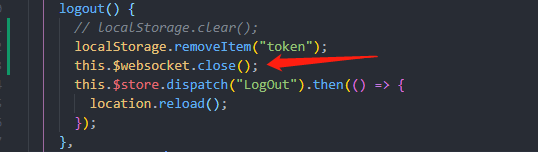
客户端主动关闭websocket 在关闭的地方触发函数就可以
logout() {
// localStorage.clear();
localStorage.removeItem("token");
this.$websocket.close();
this.$store.dispatch("LogOut").then(() => {
location.reload();
});
},

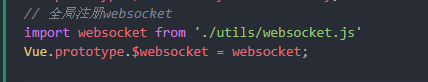
注:$webSocket 是在main.js中全局注册了websocket.js文件

到此这篇关于vue项目中使用websocket的实现的文章就介绍到这了,更多相关vue使用websocket内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容