android ViewPager轮播图
菜的一叽 人气:0上节我们实现了一个图片可以无限滑动的ViewPager,这一节我们需要自定义一个ViewPager来实现我们想要展现的布局
首先我们需要建一个包,然后新建一个java类,名字随便起

这个类我们需要随便继承自一个viewGroup就行,viewGroup就是可以存放子控件的view,我们的各种layout,比如LinearLayour或者RelativeLayout这种可以在里面放东西的view,而TextView或者ImageView这种只能放内容而不能放其他view的就是普通view
然后我们选中三个构造器
package com.example.viewpager.views;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import com.example.viewpager.R;
import java.util.AbstractSet;
public class LooperPager extends RelativeLayout {
public LooperPager(Context context) {
super(context);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs) {
super(context, (AttributeSet) abstrs);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs,int defStyleAttr) {
super(context, (AttributeSet) abstrs,defStyleAttr);
}
}然后我们在新建一个layout文件把想要实现的布局写进去
因为我们是为ViewPager实现一个无限轮播的轮播图,首先当然是写一个ViewPager,然后是一个上方的标题,我们写一个textview,因为想要和悲情区分开来,我们给背景设定为红色,标题设定为白色,然后把文字居中,最后因为我们想要图片在滑动时下方有一排根据图片数量显示滑动时代表图片的标志的样式,我们设定一个在控件底部居中显示的线性布局,然后再线性布局内设定三个白色大小为5dp前后间隔为5dp的view
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="@color/colorAccent"//背景设为红色
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是标题"
android:background="#ffffff "//背景设为白色
android:textAlignment="center"//居中
/>
<LinearLayout
android:layout_centerHorizontal="true"//设为居中
android:layout_alignParentBottom="true"//设为底部
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<View
android:layout_width="5dp"
android:layout_height="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#ffffff "/>
<View
android:layout_width="5dp"
android:layout_height="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#ffffff "/>
<View
android:layout_width="5dp"
android:layout_height="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#ffffff "/>
</LinearLayout>
</RelativeLayout>实现效果就是这样的

接下来就是把我们写好的自定义布局绑定我们的自定义的类,因为我们想要无论调那个构造方法最后像都让他去调我们写绑定的方法,所以我们要把其他方法里面的supper都改成this
package com.example.viewpager.views;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import com.example.viewpager.R;
import java.util.AbstractSet;
public class LooperPager extends RelativeLayout {
public LooperPager(Context context) {
this(context,null);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs) {
this(context, abstrs,0);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs,int defStyleAttr) {
super(context, (AttributeSet) abstrs,defStyleAttr);
//自定义布局绑定当前类,this:当前类,ture:确定绑定
LayoutInflater.from(context).inflate(R.layout.looper_pager,this,true);
}
}下一步就是实验我们的自定义控件有没有成功啦,
重新创建一个启动文件然后在再创建一个lauout文件
,这里我们右键刚才的looppager选择

然后在新建的Layout文件里面粘贴设定好宽和高
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.viewpager.views.LooperPager
android:layout_width="match_parent"
android:layout_height="120dp"/>
</RelativeLayout>最后在我们新建的activity里面绑定刚才写好的layout文件
package com.example.viewpager;
import android.os.Bundle;
import android.os.PersistableBundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class supper_MainActivity extends AppCompatActivity {
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.supper_activity_main);
}
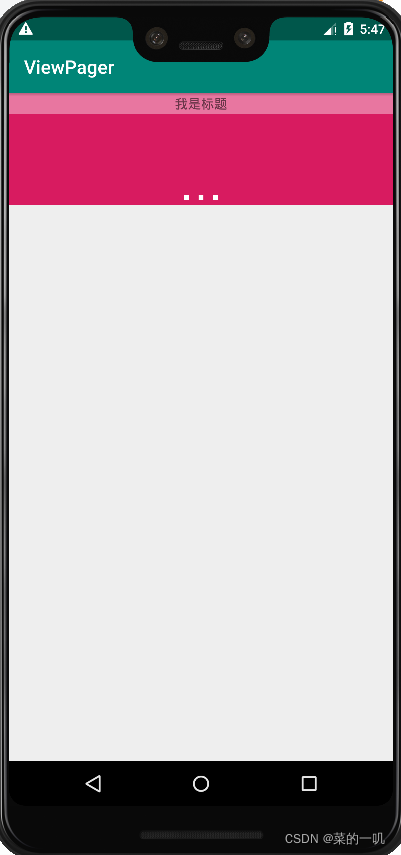
}效果就实现了

但刚开始写完之后程序打开就报错,我从凌晨一点开始找错误,找到两点半发现布局文件里面的View写成小写view了,当时的心情不是一般的酸爽.....................
加载全部内容