Python Pyecharts库
JesseaKylin 人气:0一、Pyecharts 概述
Pyechart 是一个用于生成 Echarts 图表(Echarts 是基于 Javascript 的开源可视化图表库)的 Python 第三方库。
1.1 Pyecharts 特性
根据官方文档的介绍,Pyecharts 的特性如下:
1.简洁的 API 设计,使用如丝滑般流畅,支持链式调用
2.包含了 30+ 种常见图表,应有尽有
3.支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
4.可轻松集成至 Flask,Django 等主流 Web 框架
5.高度灵活的配置项,可轻松搭配出精美的图表
6.详细的文档和示例,帮助开发者更快的上手项目
7.多达 400+ 地图文件及原生的百度地图,为地理数据可视化提供强有力的支持
Pyecharts 官网链接:http://pyecharts.org/#/
1.2 Pyecharts 入门案例
1.2.1 安装 Pyecharts
# 通过 pip 安装 Pyecharts $ pip install pyecharts # 安装完成后可以通过以下命令检查 Pyecharts 是否安装成功 $ pip list
1.2.2 Pyecharts 入门案例
from pyecharts.charts import Bar
# v1 版本开始支持链式调用
bar = (
Bar()
.add_xaxis(['衬衫', '毛衣', '裤子'])
.add_yaxis('商家A', [10, 20, 30])
.add_yaxis('商家B', [30, 20, 10])
)
# render 会生成本地 html 文件,默认当前目录,且文件名称为 render.html
# 同样也可以传入参数,例如:bar.render('mycharts.html')
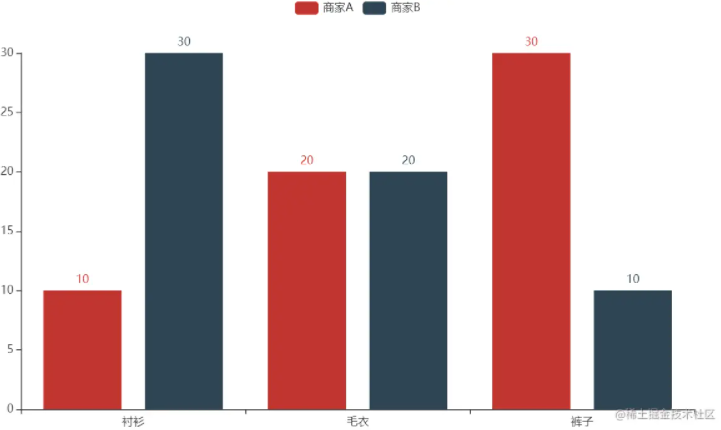
bar.render()运行上述程序,会在当前 .py 文件目录下生成一个 render.html,打开 render.html,展示的柱状图如下:

二、Pyecharts 配置项
Pyecharts 的配置项分为全局配置项、系列配置项,通过这些配置项,可以对 charts 图中的展示内容进行自定义。
2.1 全局配置项
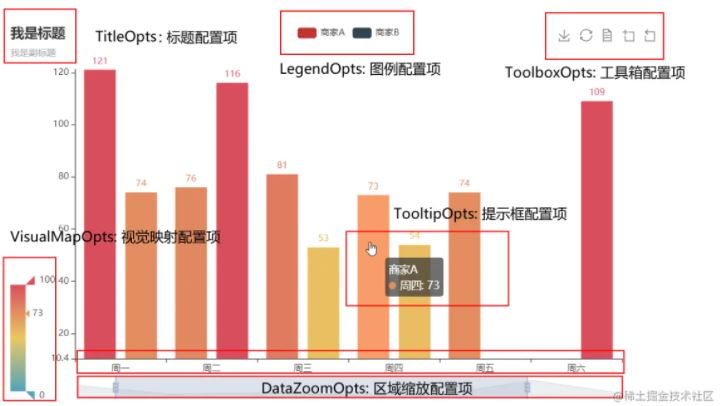
全局配置可以通过 set_global_opts 方法进行设置,如下图,可以通过全局配置项,自定义charts 图的标题、图例、提示框、工具箱等展示内容。

2.1.1 全局配置项的使用
全局配置项的使用基本大致相同,因此,以 TitleOpts 标题设置项为例,详细介绍一下如何去使用这些设置项,首先,通过官方文档的介绍,可以基本知道 TitleOpts 支持的设置项有哪些:
class TitleOpts(
# 主标题文本,支持使用 \n 换行。
title: Optional[str] = None,
# 主标题跳转 URL 链接
title_link: Optional[str] = None,
# 主标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
title_target: Optional[str] = None,
# 副标题文本,支持使用 \n 换行。
subtitle: Optional[str] = None,
# 副标题跳转 URL 链接
subtitle_link: Optional[str] = None,
# 副标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
subtitle_target: Optional[str] = None,
# title 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# title 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Optional[str] = None,
# title 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# title 组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Optional[str] = None,
# 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
# // 设置内边距为 5
# padding: 5
# // 设置上下的内边距为 5,左右的内边距为 10
# padding: [5, 10]
# // 分别设置四个方向的内边距
# padding: [
# 5, // 上
# 10, // 右
# 5, // 下
# 10, // 左
# ]
padding: Union[Sequence, Numeric] = 5,
# 主副标题之间的间距。
item_gap: Numeric = 10,
# 主标题字体样式配置项,参考 `series_options.TextStyleOpts`
title_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 副标题字体样式配置项,参考 `series_options.TextStyleOpts`
subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)而前面有说到,全局配置项是通过 set_global_opts 进行设置,也就是说,在调用 set_global_opts 时,只需要在其入参中添加上 title_opts,就可以针对 charts 图进行一些标题的自定义,set_global_opts 相关源码及相关案例如下:
def set_global_opts(
self,
title_opts: types.Title = opts.TitleOpts(),
legend_opts: types.Legend = opts.LegendOpts(),
tooltip_opts: types.Tooltip = None,
toolbox_opts: types.Toolbox = None,
brush_opts: types.Brush = None,
xaxis_opts: types.Axis = None,
yaxis_opts: types.Axis = None,
visualmap_opts: types.VisualMap = None,
datazoom_opts: types.DataZoom = None,
graphic_opts: types.Graphic = None,
axispointer_opts: types.AxisPointer = None,
):from pyecharts.charts import Bar
from pyecharts import options as opts
bar = (
Bar()
.add_xaxis(['衬衫', '毛衣', '裤子'])
.add_yaxis('商家A', [10, 20, 30])
.add_yaxis('商家B', [30, 20, 10])
.set_global_opts(
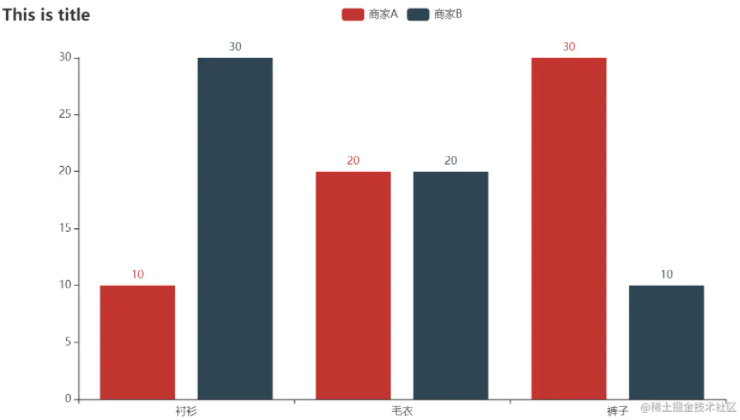
title_opts=opts.TitleOpts(
title='This is title'
)
)
)
bar.render()
2.1.2 全局配置项使用总结
- 在调用 set_global_opts 时,可以追加相应的全局配置项,支持的全局配置项可以参考 set_global_opts 源码。
- 可以通过官方文档或者查看源码去了解这些全局配置项都支持哪些入参,同样也可以通过源码入手。
- 注意入参的数据类型,并不是所有全局配置项的入参都是 str 类型。
2.2 系列配置项
系列配置可以通过 set_series_opts 方法进行设置,通过系列配置项,可以对文字、图元等样式进行配置。
2.2.1 系列配置项的使用
以 ItemStyleOpts 图元设置项为例,同样可以通过官方文档的介绍,可以基本知道 ItemStyleOpts 支持的设置项有哪些:
class ItemStyleOpts(
# 图形的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Optional[str] = None,
# 阴线 图形的颜色。
color0: Optional[str] = None,
# 图形的描边颜色。支持的颜色格式同 color,不支持回调函数。
border_color: Optional[str] = None,
# 阴线 图形的描边颜色。
border_color0: Optional[str] = None,
# 描边宽度,默认不描边。
border_width: Optional[Numeric] = None,
# 支持 'dashed', 'dotted'。
border_type: Optional[str] = None,
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Optional[Numeric] = None,
# 区域的颜色。
area_color: Optional[str] = None,
)具体使用方式如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
bar = (
Bar()
.add_xaxis(['衬衫', '毛衣', '裤子'])
.add_yaxis('商家A', [10, 20, 30])
.add_yaxis('商家B', [30, 20, 10])
.set_series_opts(
itemstyle_opts=opts.ItemStyleOpts(
color='#0066FF'
)
)
)
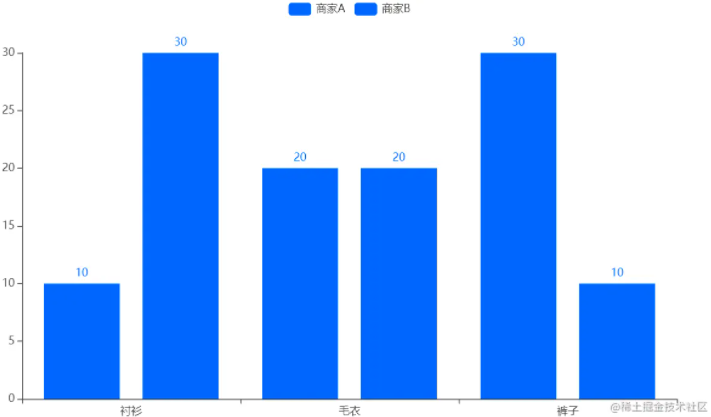
bar.render()
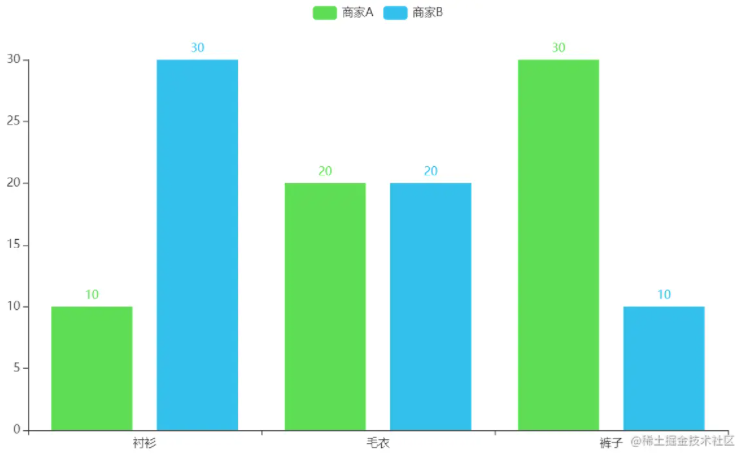
在上面的 charts 图中可以看到,charts 图的颜色发生了变化,同样可以发现一个问题,就是每个系列的颜色都是相同的,这样的 charts 图可能并不符合我们的预期结果,既然是系列配置项,那么我们的关注点可以放到 add_yaxis 上,可以看到,该方法同样也是有一个 itemstyle_opts 入参的,因此,还可以进行如下方式的设置:
from pyecharts.charts import Bar
from pyecharts import options as opts
bar = (
Bar()
.add_xaxis(['衬衫', '毛衣', '裤子'])
.add_yaxis('商家A', [10, 20, 30], itemstyle_opts=opts.ItemStyleOpts(color='#5edd55'))
.add_yaxis('商家B', [30, 20, 10], itemstyle_opts=opts.ItemStyleOpts(color='#33c0eb'))
)
bar.render()
2.2.2 系列配置项使用总结
系列配置项的使用方式其实和全局配置项的使用方式基本相同:
- 在调用 set_series_opts 时,可以追加相应的全局配置项,支持的全局配置项可以参考 set_series_opts 源码。
- 可以通过官方文档或者查看源码去了解这些全局配置项都支持哪些入参,同样也可以通过源码入手。
- 注意入参的数据类型,并不是所有全局配置项的入参都是 str 类型。
- 系列配置项支持在 charts 图系列中进行追加。
三、Pyecharts 的总结
对于生成 charts 图,无非是两个步骤:1)获取数据,2)将数据生成 charts 图,而 pyecharts 关注的重点则在于第二步,在了解了 pyecharts 的全局配置项和系列配置项之后,可以说是基本掌握了 pyecharts 的使用,对于 pyecharts 其他类型的 charts 图不再进行演示,官方文档上都有详细的说明。
加载全部内容