Vue日期时间选择器
无情无疫 人气:39Vue自定义验证之日期时间选择器
自定义验证 今日需求期望效果干货value-format 效果推荐
今日需求
查询条件中 当开始时间 和 结束时间 一致时 提示结束时间大于开始时间
期望效果

干货
<el-form :inline="true" :rules="rules">
<el-form-item label="创建时间" prop="createTime" class="create-time-item">
<el-date-picker
v-model="createTime"
value-format="yyyy-MM-dd hh:mm:ss"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
</el-form>
export default {
data () {
// 自定义验证规则
var createTimeCheck = (rule, value, callback) => {
if (value === '') {
callback() // 回调函数
} else {
let createTimeStart = this.createTime ? this.createTime[0] : '' // 从数组中取出开始时间 取出结果:'2020-10-28 16:01:15'
let createTimeEnd = this.createTime ? this.createTime[1] : '' // 取出结束时间
let sTime = (((createTimeStart.split(' '))[1]).split(':')).join('') // 从 '2020-10-28 16:01:15' 取出时间 结果:‘160115'
let sDate = (((createTimeStart.split(' '))[0]).split('-')).join('') // 取出开始日期 结果:‘20201028'
let endTime = (((createTimeEnd.split(' '))[1]).split(':')).join('') // 取出结束时间
let endDate = (((createTimeEnd.split(' '))[0]).split('-')).join('') // 取出结束日期
if (parseInt(endDate) > parseInt(sDate)) { // 如果结束日期大于开始日期 不用判断时间
callback()
} else {
if (parseInt(endTime) <= parseInt(sTime)) { // 如果结束日期不大于开始日期 判断结束时间是否大于开始时间
callback(new Error('结束日期必须大于开始日期'))
} else {
callback()
}
}
}
}
return {
createTime: '', // 表单 时间 双向绑定值
rules: { // 调用createTimeCheck 验证
createTime: [
{ validator: createTimeCheck, trigger: 'blur' }
]
}
}
}
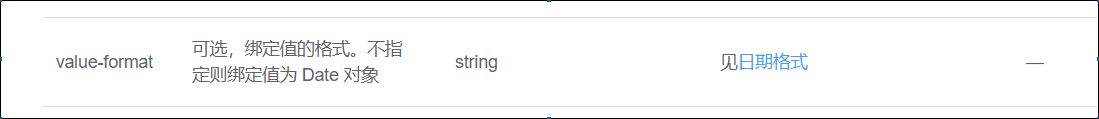
value-format

效果
注意看 当结束日期比开始日期小时 开始日期自动 与 结束日期同步, 所以结束日期永远大于等于开始日期

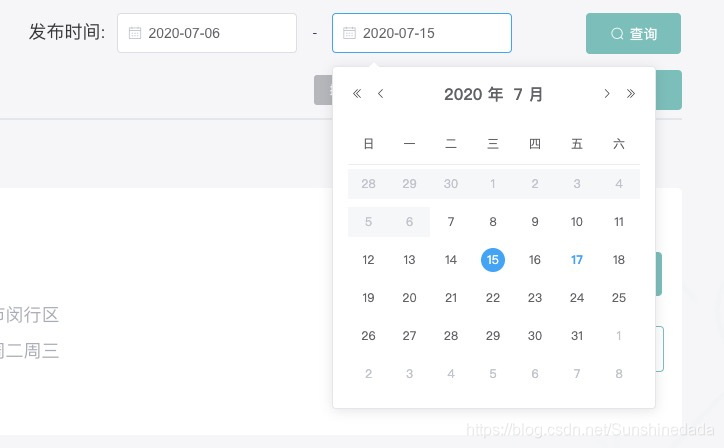
vue项目时间选择器
vue项目时间选择器 设置结束时间不能早于开始时间,开始时间不能晚于结束时间html里面:js里面
设置结束时间不能早于开始时间,开始时间不能晚于结束时间
html里面
<el-form-item label="发布时间:">
<div class="form_item form_content">
<div>
<el-date-picker style="width:180px;" v-model="timerStart" :picker-options="pickerOptionsStart" type="date" placeholder="开始日期"></el-date-picker>
</div>
<div style="margin:0 15px;">-</div>
<div>
<el-date-picker style="width:180px;" v-model="timerEnd" :picker-options="pickerOptionsEnd" type="date" placeholder="结束日期"></el-date-picker>
</div>
</div>
</el-form-item>
js里面
<script>
export default {
data() {
return {
timerStart: "", //开始日期选择
timerEnd: "", //结束日期选择
// 设置结束时间不能早于开始时间
pickerOptionsStart: {
disabledDate: time => {
const endDateVal = new Date(this.timerEnd).getTime();
if (endDateVal) {
return time.getTime() > endDateVal + 1;
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
const beginDateVal = new Date(this.timerStart).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal + 1;
}
}
}
};
}
}
},
</script>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容