JavaScript的对象和包装类
Bella.. 人气:0一、对象
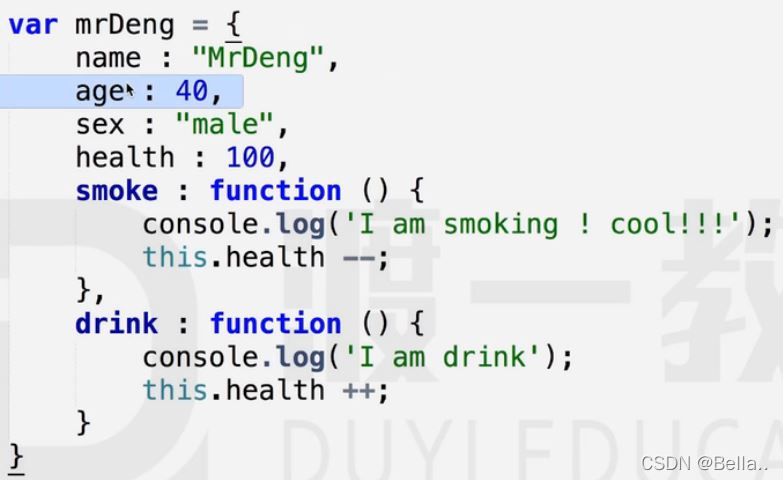
1.1 描述对象

this代表这个值自己==mrDeng
1.2 属性的增删改查(以下需要在控制台输入)

1.3 对象的创建方法
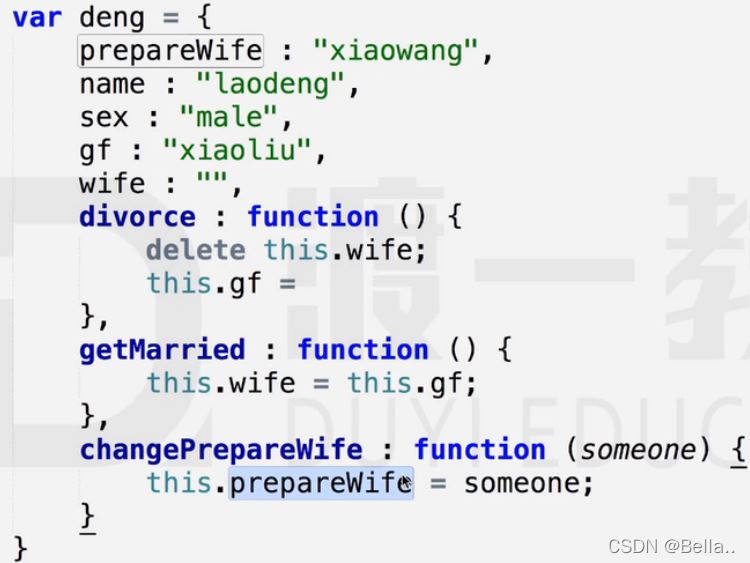
1.3.1 字面量

1.3.2 构造函数

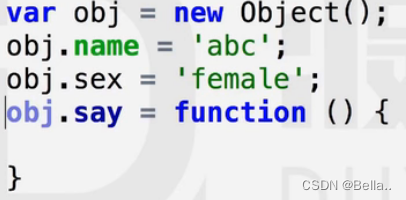
1.3.2.1 系统自带构造函数

下面的是第一种字面量方法,与系统自带的构造函数没有任何区别

1.3.2.2 自定义


加new 执行的时候就变成能返回的对象了

1.3.3 Object.create(原型)方法
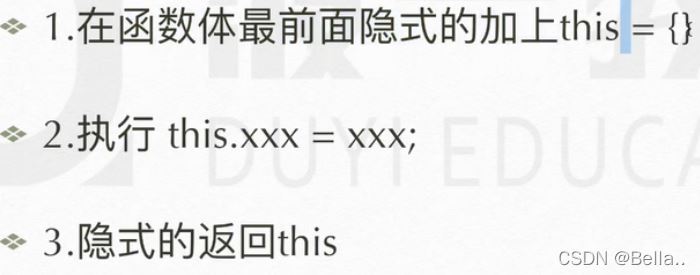
构造函数内部原理:有new就能发生下面的执行,没new就是正常函数执行

以下输出结果是xiaowang,跟后面对应输出

二、 包装类(new String()、new Boolean()、new Number())

undefined和null不能有设置属性的东西
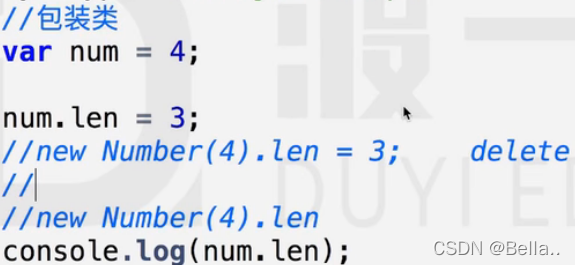
例1:

原始值不能有属性和方法(num不能加llen),对象可以有,如上, 那为什么原始值可以被调用,因为经历了个过程叫包装类,中间的蓝色字是隐式发生的,新建一个数字对象,让这个数字对象的len等于3,这步完事就被删除
下一次系统又访问len,这次的new number和前面的不一样了,前面的已经被销毁了,新建的这个没有len了,num本身没有length属性,所以返回结果undefined
即上述隐式的中间环节叫做包装类
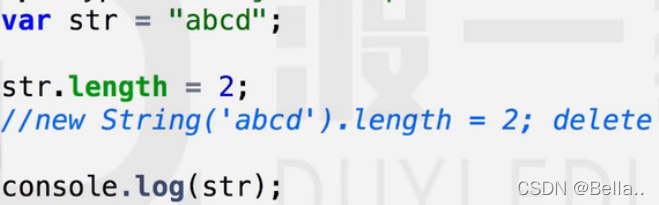
例2:

结果是abcd,因为上面已经用过length=2了且销毁
如果console.log(str.length)结果为4::隐式访问new String('abcd').length string本身就有length属性
例3:

前两行执行结果为abc1,仍为字符串,typeof返回str的类型string,长度为6,但是test是原始值,所以要执行先调用包装类,用完删除,最后输出时再次调用,,但是已经被删除,最终返回结果undefined
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容