HBuilderX开发小程序
独步炎凉的大彬 人气:0第一步:你要有一个微信小程序,在微信开发者平台上

至于怎样申请微信开发者appid和微信开发者平台上面的东西可以自己去百度下,重点讲的是在HBuilderX开发小程序
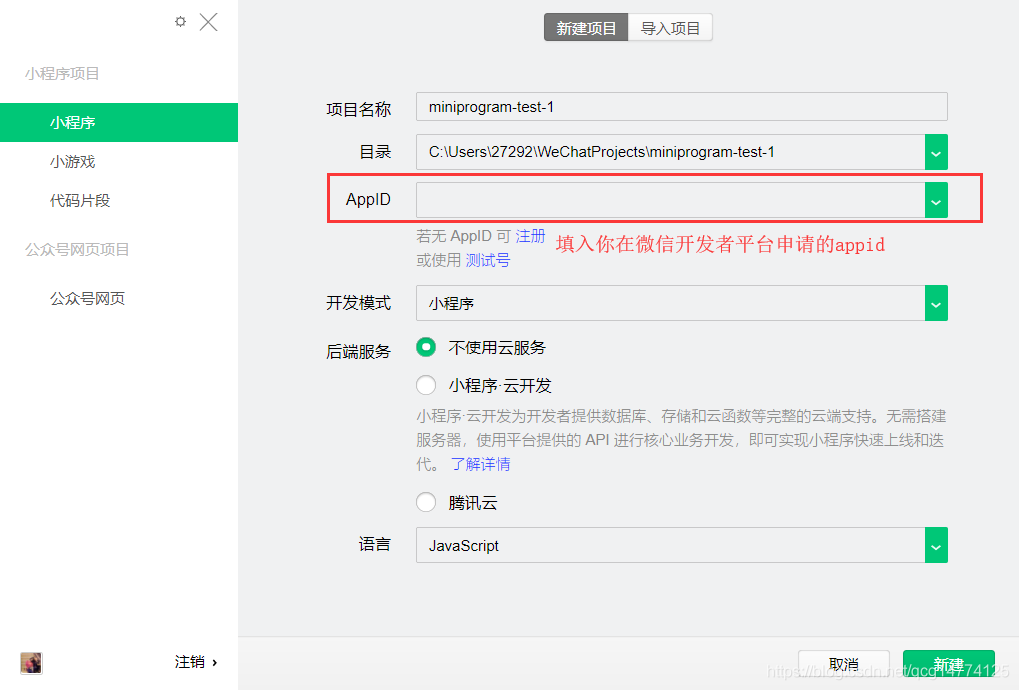
第二步:在你的微信开发者工具里面新建一个小程序

第三步:把你新建好的项目导入到HBuilderX里面去

然后点击运行--运行到小程序模拟器,就可以自动打开微信开发者工具,就可以实现在Hbuilder开发,微信开发者工具预览。但是!!!如果一切正常的情况下是这样的,如果不正常的话,那你将很难受,好在我已经填了许多坑,我就把不正常的情况给大家说下。
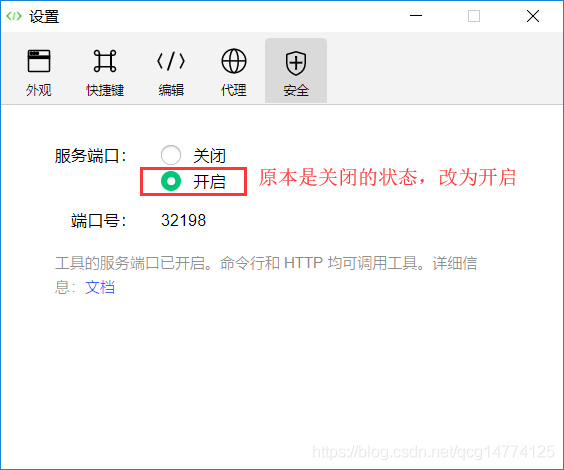
首先,如果你已经导入了项目到hbuilderx里面,但是点击运行时,运行到小程序那一行是不可点或者点了之后控制台报不能连接到微信开发者工具,这时候你就要打开自己的微信开发者工具了,如图下操作
在微信开发者工具的上方 点击设置--安全设置

ok,这时候你就可以在hbuilderx开发,微信开发者工具里预览了。但是如果你没有申请到appid的话在微信开发者里面只能pc端预览,而不能手机扫码预览,因为它会提示你本项目不是开发者开发。
还有一个问题是引用vant库时的报错
当我按照所有流程来时
第一步:npm i vant-weapp -S --production
第二步:

第三步:就是在你的代码里写下
<van-button type="primary">按钮</van-button>
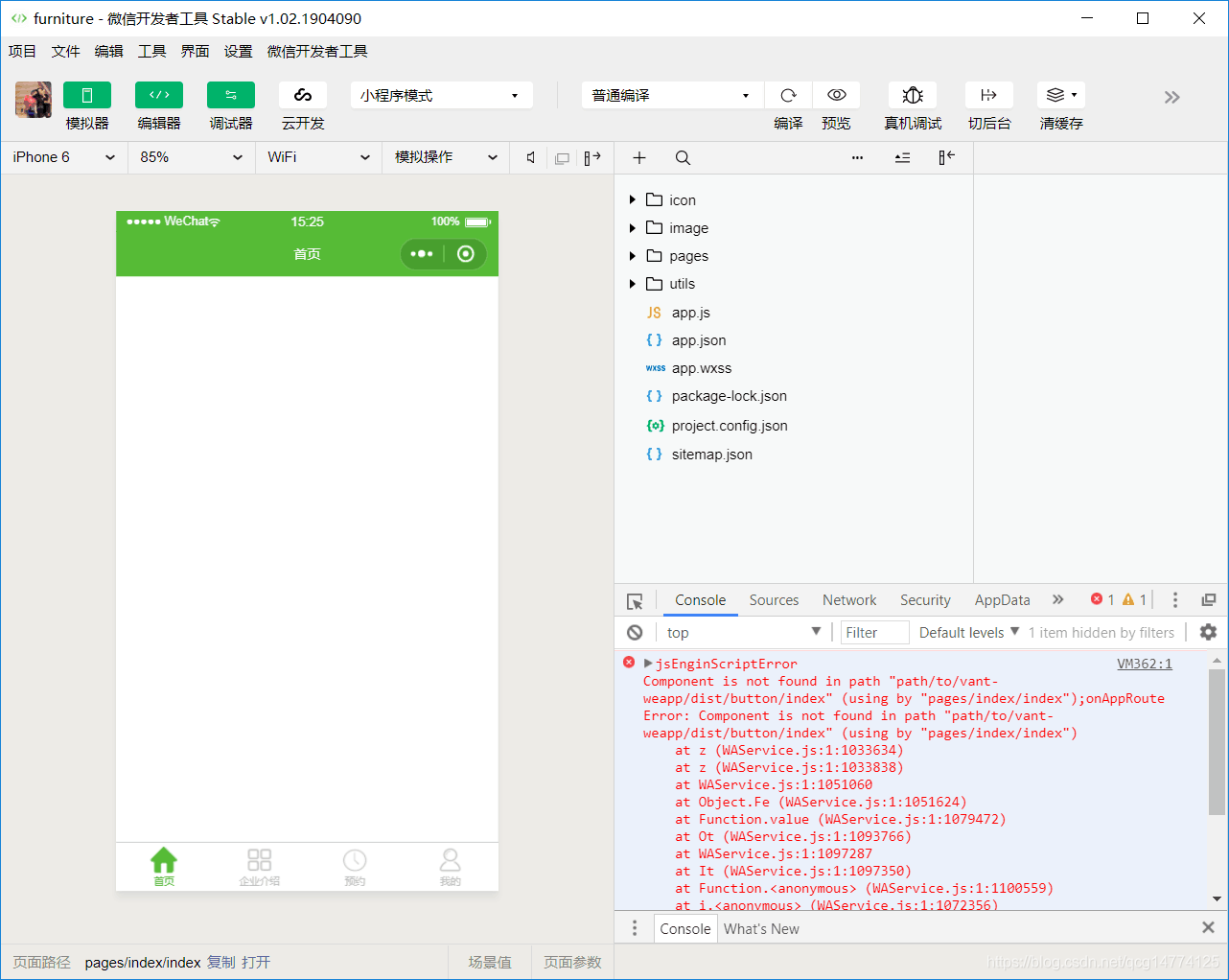
这时候你运行的时候他就开始调皮了

这个问题我在度娘还愣是没找到完全的解决方案
这时候就又要回到微信开发者工具了 点击设施--项目设置

然后再hbuilderx里面打开该项目的命令行工具输入以下命令
npm init npm install --production vant-weapp
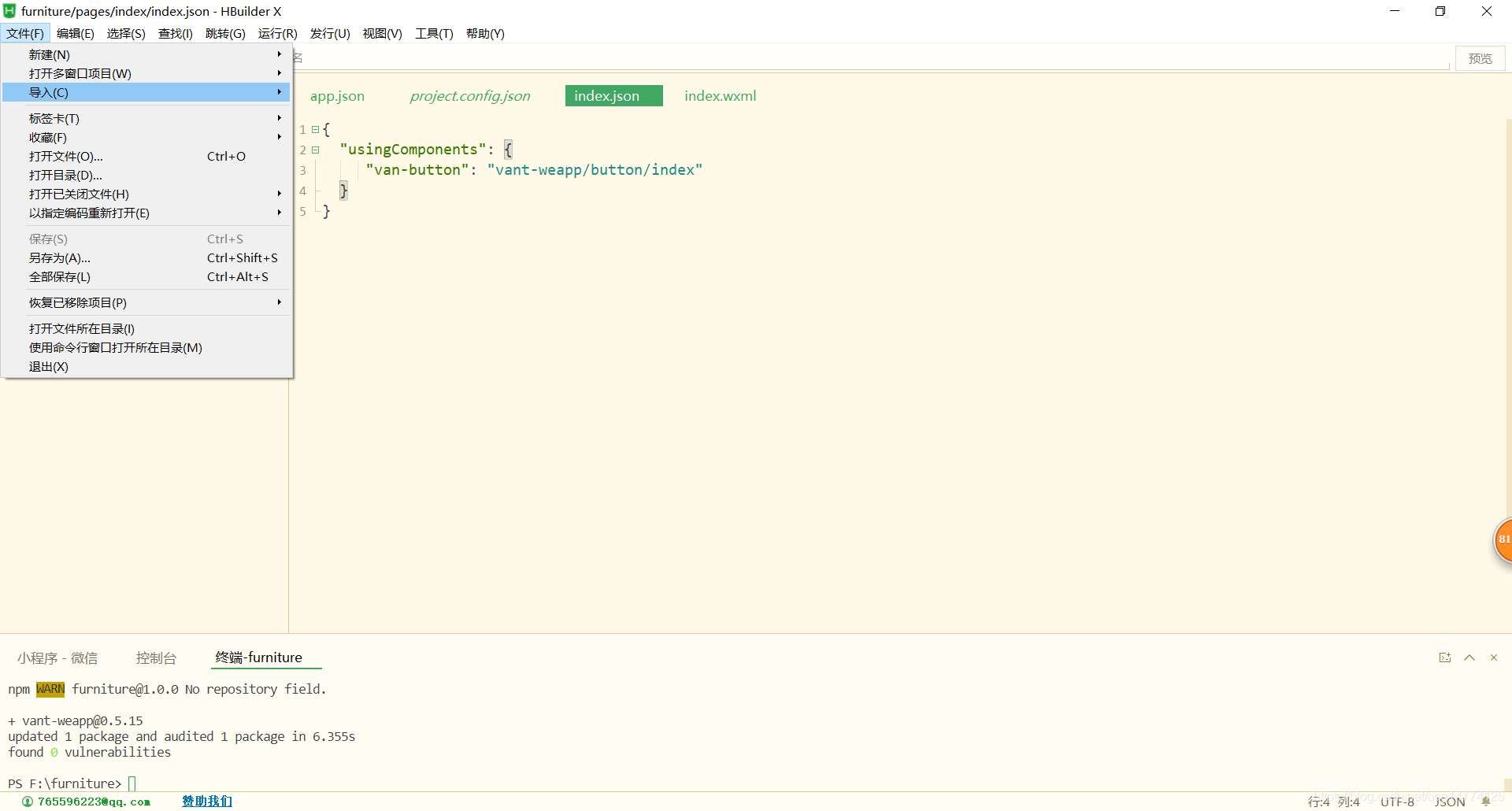
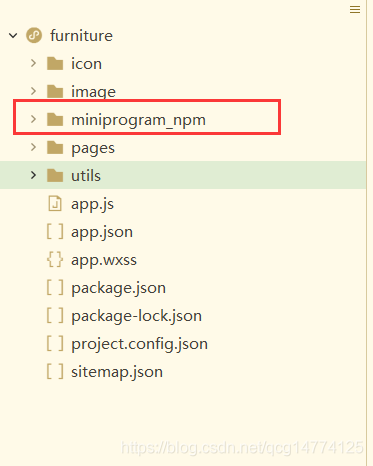
这时候你再回到hbuilderX里面你会发现多了一个文件

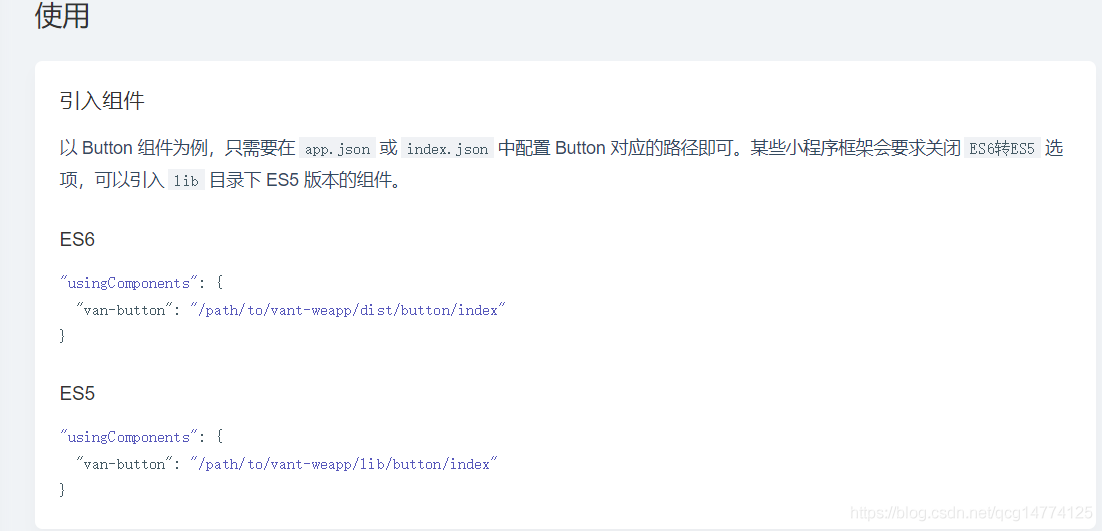
然后再在你要用到的文件json里面写下路径
{
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
}加载全部内容