SpringBoot登录页面
路上的追梦人 人气:0一、 Ajax
1.1 Ajax介绍
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = 异步 JavaScript 和 XML
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX即Asynchronous JavaScript and XML(异步JavaScript和XML),是实现客户端和服务器异步通信的方法;同步:请求和页面的跳转同时发生;异步:请求和页面的跳转不同时发生;异步的请求可以实现页面的局部刷新;
1.2 异步的作用
节省流量;无需刷新整个页面,服务器压力也降低;用户体验好;
二、SpringBoot应用Ajax
2.1 开发配置
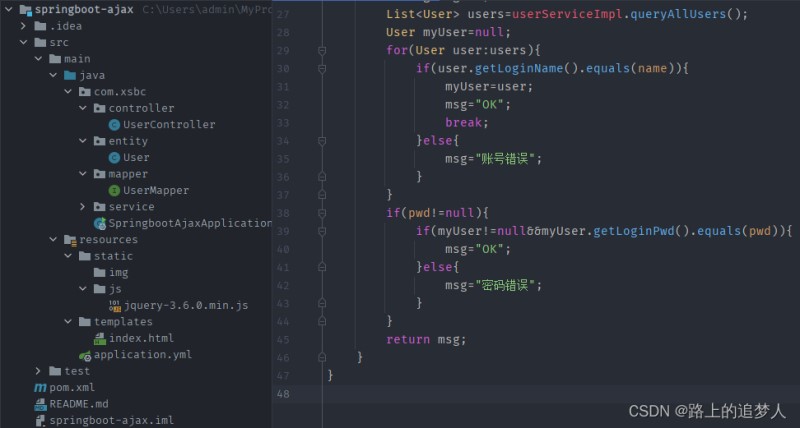
IDEA项目目录

pom.xml配置
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.4</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.8</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>application.yml
# 应用名称
spring:
application:
name: springboot-ajax
# thymeleaf模板
thymeleaf:
cache: true
check-template: true
check-template-location: true
enabled: true
encoding: UTF-8
mode: HTML5
prefix: classpath:/templates/
suffix: .html
# 数据源
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/ajax?serverTimezone=UTC
username: root
password: 1234
type: com.alibaba.druid.pool.DruidDataSource
# 应用服务 WEB 访问端口
server:
port: 8080
mybatis:
configuration:
map-underscore-to-camel-case: true
2.2 创建user表

SQL实现
drop table if exists user; create table user( id int(8) NOT NULL AUTO_INCREMENT, loginName varchar(30) NULL DEFAULT NULL, loginPwd varchar(20) NULL DEFAULT NULL, realName varchar(30) NULL DEFAULT NULL, PRIMARY KEY(id) USING BTREE )ENGINE=INNODB AUTO_INCREMENT=3 ROW_FORMAT=Dynamic; insert into user values(1,'XiaoChen,'123456','小陈'); insert into user values(2,'XiaoWang','123456','小王'); insert into user values(3,'XiaoHua','123456','小花');
2.3 MVC三层架构
1)Entity实体类
user对象
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
public class User {
private int id;
private String loginName;
private String loginPwd;
private String realName;
}mapper接口
@Mapper
@Repository
public interface UserMapper {
@Select("select * from user")
public List<User> queryUsers();
}2) Service业务层
service层
public interface UserService {
public List<User> queryAllUsers();
}serviceImpl层
@Service
public class UserServiceImpl implements UserService {
@Resource
private UserMapper userMapper;
@Override
public List<User> queryAllUsers() {
return userMapper.queryUsers();
}
}3)Controller层
@RestController
@CrossOrigin //解决跨域问题
public class UserController {
@Resource
private UserServiceImpl userServiceImpl;
@RequestMapping("/xiaoChen")
public String index(String name,String pwd){
String msg="";
List<User> users=userServiceImpl.queryAllUsers();
User myUser=null;
for(User user:users){
if(user.getLoginName().equals(name)){
myUser=user;
msg="OK";
break;
}else{
msg="账号错误";
}
}
if(pwd!=null){
if(myUser!=null&&myUser.getLoginPwd().equals(pwd)){
msg="OK";
}else{
msg="密码错误";
}
}
return msg;
}
}2.4 前端测试页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax登录页面</title>
<script src="/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<p>
账号:<input type="text" id="name" onblur="test1()"/>
<span id="username"></span>
</p>
<p>
密码:<input type="text" id="pwd" onblur="test2()"/>
<span id="userpwd"></span>
</p>
<script type="text/javascript">
function test1(){
$.post({
url:"http://localhost:8080/xiaoChen",
data:{'name':$("#name").val()},
success:function(data){
if(data.toString()=='OK'){
$("#username").css("color","green");
}else{
$("#username").css("color","red");
}
$("#username").html(data);
}
});
}
function test2(){
$.post({
url: "http://localhost:8080/xiaoChen",
data: {'pwd': $("#pwd").val()},
success: function (data) {
if (data.toString()=='OK') {
$("#userpwd").css("color", "green");
} else {
$("#userpwd").css("color", "red");
}
$("#userpwd").html(data);
}
});
}
</script>
</body>
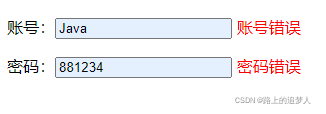
</html>2.5 测试结果

总结
加载全部内容