Prism框架区域Region用法
痕迹g 人气:3什么是区域(Region)?
在理解这个之前, 首先需要了解一下, 在最常见的开发模式当中, 我们去设计某个页面的时候, 实际上界面元素在设计的时候已经被固定。
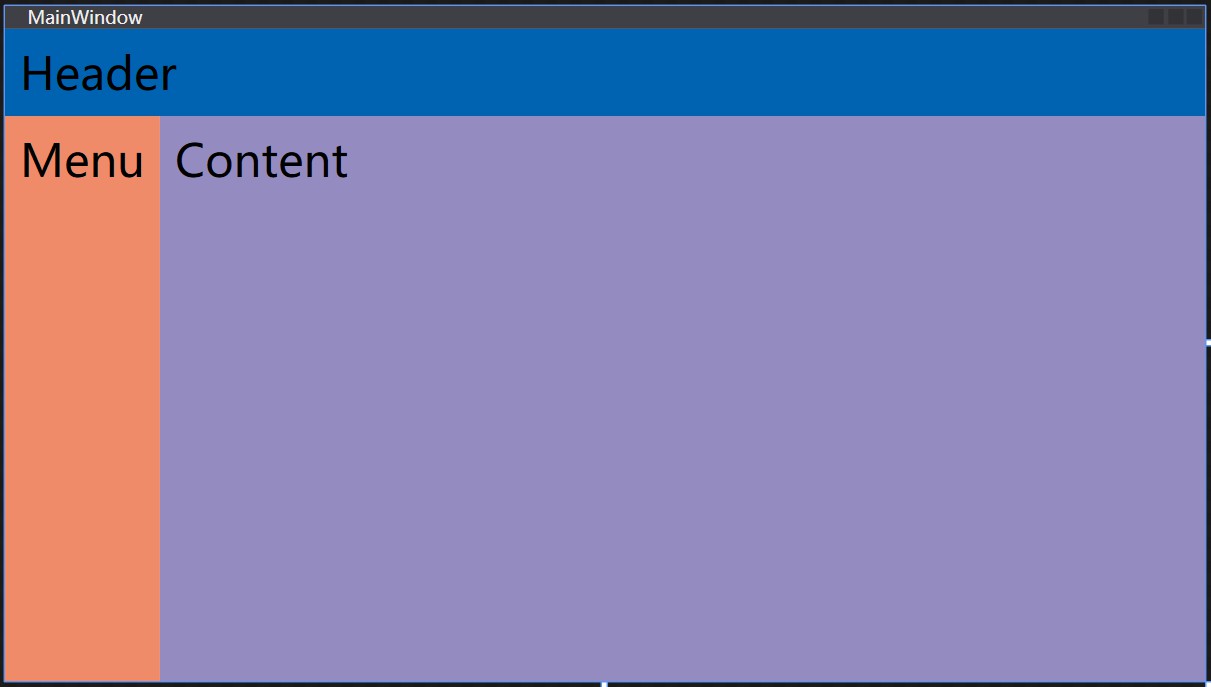
举个简单的例子,当我们去设计如下页面, 它包含Header、Menu、Content内容。
因此我们可以为这个页面设计一些元素, 例如:
1.Menu 可以放置ListBox
2.Content 可以放置一个ContentControl
3.Header 可以放置一些ToolBar

注:为了演示需要, 对应区域的控件均采用TextBlock演示, 实际开发中, 往往我们会采用的各类控件。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="2" Background="#0063B1">
<TextBlock Padding="10" FontSize="30" Text="Header" />
</Border>
<Border Grid.Row="1" Background="#F08B6A">
<TextBlock Padding="10" FontSize="30" Text="Menu" />
</Border>
<Border Grid.Row="1" Grid.Column="1" Background="#948CC0">
<TextBlock Padding="10" FontSize="30" Text="Content" />
</Border>
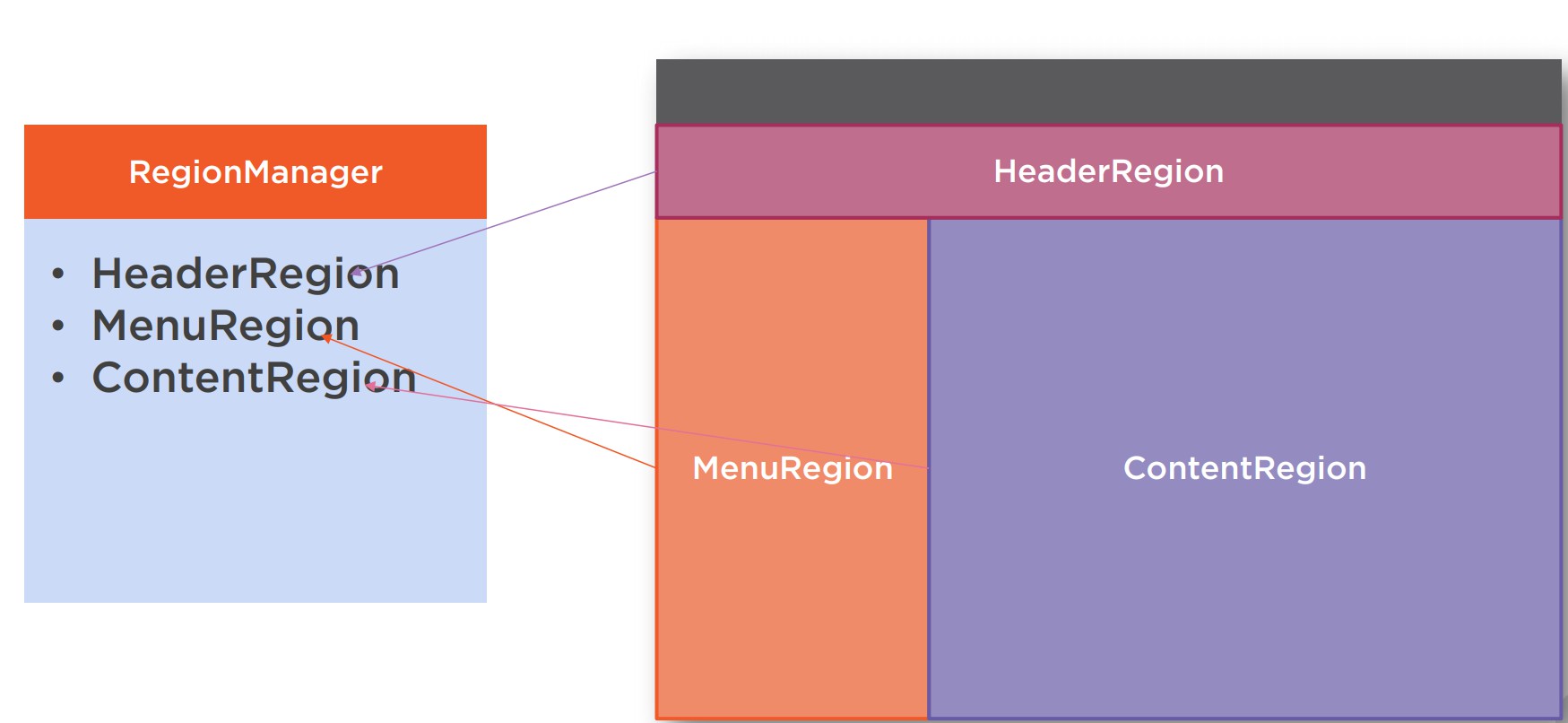
</Grid>那么, 回到Region主题, 在Prism当中, 一个页面我们可以不再为其固定显示的内容, 而这种概念变成了区域(Region)划分的概念。
将页面显示的区域划分称N个Region, 此时, 每个Region将变成了动态分配区域。它将负责承担我们的UI组件或者控件。
定义Region
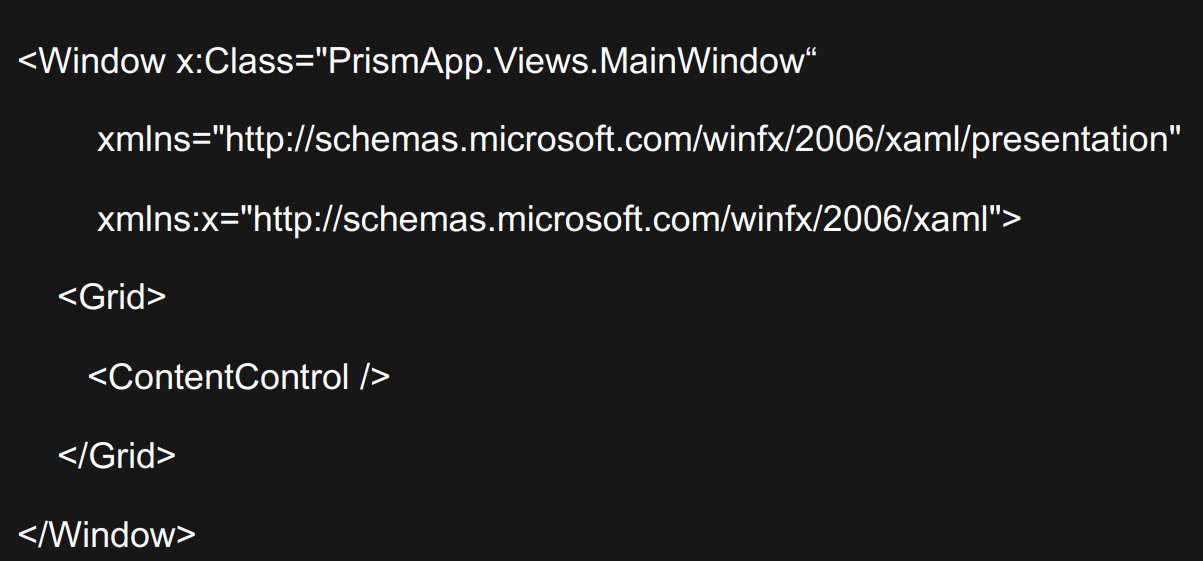
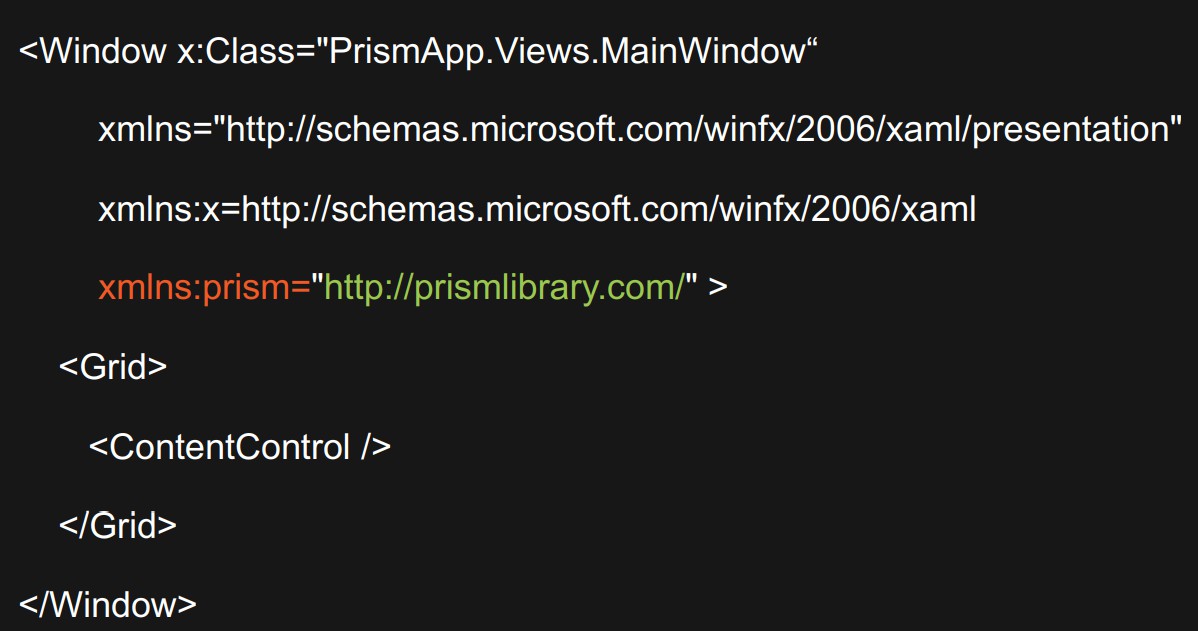
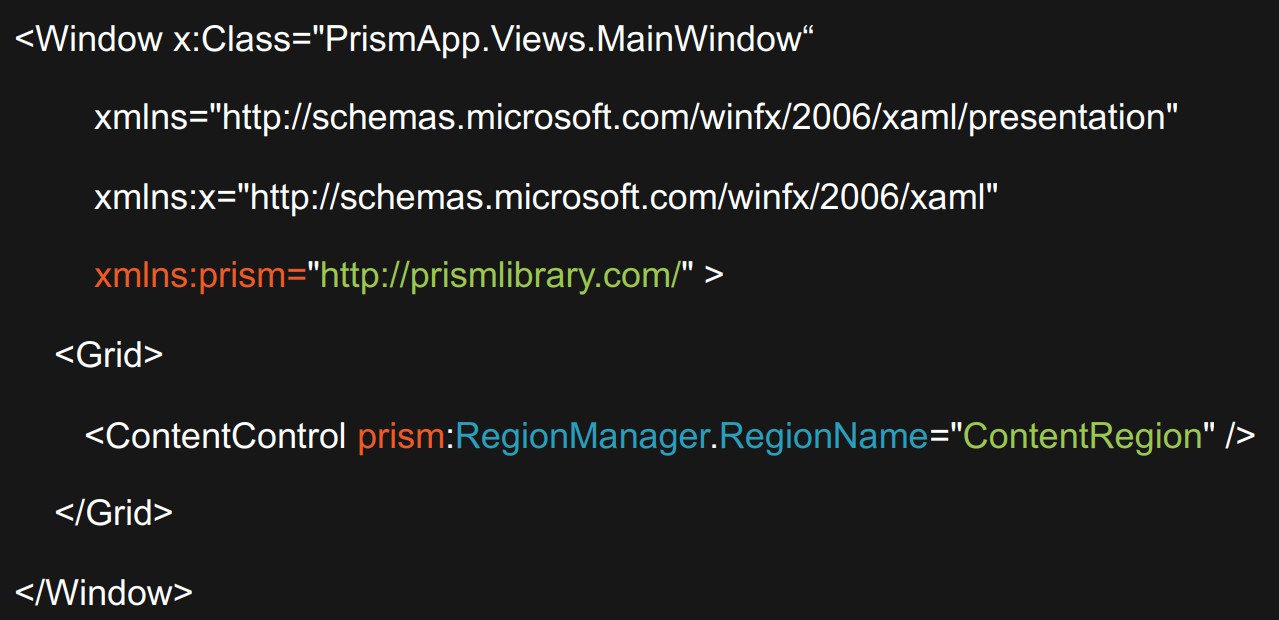
可以使用XAML或代码创建定义Region
- RegionManager.RegionName(XAML)
- RegionManager.SetRegionName(Code)

RegionManager功能
- 维护区域集合
- 提供对区域的访问
- 合成视图
- 区域导航
- 定义区域
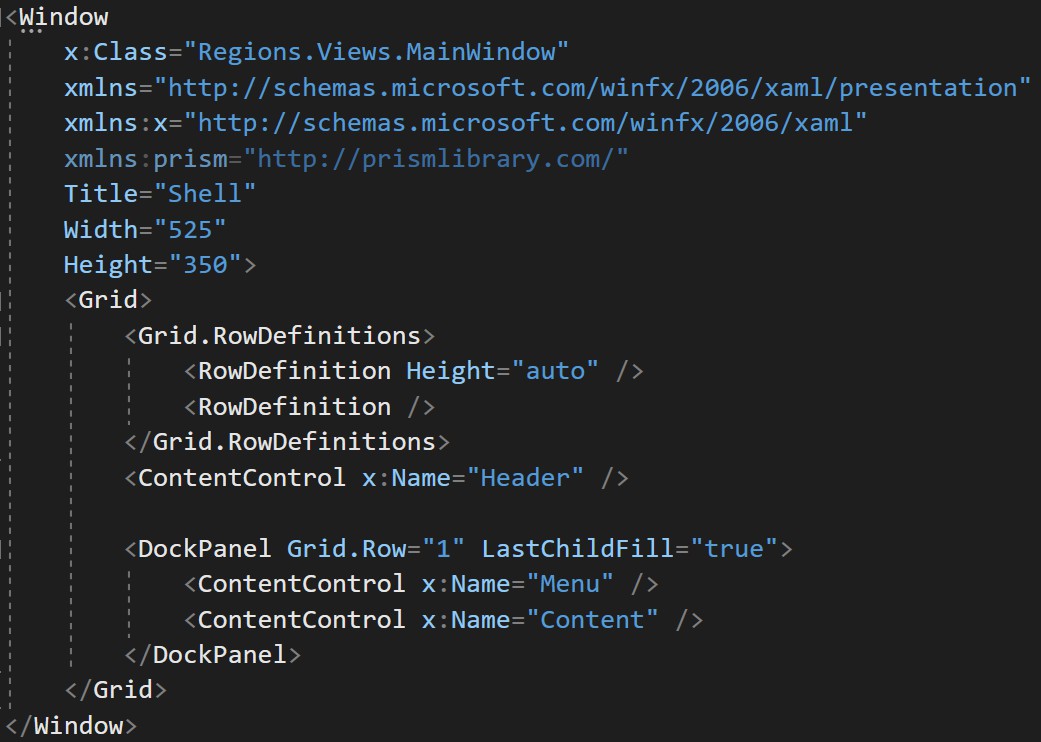
定义Region步骤



Region 示例
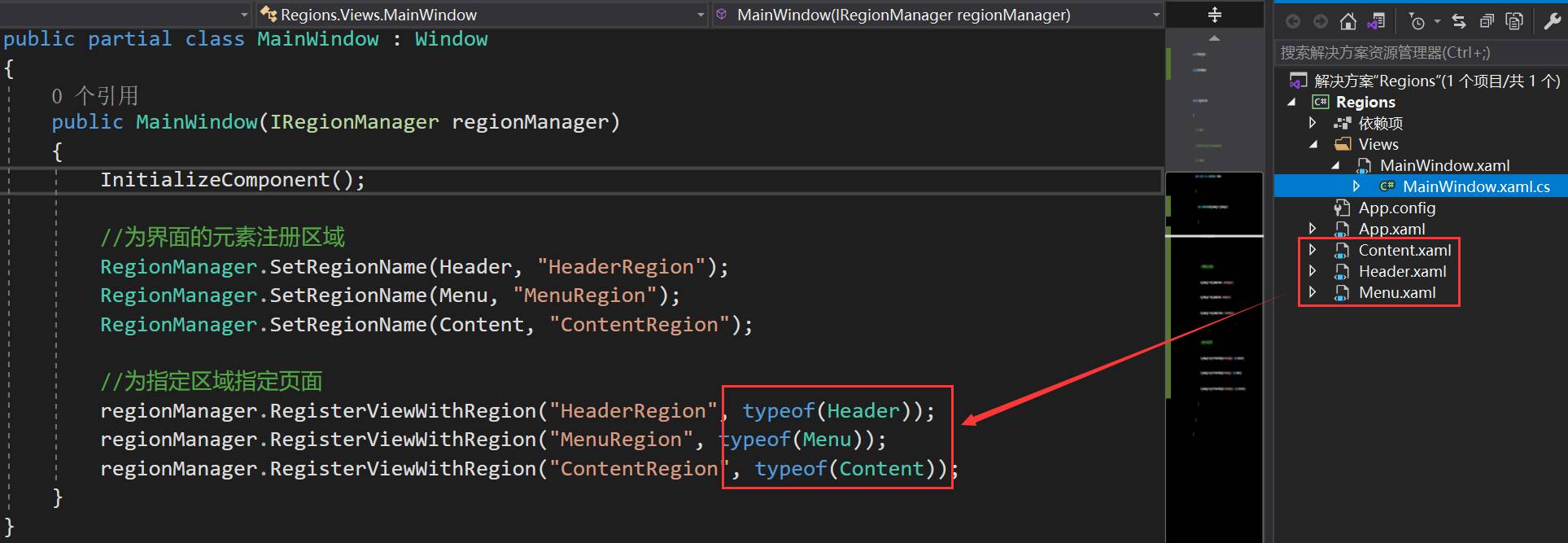
当我们为界面的元素指定了区域名称(XAML或者代码的方式), 下一步则是通过IRegionManager接口实例设置对应的区域显示内容。
在该示例当中, 我们创建了3个模块, 然后注册在当前的页面当中, 分别为Header、Menu、Content。如下所示:


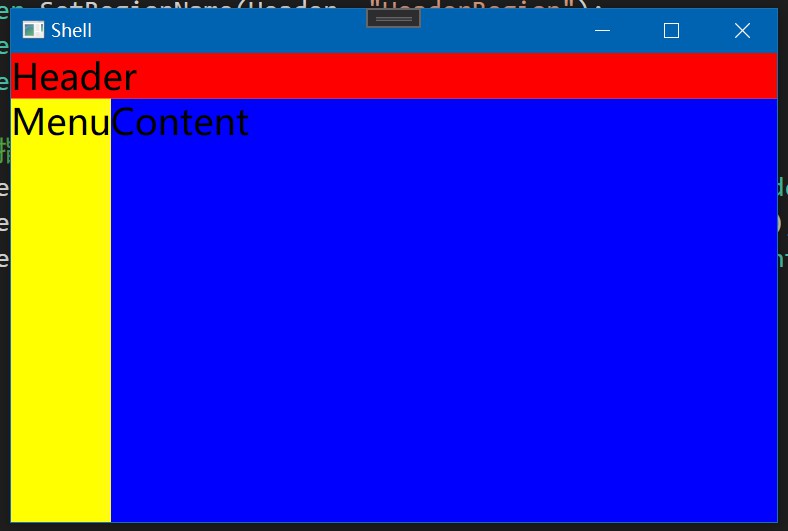
运行之后, 界面将显示具有3个模块组成的页面, 如下所示:

注意事项
细心的网友可能已经看到了, 上面的代码中, 为3个ContentControl注册了对应的区域, 然后显示3个自定义的控件。
那么, 是不是同样可以在其它控件元素上注册Region?
是的, 在Prism中, 控件都支持注册Region, 只是有些控件需要自己实现一个RegionAdapters(区域适配器)
什么是RegionAdapters?
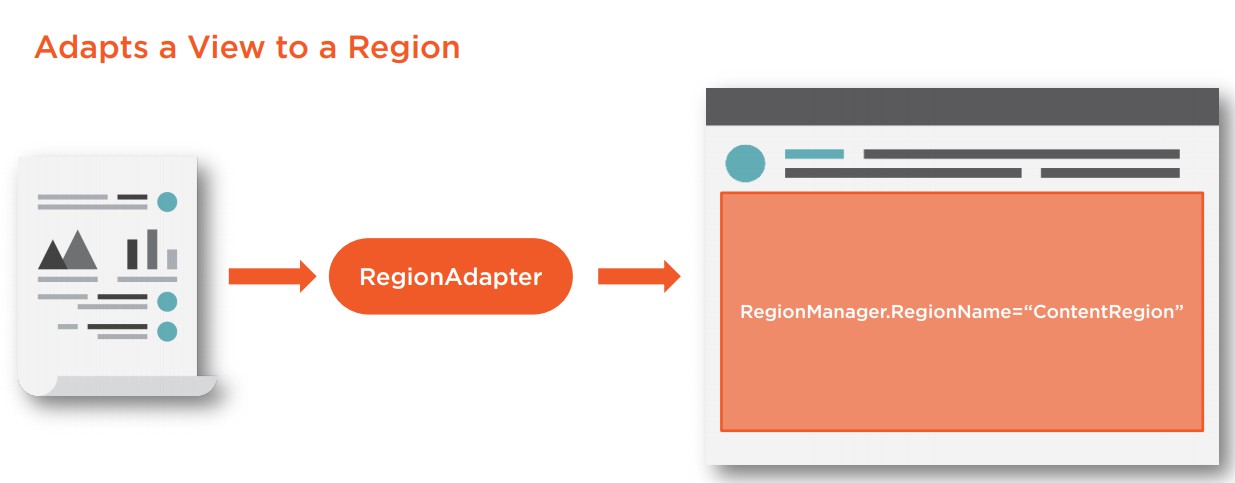
假设在应用程序的某个区域, 需要显示我们定义的视图,这个时候实际上利用了RegionAdapter。
该类负责将传入我们定义的视图到指定的Region当中。

Prism提供了许多内置得RegionAdapter
ContentControlRegionAdapter
ItemsControlRegionAdapter
SelectorRegionAdapter
- - ComboBox
- - ListBox
- - Ribbon
- - TabControl
注:除此之外, 如果想要实现控件作用域Region, 则必须创建自己的自定义Region, 因为一旦你不这么做, 则会引发异常。
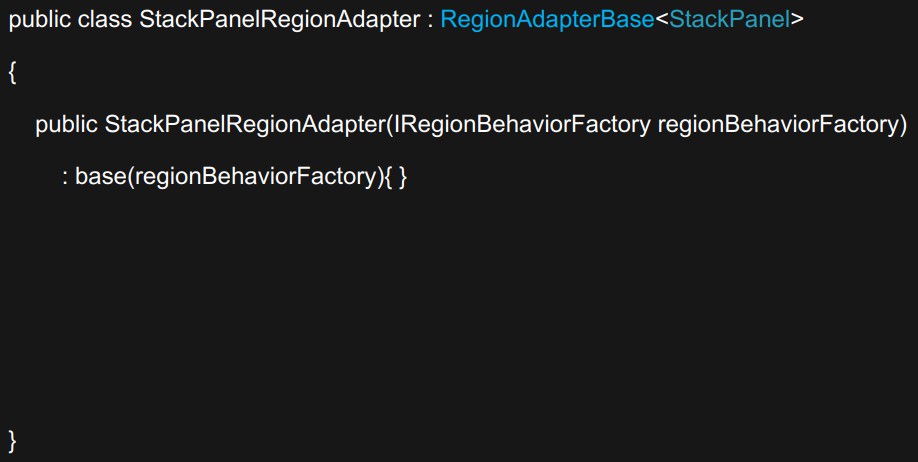
创建Custom RegionAdapter
首先, 我们在这里创建一个类, 然后继承于RegionAdapterBase, 下面我们创建了一个基于StackPanel的自定义适配器。

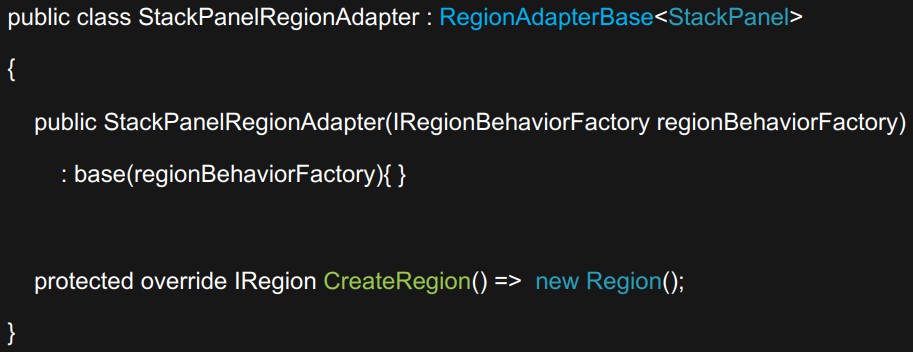
下面, 我们需要重写其中的CreateRegion方法。
CreateRegion方法返回一个IRegion接口, 这里我们可以创建基于一下三种类型的区域类型。
- SingleActiveRegion
- AllActiveRegion
- Region

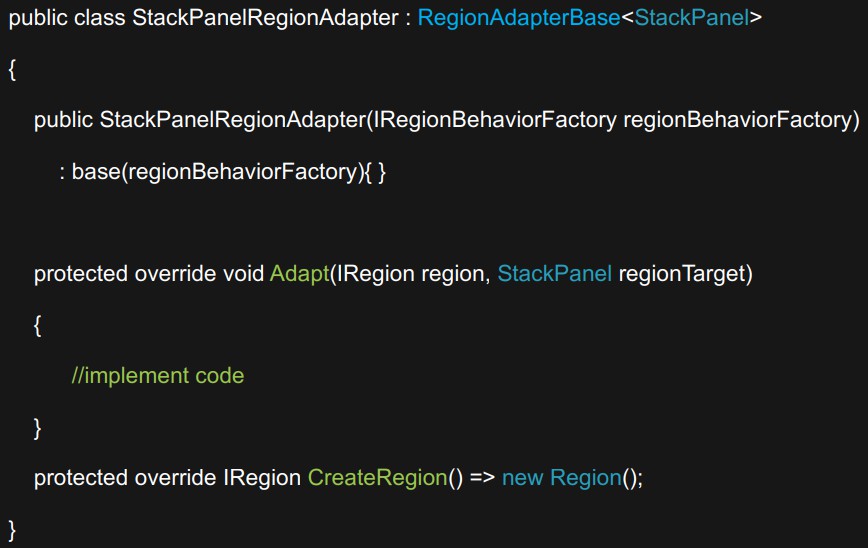
然后,还需要重写其中的Adapt方法。

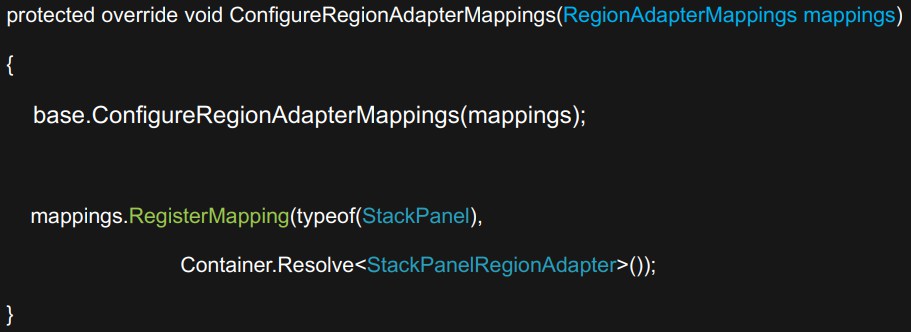
最后一步, 我们需要在PrismApplication当中, 注册我们创建好的自定义适配器,如下所示。

到此这篇关于WPF框架Prism中区域Region用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容