javascript的防抖和节流
执手天涯@ 人气:01. 什么是防抖
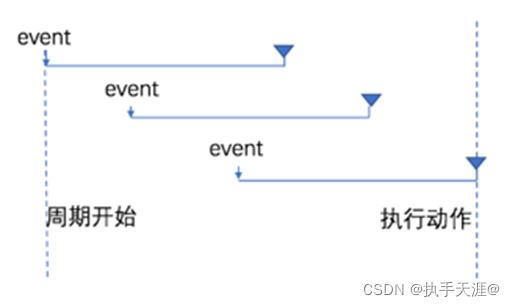
【解释】: 防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
【图解】:

【作用】:
当用户频繁触发该事件的时候,确保只进行最后一次的请求操作,节约请求的资源
【实现输入框的防抖】:
var timer = null // 1. 防抖动的 timer
function debounceSearch(keywords) { // 2. 定义防抖的函数
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
$('#ipt').on('keyup', function() { // 3. 在触发 keyup 事件时,立即清空 timer
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})
【实现建议框缓存】:
定义全局缓存对象
// 缓存对象
var cacheObj = {}
将搜索结果保存到缓存对象中
// 渲染建议列表
function renderSuggestList(res) {
// ...省略其他代码
// 将搜索的结果,添加到缓存对象中
var k = $('#ipt').val().trim()
cacheObj[k] = res
}
优先从缓存中获取搜索建议
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// ...省略其他代码
// 优先从缓存中获取搜索建议
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
// 获取搜索建议列表
debounceSearch(keywords)
})
2、什么是节流
【解释】: 减少一段时间内事件的触发频率。也叫节流策略。
【图解】:

【应用】
- 鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
- 懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
【鼠标跟随案例】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 获取图片元素
var angel = $('#angel')
// 绑定鼠标移动事件
$(document).on('mousemove', function (e) {
// 获取鼠标到x和y轴的距离设置给图片的高和左
$(angel).css('top', e.pageY-40 + 'px').css('left', e.pageX-40 + 'px')
})
})
</script>
</body>
</html>
3、节流阀
【解释】:
- 节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
- 当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
- 每次执行操作前,必须先判断节流阀是否为空。
【使用节流优化】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 定义一个节流阀
var timer = null;
// 获取图片元素
var angel = $('#angel')
// 绑定鼠标移动事件
$(document).on('mousemove', function (e) {
// 判断节流阀是否为空
if (timer) return
// 控制节流阀的时间
timer = setTimeout(function () {
// 获取鼠标到x和y轴的距离设置给图片的高和左
$(angel).css('top', e.pageY - 40 + 'px').css('left', e.pageX - 40 + 'px')
// 清空节流阀
timer = null
}, 100)
})
})
</script>
</body>
</html>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容