vue中非父子组件通信
卖菜的小白 人气:0我们总结了父子组件通信方式有:props + emit。这里我们将总结一下,非父子组件通信方式,这里还不涉及到Vuex。
如果存在祖孙组件,我们可以通过Provide和Inject进行通信。
如果不是祖孙组件,也不是父子组件,我们可以采用Mitt全局事件总线第三方库来实现。
一、Provide和Inject
Provide和Inject用于非父子组件之间共享数据,比如有一些深度嵌套的组件,子组件想要获取父组件的数据,如果不存在Provide和Inject选项,我们可以通过props进行一次传递数据,但是这样做太过于繁琐。
对于上述情况,我们可以使用Provide和Inject无论组件结构嵌套有多深,父组件都可以作为子组件数据的提供者。
父组件存在Provide来提供数据。
子组件存在Inject来获取数据。
在实际过程中,父组件不知道哪个子组件使用其数据,子组件也不知道使用的是哪个父组件的数据。
Provide和Inject的基本使用
//父组件
<template>
<div>
<Content></Content>
</div>
</template>
<script>
import Content from "./components/Content.vue";
export default {
data() {
return {};
},
provide:{
name:"张三",
age:20
},
components: {
Content
}
};
</script>
<style scoped></style>
//子组件
<template>
<div>
<h1>这里是Content组件</h1>
<h1>{{ name }} -- {{age}}</h1>
<ContentBase></ContentBase>
</div>
</template>
<script>
import ContentBase from "./ContentBase.vue";
export default {
data() {
return {};
},
components: {
ContentBase
},
inject:["name", "age"]
};
</script>
<style scoped></style>
//孙组件
<template>
<div>
<h1>这里是contentBase组件</h1>
<h1>{{name}} -- {{age}}</h1>
</div>
</template>
<script>
export default {
data() {
return {};
},
inject: ["name", "age"]
};
</script>
<style scoped>
</style>
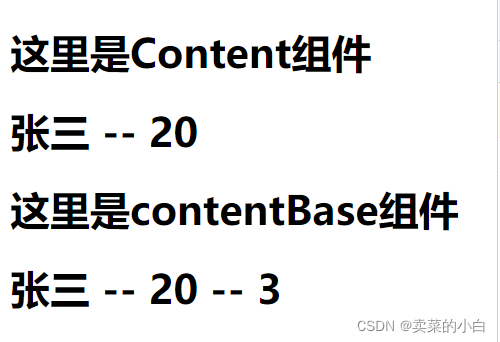
最终显示结果为:

二、Provide和Inject的另一种写法
我们思考一种情况,如果Provide拿到的数据,是从data拿到的数据,此时如果获取? 此时this可以使用吗?
<template>
<div>
<Content></Content>
</div>
</template>
<script>
import Content from "./components/Content.vue";
export default {
data() {
return {
source: ["111","222", "333"]
};
},
provide:{
name:"张三",
age:20,
res: this.source.length //我们在此时增加res,想要通过this.source.length拿到数组的长度
},
components: {
Content
}
};
</script>
<style scoped></style>
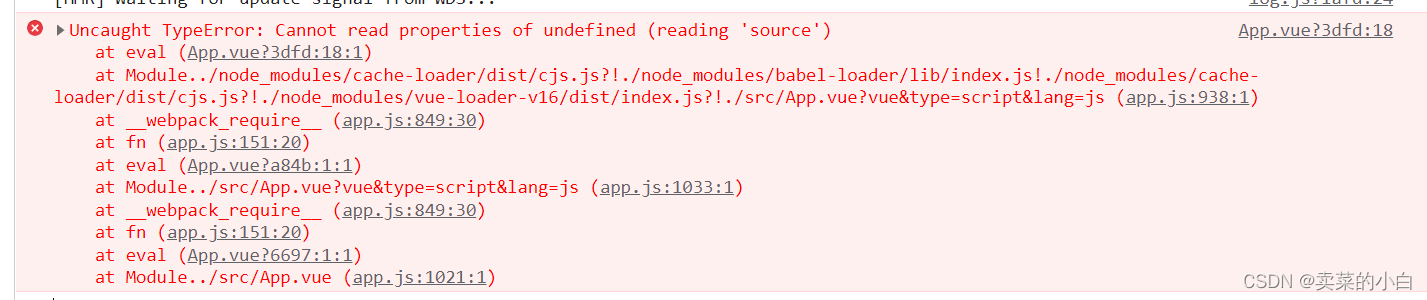
该结果是错误的。

报错信息显示,我们从undefined上读取属性,此时this为undefined。原因:从上面代码我们可以看出,this指向的是undefiend(因为this执行最外层)。
解决方法
我们将Provide设置为一个函数,并且返回一个对象,如下代码所示:
<template>
<div>
<Content></Content>
</div>
</template>
<script>
import Content from "./components/Content.vue";
export default {
data() {
return {
source: ["111", "222", "333"],
};
},
provide() {
return {
name: "张三",
age: 20,
res: this.source.length,
};
},
components: {
Content,
},
};
</script>
<style scoped></style>
显示结果:

此时我们再思考一个问题,如果我们向data数组中新增一个元素,在其他地方获取的数组长度会跟随变化吗?
<template>
<div>
<Content></Content>
<button @click="addOneItem">点击</button>
</div>
</template>
<script>
import Content from "./components/Content.vue";
export default {
data() {
return {
source: ["111", "222", "333"],
};
},
provide() {
return {
name: "张三",
age: 20,
res: this.source.length,
};
},
components: {
Content,
},
methods:{ //在这里添加点击事件
addOneItem() {
this.source.push("nnn")
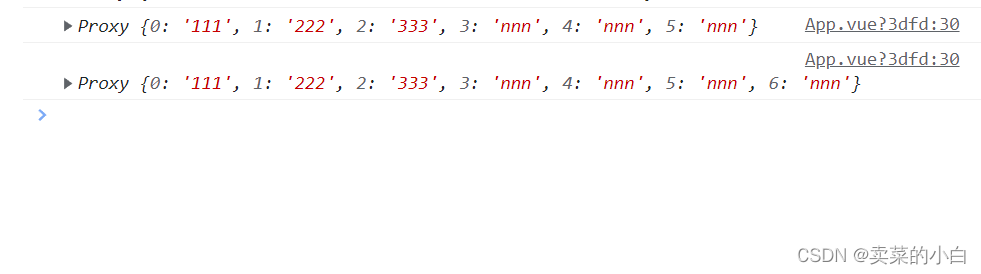
console.log(this.source)
}
}
};
</script>
<style scoped></style>


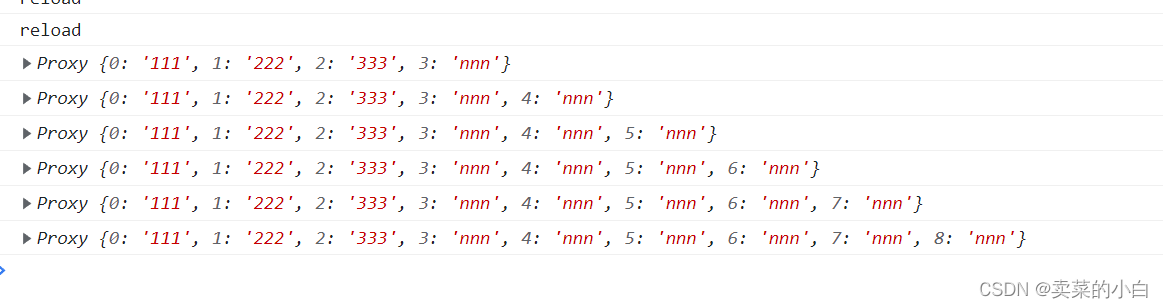
结果如上图所示,可以看到数据是被添加进去的,但是子组件并没有检测到数据的变化。
此时我们可以使用computed来检测this.source.length的变化,使用代码如下所示。
<template>
<div>
<Content></Content>
<button @click="addOneItem">点击</button>
</div>
</template>
<script>
import Content from "./components/Content.vue";
import { computed } from "vue" //从vue中引入computed
export default {
data() {
return {
source: ["111", "222", "333"],
};
},
provide() {
return {
name: "张三",
age: 20,
res: computed(() => this.source.length), //在这里添加computed
};
},
components: {
Content,
},
methods:{
addOneItem() {
this.source.push("nnn")
console.log(this.source)
}
}
};
</script>
<style scoped></style>


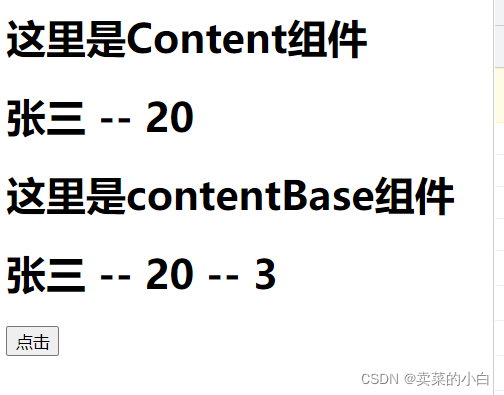
因为我们通过computed获取的是一个对象,此时我们通过value属性拿到值。
三、全局事件总线mitt库
在vue2时,如果我们使用事件总线可以使用this.$bus = new Vue()也就是实例化一个vue对象。但是我们在vue3中不能这样用。所以我们采用第三方库来实现组件之间的通信。这个第三方库为mitt
一、安装
npm install mitt
在文件中引入并且进行初始化导出。
import mitt from "mitt"; const emitter = new mitt() export default emitter
监听事件,第一个参数是事件名,第二个参数是回调函数。
emitter.on("why", (data) => {
console.log(data)
})
//*表示可以监听全部的事件。
emitter.on("*", (type, data) => {
console.log(type, data)
})

取消事件
//取消emitter中所有的监听
emitter.all.clear()
//或者
//定义一个函数
function onFoo(){}
emitter.on("foo", onFoo)
emitter.on("foo", onFoo)
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容