C# Stripe支付
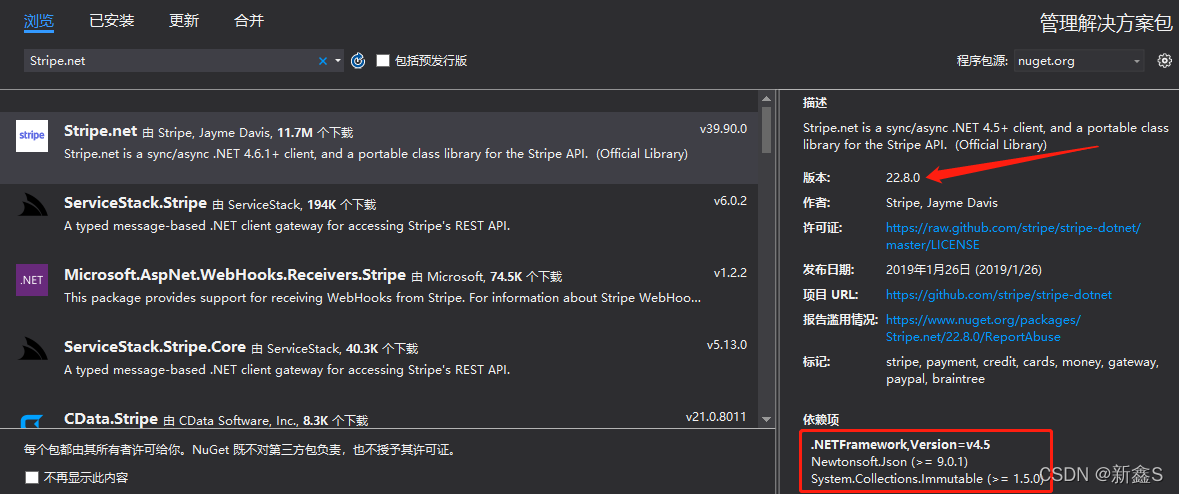
新鑫S 人气:0Stripe支付首页需要引用Stripe.net框架,我引用的是22.8.0版本,注意.NETFramework的版本为4.5,同时需要引用Newtonsoft.Json(版本不能低于9.0.1)和System.Collections.Immutable(版本不低于1.5.0)。

一、前端JS代码如下:
<script src="https://js.stripe.com/v3/"></script>
<script src="https://checkout.stripe.com/checkout.js"></script>
<script type="text/javascript">
//Stripe支付
var myStripe = {
testKey: '<%=ConfigurationManager.AppSettings["pk_liveConfig"] %>', //配置文件中的key 这个从Stripe中取,我就不截图展示了
logoImg: "https://stripe.com/img/documentation/checkout/marketplace.png", //抬头的Logo
//换卡
changeHandler: function (f) {
return StripeButton.configure({
key: this.testKey,
image: f.logoImg || this.logoImg,
name: f.title || 'Update Card Detail',
panelLabel: f.button || 'Submit',
allowRememberMe: false,
locale: 'auto',
dataKey: this.testKey,
token: function (token) {
f.email = token.email;
f.tokenId = token.id;
f.callback(f);
}
});
},
payHandler: function (f) {
layer.closeAll(0);
return StripeCheckout.configure({
key: this.testKey,
name: f.title || 'Stripe费用',
email: f.Email || '',
currency: f.currency || 'zxx',
amount: f.amount || 0,
allowRememberMe: false,
image: f.logoImg || this.logoImg,
locale: 'auto',
token: function (token) {
f.tokenId = token.id;
f.email = token.email;
f.callback(f);
}
});
},
changeCard: function (f) {
this.changeHandler(f).open();
},
pay: function (f) {
this.payHandler(f).open();
},
SendMsg: function (uid) {
var message = {};
message.action = "noticeMember";
message.code = 1;
message.uid = uid;
message.msg = "<div>已有用户购买了该照片!</div>";
socketApi.sendMessage(message);
}
}
myStripe.pay({
title: 'TEST',
currency: 'USD',//币种:美元(USD)、人民币(CNY)、港币(HKD)
amount: <%=Convert.ToInt32(acoumt) %> * 100,//金额
callback: function (p) {
$.ajax({
type: 'POST',
dataType: 'text',
url: '/admin/ajax/PCBAOrdersData.ashx',
data: 'param=Pay&email=' + this.email + "&amount=" + this.amount + "&tokenId=" + this.tokenId,
success: function (data) {
if (data == "succeeded") {
location.href = "";//支付成功,跳转页面
} else {
layer.msg(data);
}
},
error: function () {
}
})
}
});
</script>
效果如图所示:

二、后端C#代码如下:
/// <summary>
/// Stripe支付
/// </summary>
public void Pay()
{
string Msg = "Payment Failure";
try
{
string tokenId = _Request.GetString("tokenId", "");
string amount = _Request.GetString("amount", "0");
string email = _Request.GetString("email", "");
Stripe.StripeConfiguration.SetApiKey(ConfigurationManager.AppSettings["pk_liveSecretKey"]);
var options = new Stripe.ChargeCreateOptions
{
Amount = Convert.ToInt64(amount),
Currency = "USD",//币种:美元(USD)、人民币(CNY)、港币(HKD)
SourceId = tokenId,
Description = "Stripe支付",//说明
ReceiptEmail = email,
};
var service = new Stripe.ChargeService();
Stripe.Charge charge = service.Create(options);
Msg = charge.Status;
}
catch (Exception e)
{
Msg = e.Message;
throw e;
}
finally
{
HttpContext.Current.Response.Clear();
HttpContext.Current.Response.Write(Msg);
HttpContext.Current.Response.End();
}
}
三、配置文件代码如下:
<appSettings>
<add key="pk_liveConfig" value="pk_test_XXXXXX"/><!--stripe账号公钥-->
<add key="pk_liveSecretKey" value="sk_test_XXXXXX"/><!--stripe账号Secret key-->
</appSettings>
Stripe支付的流程就是点击支付按钮就调用myStripe.pay函数去生成token,然后调用callback方法执行后台代码,返回succeeded就是支付成功了
加载全部内容