Android布局
少年白马 人气:0线性布局(LinearLayout)
| 名字 | 含义 |
|---|---|
| android:id | 设置一个id方便使用 |
| android:layout_width | 宽度 |
| android:layout_height | 高度 |
| android:background | 设置背景颜色 |
| android:layout_margin | 设置外边距 |
| android:layout_padding | 设置内边距 |
| android:orientation | 设置方向(水平或者垂直) |
练习代码
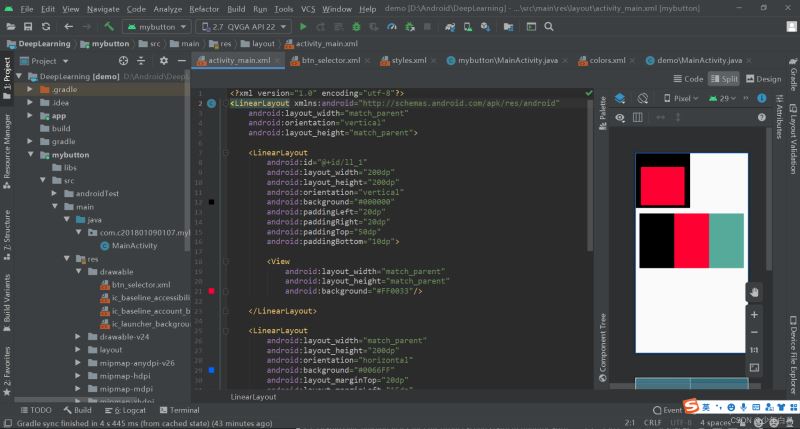
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#000000"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:background="#0066FF"
android:layout_marginTop="20dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#000000"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FF0033"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#55AA99"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
实现效果

相对布局(RelativeLayout)
最常用属性
| 名字 | 含义 |
|---|---|
| android:layout_toLeftOf | 在什么的左边 |
| android:layout_toRightOf | 在什么的右边 |
| android:layout_alignBottom | 跟什么底部对齐 |
| android:layout_alignParentBottom | 与父控件底部对齐 |
| android:layout_below | 在什么的底部 |
样例效果
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000" />
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@id/view_1"
android:background="#FF0033" />
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:background="#0066FF"
android:orientation="horizontal"
android:padding="15dp">
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"/>
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="10dp"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
实现效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QfAGp5xf-1644810525369)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220212100319575.png)]](https://img.qb5200.com/20220523/07b5264f5d970393f28ed7013697655b.png)
总结
加载全部内容