使用Power Tool工具
痕迹g 人气:0安装ASP.NET Core Zero Power Tool
根据官方的介绍, 使用该工具, 可以快速得创建具备单个表结构及父子表结构的服务以及前端页面。
服务: 指的是生产对应基础功能webApi接口
前端: 这里使用Angular生产得前端页面及模块
目前支持VisualStudio版本: VS2017、VS2019
使用ASP.NET Core Zero Power Tool
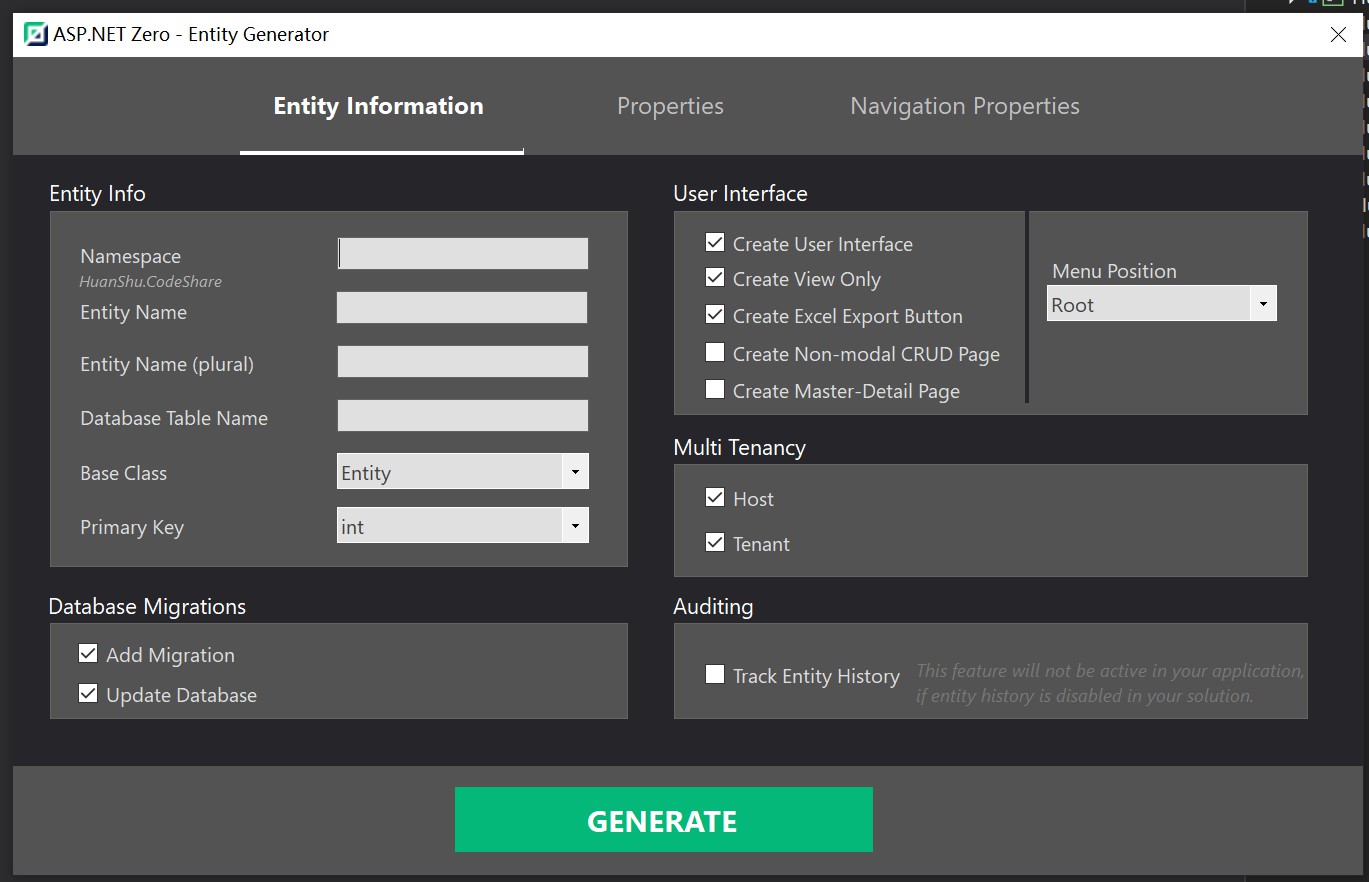
打开工具-> ASP.NET Zero-> Create Entity, 会如下所示:

上面看到得第一个页面, 其中用于配置实体得信息, 如:
- 实体类的基础参数: 命名空间、实体类名、表名、继承的基类、主键类型
- 数据库迁移: 是否选择自动创建迁移、更新数据库
- 用户接口: 创建接口、读取、父子表
- 多租户、审计日志
如下所示,创建了一个实体类:

配置完成实体信息之后, 选择第二个选项卡Properties,如下所示:

在这里, 主要用于添加实体类的字段,根据实际需求来添加表的字段名称及类型。
如下所示,创建了一部分属性列表:

然后直接点击GENERATE 生成操作, 如果点击按钮无任何操作,请确保本机安装.NET2.2对应的环境。
解释为什么要安装2.2?
答疑: 因为Power Tool是基于2.2开发,官方为更新最新的版本, 所以使用的时候确保本机安装对应的环境,否则会无法执行的情况。
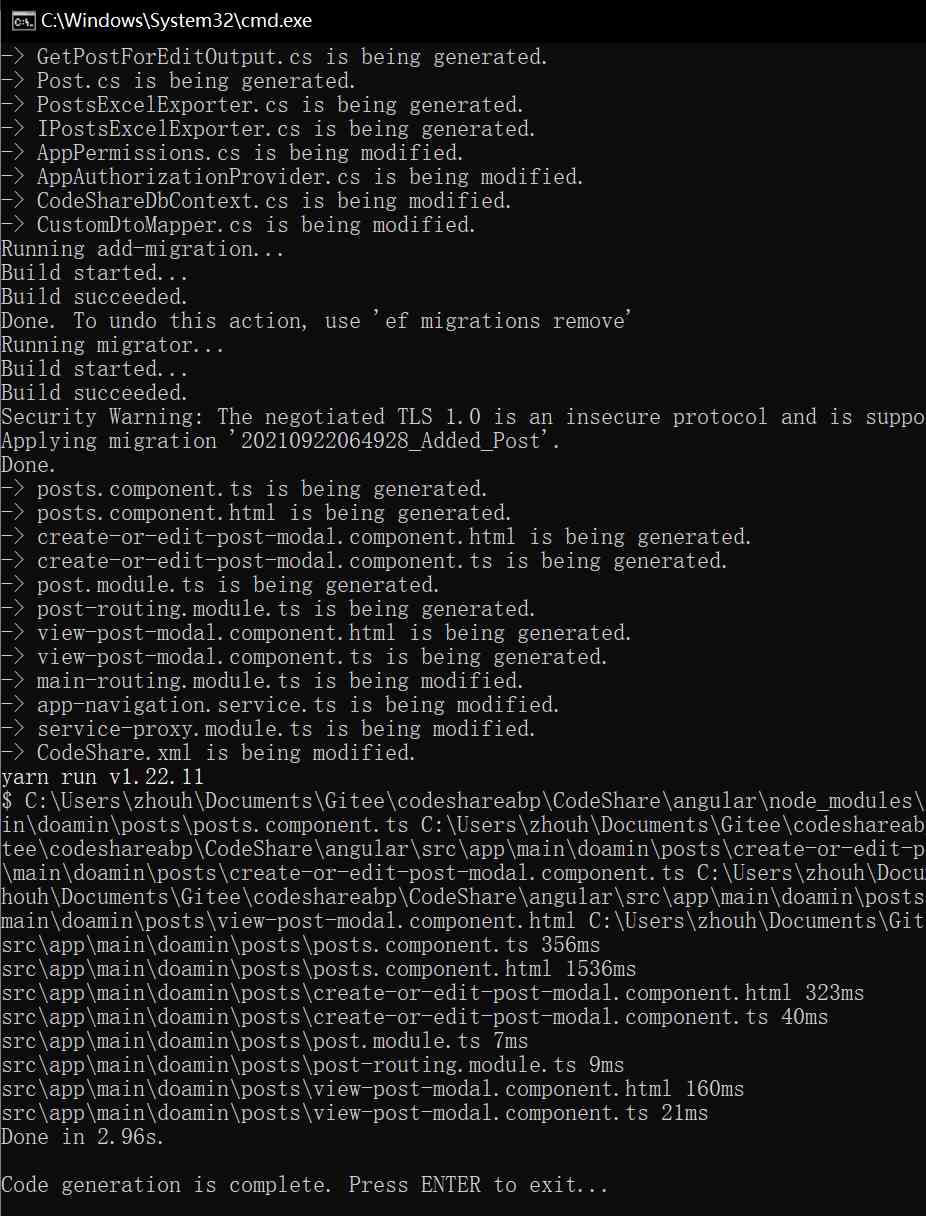
生成的界面会如下所示:

- 创建接口服务、Dto、数据库实体、以及查询实体和 Mapper映射配置
- 创建数据库迁移文件及生成数据库操作
- 创建Angular的模块配置以及页面功能
注意: 第二部会使用EF来执行迁移和更新数据库脚本, 这里需要确保你本机安装了EF工具。
如果你的电脑这里提示执行错误, 那么你需要检查你的本机电脑是否全局安装了EF CLI, 打开CMD 执行以下命令检查:
dotnet ef
如果未安装,请在窗口当中输入进行安装:
dotnet tool install --global dotnet-ef
当你在上一步失败之后, 项目当中可以进行手动创建迁移以及生成数据库, 因为在你没有安装EF工具所以不会自动创建。
下一步
生成之后, 请检查对应的项目列表当中是否包含对应生成的文件, 大概包含两块 后台+前端。
后台:
- 实体类、Dto、接口、接口实现等文件。
前端Angular:
- 包含模块信息、ts、html等文件。
此时,启动Host项目, 可以看到对应的OpenApi文档中已经出现新添加的内容,如下所示:

调试前端Angular
启动前端项目, 如果编译异常, 可能的原因是由于没有更新对应的代理服务导致。
此时,在终端窗口依次输入以下内容, 主要用于手动同步代理服务接口的信息,如下所示:
cd nswag ./refresh.bat

注意: 调用refresh.bat 实际上是去同步本地服务当中对应的接口,生成对应的前端代理服务, 所以调用时请确保WebApi已经正常启动。
执行完成之后, 请检查service-proxies文件中是否包含对应的服务实现,如下所示:

对应实现如下所示:

完成后, 启动项目npm start 或 npm run hmr
运行成功后, 会发现界面菜单当中包含了新添加的模块, 以及对应的功能如下所示:

目前为止, 界面的后台和前端已经自动生成, 下面就是关于本地化的配置, 例如Posts 需要显示成对应的中文, 以及列表当中的字段中心配置。
关于这部分的配置, 主要在后台当中进行设置, 找到Core项目的Localzation文件夹, 找到对应版本的XML编辑即可, 如下所示:

注意: 默认情况下, 会生成对应的英文映射, 所以针对不同版本的语言, 我们只需要复制英文版本下的字典进行对应的翻译即可。
修改完成之后, 重新启动Host项目、再次刷新前端项目, 即可发现对应的英文在中文的语言下已经变成了中文显示, 如下所示:

总结
结合Power Tool工具, 可以快速的在项目当中生成简单的模块, 可以极大的提高开发效率, 包含前后端代码、多租户、审计日志等功能。
到此这篇关于ASP.NET Core Zero使用Power Tool工具的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容