Django静态文件与模板
lishuaigell 人气:0前言
我们已经配置完Django,今天就来学学静态文件与模板的放置使用。
模板
在上一章节中我们的视图函数test使用了HttpResponse返回一个字符串

作为我们第一个Django程序

但只有这些是远远不够的,你说要是别人看自己的网页就几行文字在那里,既不美观也无意义。
存放目录
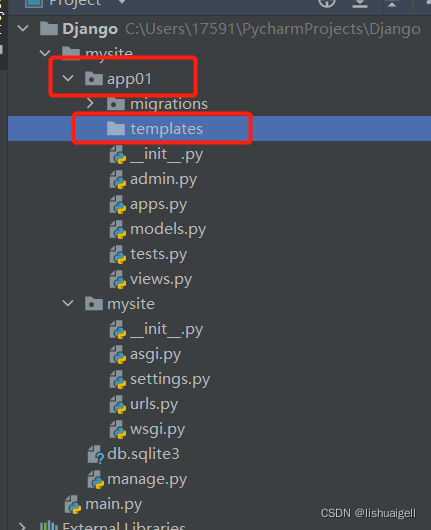
我们平时看到的网页都是通过HTML向我们呈现的内容的,Django也一样。一个完整系统必须有着大量网页用于实现不同的功能,而那些HTML文件也有一个专门存放的目录叫templates模板。这个目录一般在APP目录下创建,每个APP均可创建一个templates用来存放HTML文件。当我们调用HTML文件的时候,系统就会根据APP的注册顺序在每个APP下的templates找所需要的HTML文件。
模板调用
那么现在我们在APP文件下创建一个templates目录。


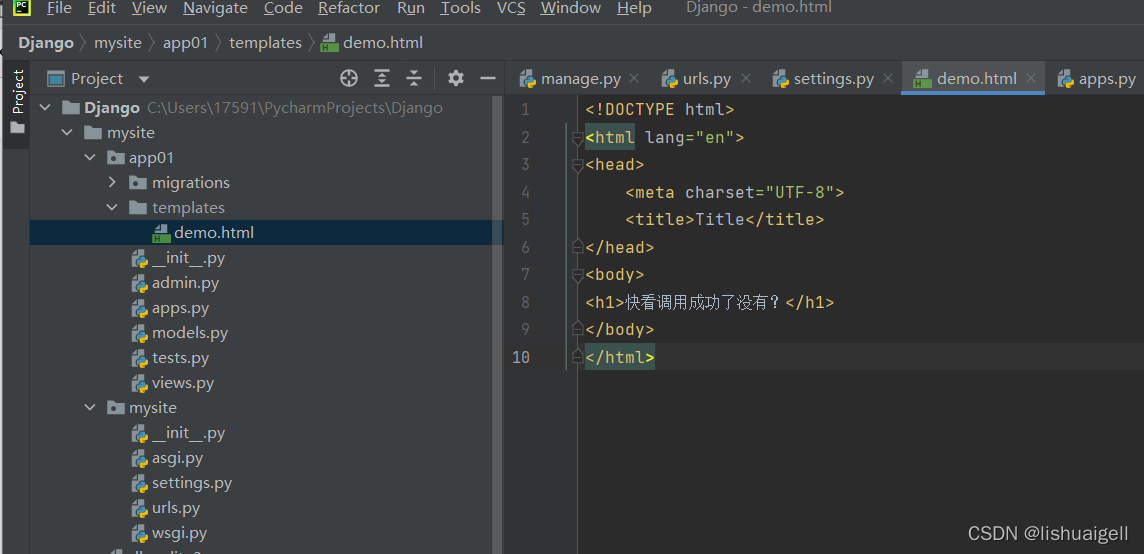
并在该目录下创建一个名为demo的HTML文件

输入些内容后就在能在视图函数调用这个模板了。
进入view.py文件定义一个函数以调用demo.html模板。
from django.shortcuts import render, HttpResponse
# Create your views here.
def test(request):
return render(request, "demo.html")注意:函数一定要加上 request参数,在引用html模板时使用的render同样需要加上request参数。
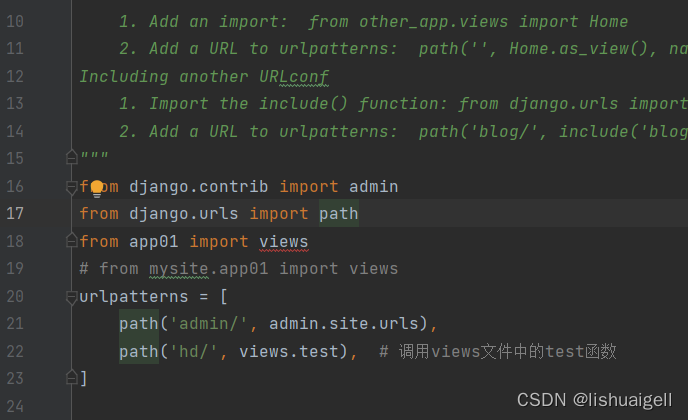
接下来在url.py文件中,确定好关系就OK了。(网页路径以hd/为例)

点击运行后,输入网址http://127.0.0.1:8000/hd/进入。

就能看到跟上图类似的运行结果了。
模板语法
Django不是标记语言,它能进行数据处理。渲染网页前会先执行Django语句,然后将得出的符合逻辑的能够呈现给用户看的结果替换掉对应位置的Django语句。
数据传递
在制作网页时,如果我们不能一下子知道元素的值,比如需要通过数据库才能获取数据操作等,那么我们就要在视图函数中将需要的数据以字典的形式进行传递给HTML。值得高兴的是,常用的数据类型都能传递。
传递方法:将变量以字典形式通过render函数进行传递,在HTML引用时,通过双花括号+键名引用。
现在试试吧!
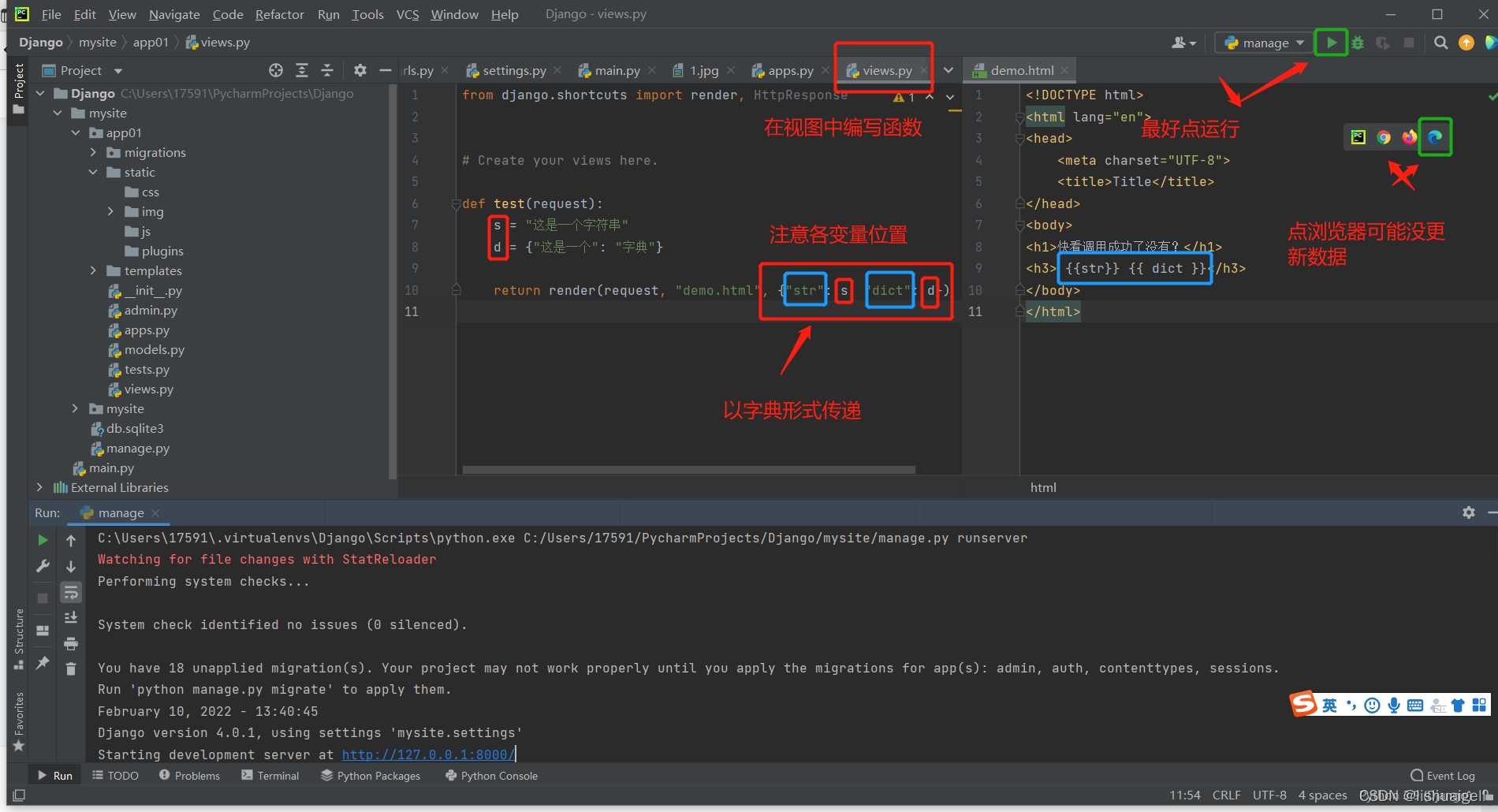
在视图函数编写些函数,然后传递过去
s = "这是一个字符串"
d = {"这是一个": "字典"}
return render(request, "demo.html", {"str": s, "dict": d})之后在对应的HTML页面引用它
<h3> {{ str }} {{dict}}</h3>最后点运行。


元素引用
Django同样支持引用字典,列表,元组等数据类型里面的值,不一样的是Django用.取代了[]。
比如想引用字典里面的值需要通过 {{字典名.键名}} 来引用值(注意,键名无需使用引号。),如果想引用列表则 {{列表名.索引值}} 亦或者 多维列表 {{列表名.索引1.索引2...}} 来引用。
view.py
def test(request):
d = {"这是一个": "字典"}
l1 = [1, 2, 3]
l2 = [[1, 2], [3, 4]]
return render(request, "demo.html",
{"list1": l1, "dict": d, "list2": l2}
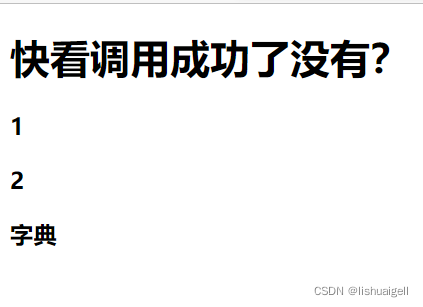
)demo.html
<body>
<h1>快看调用成功了没有?</h1>
<h3> {{list1.0}}</h3>
<h3> {{list2.0.1}}</h3>
<!--注意键名无需带引号-->
<h3> {{dict.这是一个}}</h3>
</body>结果

for语句
Django也支持循环语句,但在使用完循环后需要加结束语句。这些命令都在 {% 命令 %}尖括号百分号之间。{与%之间没有空格
循环使用字典时, 如果你想获取键(keys),值(values),键值对(items)后面都不需要添加括号。
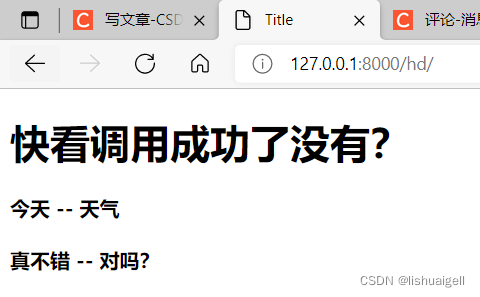
先看字典
d = {"今天": "天气", "真不错": "对吗?"}
l1 = [1, 2, 3]
return render(request, "demo.html",
{"list1": l1, "dict": d}
)<h1>快看调用成功了没有?</h1>
<!--无需带括号-->
{% for k, v in dict.items %}
<h4>{{k}} -- {{v}}</h4>
{% endfor %}

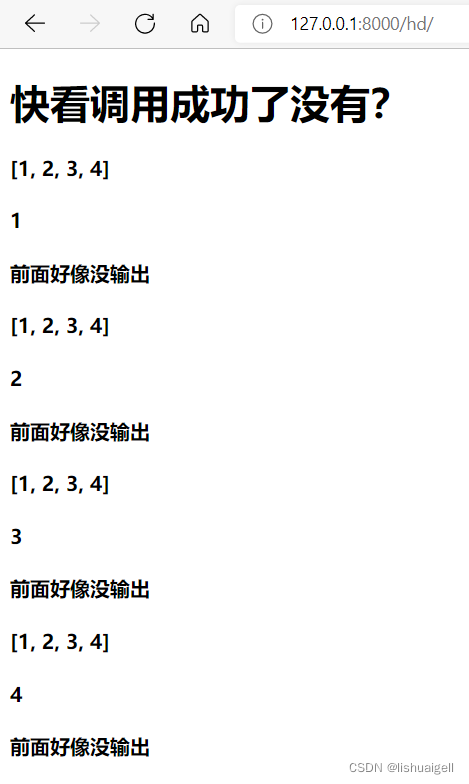
再看看列表,Django不支持range,所以只能迭代列表。
还是那串代码
def test(request):
d = {"今天": "天气", "真不错": "对吗?"}
l1 = [1, 2, 3, 4]
return render(request, "demo.html",
{"list1": l1, "dict": d}
)只是改了HTML
<h1>快看调用成功了没有?</h1>{% for i in list1 %} <h4>{{list1}}</h4> <h4>{{i}}</h4> <!--不能这样输出值--> <h4>{{list1.i}} 前面好像没输出</h4>{% endfor %}循环最后要使用endfor结束。另外,似乎不能通过列表值来访问列表元素,导致{{list1.i}}没有值

if语句
Django同样支持条件语句。
<!--list = [1,2,3,4]-->
<!--list.1 = 2-->
{% if list.1 == 0 %}
<h1>11111111111111111</h1>
{% elif list.1 == 1 %}
<h1>2222222222222222222</h1>
{% else %}
<h1>333333333333333333333</h1>
{% endif %}

静态文件
为了能够呈现更精美的内容亦或者提高代码编写效率,我们往往会使用到一些静态文件。
在开发过程中一般将图片,插件,css,js等当做静态文件处理。
存放目录
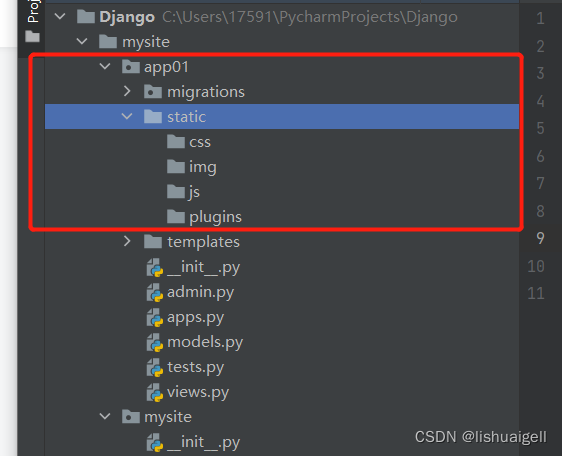
静态文件那么重要当然有他们各自的归宿,它们都存放在static目录下。同样的static目录也在APP下面创建,每个APP都可以有一个专门存放静态文件的目录static。我们最好也能在static下对不同类型的文件进行分类存放。如,图片存放在img文件夹中,插件存放在plugins文件夹中,css文件存放在css文件夹,js存放在js文件夹。

文件调用
我以一张图片为例,讲解一下是如何调用它的。
我们先将图片放入static的img文件夹内,

在demo.html模板中的body使用img元素即可调用图片。一般的调用是这样的
<img src="/static/img/1.jpg" alt="没图片的话点运行重启项目试试">
如果没有显示图片的话重新运行一下应该就能加载了。
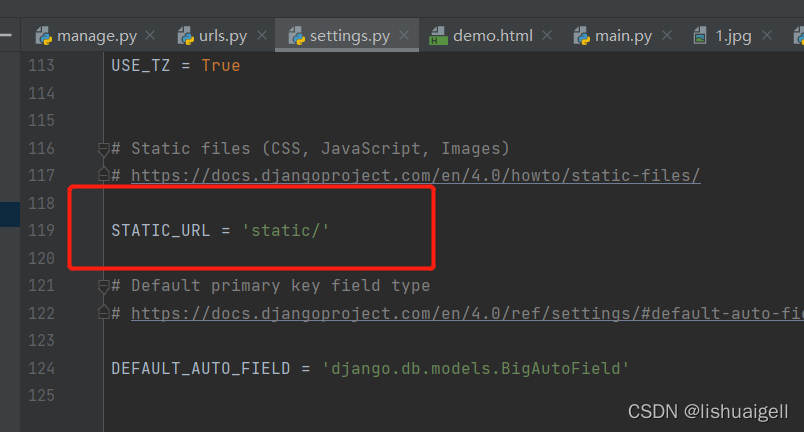
但是在Django中有专门调用静态文件的语法,我们也建议使用Django专门调用静态文件的方法。进入设置,滑到底部有这一个变量

这里就记录了我们静态文件的存放位置。使用Django语法,如果静态文件改名了,或者移到其他位置,直接在这里修改一下就好了,就不用在html引用静态文件的时候逐个逐个修改路径了。
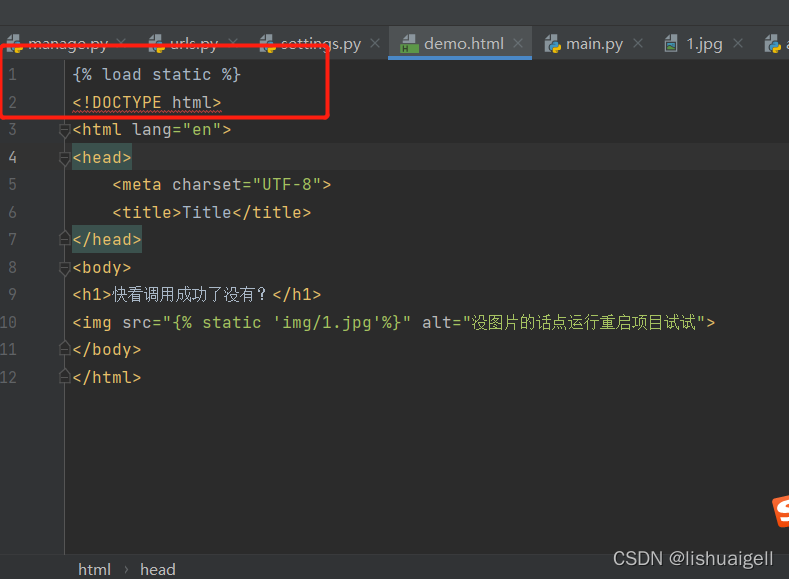
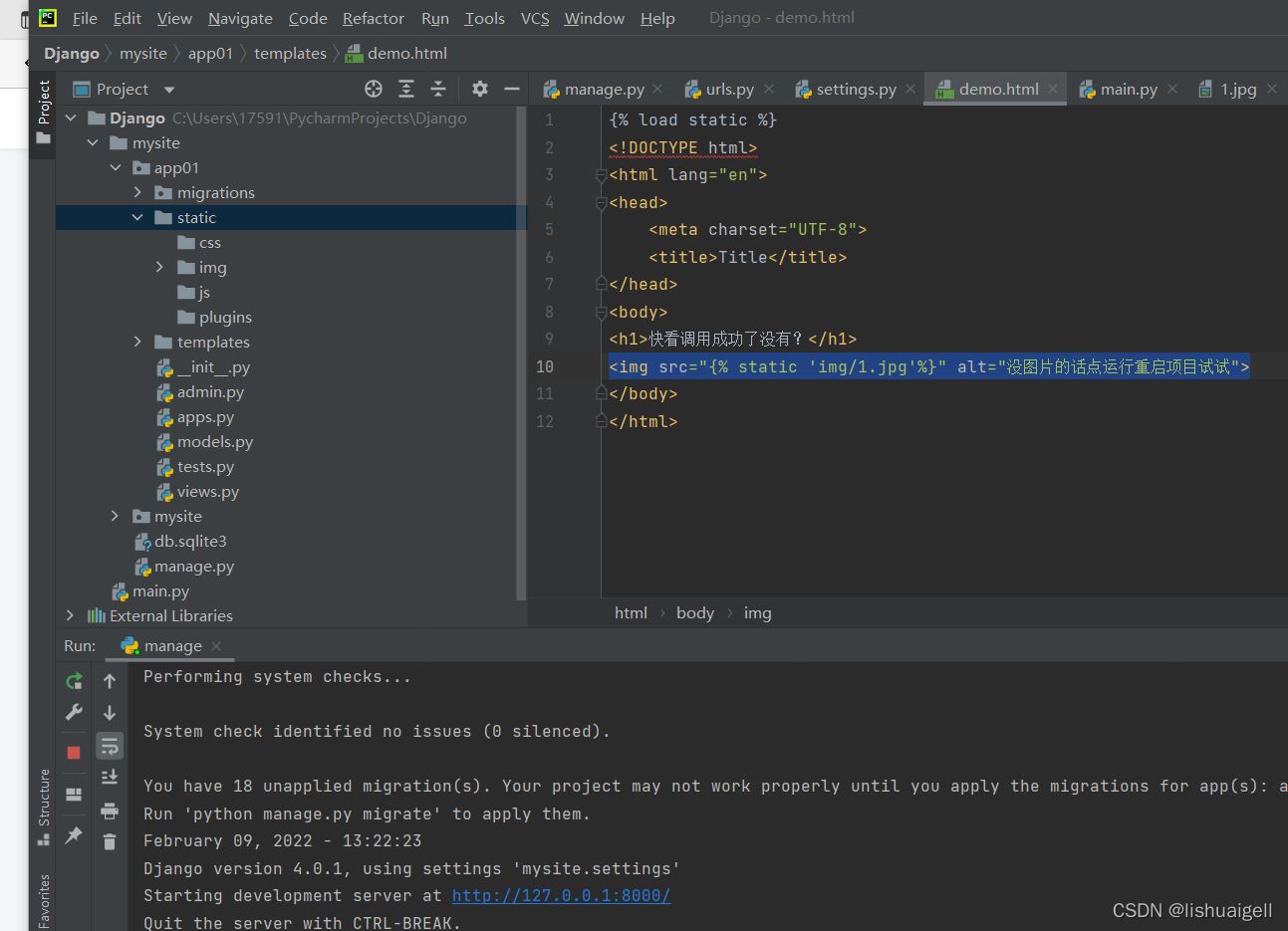
现在就来看一下它的使用方法。在html顶部输入
{% load static %}声明导入静态文件

不知道为什么我第二行会有红线,可能pycharm不知道这是一个Django语句,不管它,接着输入img图片的导入路径
<img src="{% static 'img/1.jpg'%}" alt="没图片的话点运行重启项目试试">点击运行

进入网址http://127.0.0.1:8000/hd/ 即可完成图片调用
css,js等文件导入的方法都是一样的,只要我们知道了Django导入静态文件的语法,渲染精致的html页面就不成问题啦!现在快去试试
总结
无论是 {{ 变量 }} 还是 {% 表达式 %} 都属于Django语法的一部分,在render函数内部会将HTML中的DJango语句处理完并替换成相应的字符串后再将标准的HTML格式内容发送给浏览器。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容