VSCode开发TypeScript
寻找无名的特质 人气:0TypeScript是JaveScript的超集,为JavaScript增加了很多特性,它可以编译成纯JavaScript在浏览器上运行。TypeScript已经成为各种流行框架和前端应用开发的首选。本文概要介绍使用VS Code开发TypeScript的过程。
第一个程序
在VS Code中开发TypeScript,首先要安装TypeScript,这里使用npm安装:
npm install typescript -g
安装完成后,运行下面代码看一下版本:
tsc -version
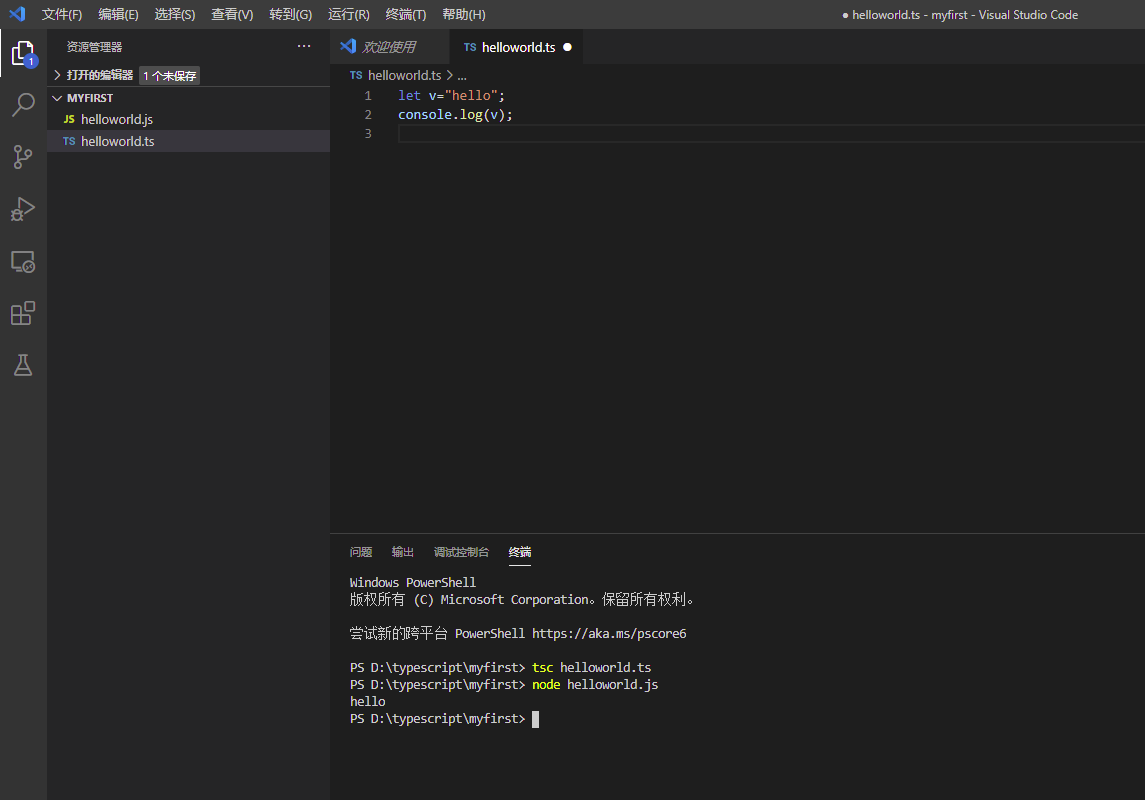
进入控制台,创建一个文件夹,进入这个文件夹,运行命令code .。这会启动VS Code,并且打开当前的文件夹。在文件夹中创建一个文件hello.ts,写几句代码:
let v="hello"; console.log(v);
进入控制台,输入 tsc hello.ts,会生成对应的hello.js,输入node hello.js,会运行代码。

配置文件tsconfig.json
现在我们创建TypeScript项目的配置文件tsconfig.json,最简单的内容如下:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
}
}
编辑这个文件时,VSCode的智能提示很有帮助。常用的设置还有:js代码的输出路径、是否可以包括js文件、调试时使用的代码映射等等,下面是复杂一些的配置:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowJs": true,
"sourceMap": true,
"outDir": "out"
}
}
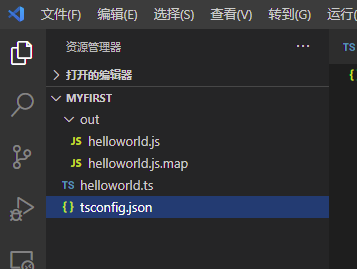
这里输出路径设置为out,我们把前面编译生成的js文件删掉,重新编译一下,注意,由于有了tsconfig.json文件,在终端中只要输入tsc就可以了。

可以看到,编译的文件保存在out子目录中,并且多了map文件。
调试
现在我们看如何在VS Code中进行调试,在前面的ts代码界面,按F5调试,会出现选择环境的提示框,选择Node.js,出现下面的错误:

选择“配置任务”,然后选择“tsc: 构建 - tsconfig.json”,这时,会创建新的文件夹.vscode,在这个文件夹中创建task.json,内容如下:
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 构建 - tsconfig.json"
}
]
}
再次按F5,仍然出现上面的错误。选择添加配置,会创建“launch.json”文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": [
"${workspaceFolder}/out/**/*.js"
]
}
]
}
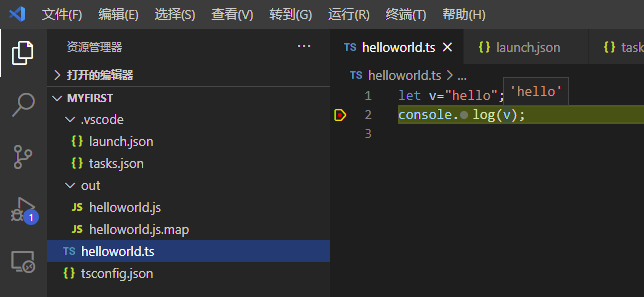
再次按F5,仍然会出现错误,检查一下,会发现生成的两个文件中,任务的名称是不一样的,将task.json中的“tsc: 构建 - tsconfig.json”修改为“tsc: build - tsconfig.json”,再次按F5运行,这次可以了。试着加个断点,也可以:

模块化
我们希望模块化开发我们的代码,将代码分割到独立的文件中,便于分别开发与调试。我们希望显示地声明引用,避免全局变量函数等等带来的混乱。这时,我们需要使用export声明可以被其它模块使用的函数和变量,在使用这些函数和变量的模块中,使用import导入需要的函数、变量等等。我们创建一个新的文件myfunctions.ts,里面只有一个函数:
export function myName(){
return "张三";
}
修改helloworld.ts,调用这个函数:
import {myName} from './myfunctions'
let v="hello"+myName();
console.log(v);
使用Webpack打包客户端代码
前几部分针对的是服务端开发,对于客户端的代码,我们希望1)可以打包为单独的js文件进行发布;2)可以方便地运行客户端程序;3)可以方便地进行调试。这里我们使用Webpack作为打包工具,在VS Code中创建TypeScript的客户端项目骨架。
首先,为我们的测试项目创建一个目录,在控制台进入这个目录,运行code . 启动vs code。在终端中执行npm init,创建项目的packeg.json,内容如下:
{
"name": "mydevnew",
"version": "1.0.0",
"description": "my new typescript project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
然后,安装必要的程序包,在终端中执行:
npm install --save-dev webpack webpack-cli typescript ts-loader webpack-dev-server source-map-loader
接下来,添加typescript的配置文件tsconfig.json:
{
"compilerOptions": {
"module": "es6",
"target": "es5",
"sourceMap": true,
"declaration": true,
"declarationDir": "./dist/typing",
"lib": [
"webworker",
"es6",
"es5",
"dom"
]
},
"exclude": [
"node_moudles",
"dist"
]
}
还要添加webpack.config.js:
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/main.ts',//入口文件
output: {
filename: 'main.js',//编译出来的文件名
path: path.resolve(__dirname, 'dist'),//编译文件所在目录
publicPath: '/dist/',//静态资源目录,可以设为“编译文件所在目录”, 代码自动编译,网页自动刷新
},
module: {
rules: [
{
// For our normal typescript
test: /\.ts?$/,
use: [
{
loader: 'ts-loader'
}
],
exclude: /(?:node_modules)/,
},
]
},
resolve: {
modules: [
'src',
'node_modules'
],
extensions: [
'.js',
'.ts'
]
},
devServer: {
static: {
directory: path.join(__dirname, ''),
},
hot: true,
compress: true,
host: 'localhost',
port: 8888
},
devtool:'source-map',
};
修改package.json,在scritps中增加:
"build": "webpack",
"dev": "webpack-dev-server",
到此,配置环境基本完成,可以写代码了,创建src目录用来保存代码,在src中创建main.ts和hello.ts,代码如下:
import {myName} from "hello"
console.log("TypeScript测试项目");
console.log(myName());
document.body.innerHTML="你好!"+myName();
hello.ts是一个小的模块:
export function myName(){
return "张三";
}
在根目录创建一个引导页面index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TypeScript测试项目</title>
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>
这时,我们可以在终端中运行 npm run dev,启动webpack 的web server,在浏览器中,输入http://localhost:8888,可以看到,已经可以运行了:

如果只是希望编译,运行npm run build,生成js文件保存在dist目录中,index.html是引导页面。
加载全部内容