调试ASP.NET Core源代码
Sweet-Tang 人气:0在Visual Studio 2017中可以通过符号以及源链接,非常方便对 ASP.NET Core 2.0中源代码进行调试。在这篇文章中,我们将重点介绍如何使用源链接对ASP.NET Core源进行调试。
什么是源链接?
和我一样,您可能已经注意到在编译代码时,会创建的PDB文件。这些文件保存了符号信息,这些信息可以选择用于支持对外部源代码的调试。某些类型的符号文件可能包含一些源代码或源代码的映射。
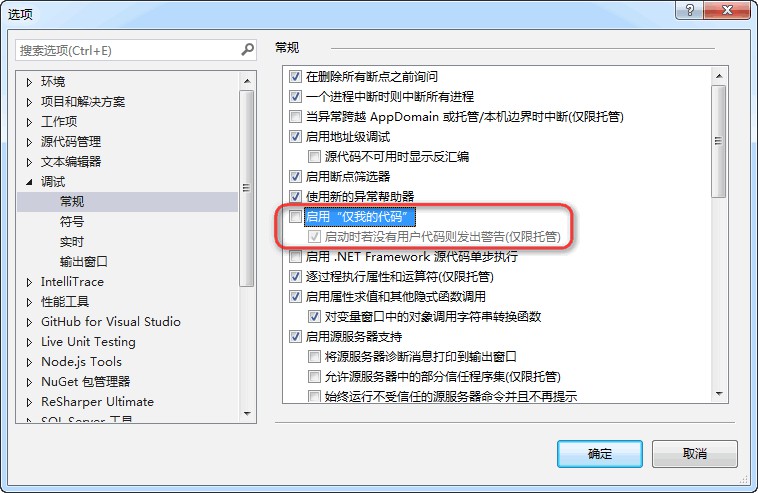
很长一段时间以前,Microsoft已经托管了符号服务器,它们保存Microsoft产品(如.NET Framework和ASP.NET Core)已发布的符号文件。Visual Studio支持动态下载符号。为此,您必须禁用“调试” -> “常规”选项中的“启用仅我的代码”选项。默认情况下,此选项在Visual Studio中是启用的。

有关符号、符号服务器等的更多信息,请参阅此MSDN链接。
源链接允许您在符号文件中嵌入被调用方法的名称和位置清单,它可以识别包含代码的文件以及可以从哪里检索文件。ASP.NET Core(不是.NET Core)现在支持源链接,并提供到GitHub上托管代码的链接。
启用和使用源链接
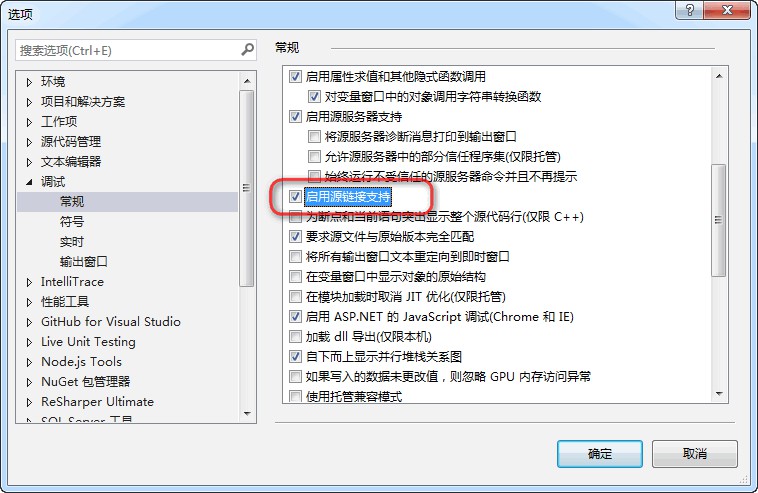
首先的要求是将Visual Studio 2017更新到最新的版本(15.3),该更新添加了源链接的支持。如果安装此项,在“调试” -> “常规”选项中,您将看到“启用源链接支持”。

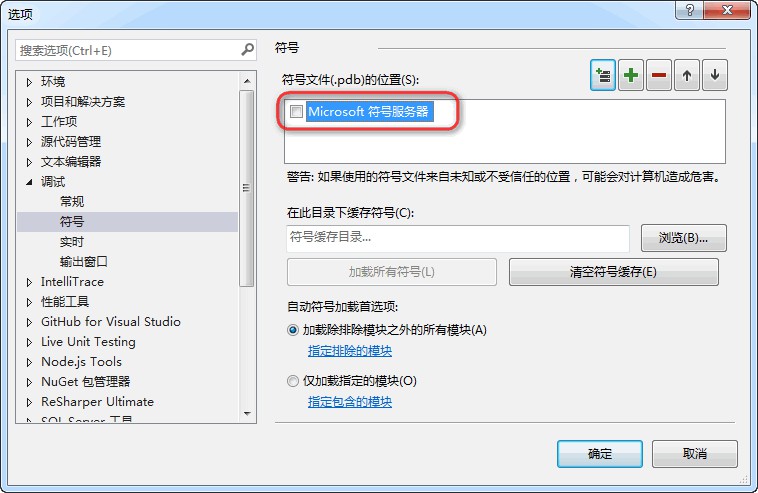
除了确保“启用仅我的代码”禁用外,您还必须启用Microsoft符号服务器,在“调试” -> “符号”选项中,可以从符号文件位置列表中启用“Microsoft符号服务器”。

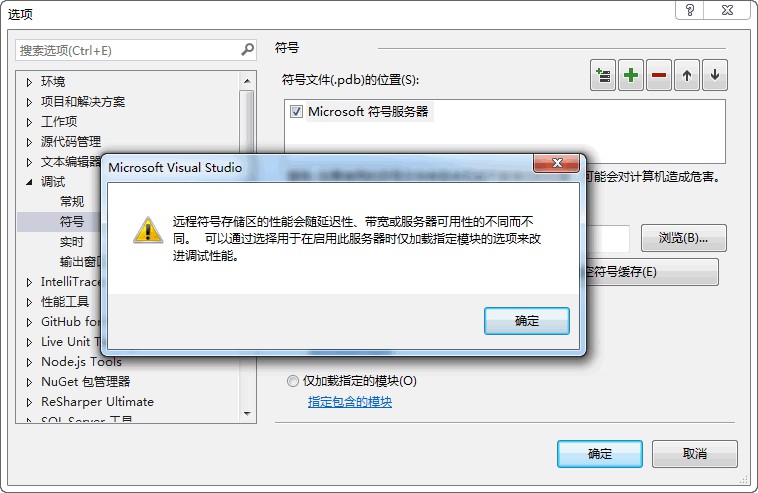
启用符号服务器时,您需要接受调试时可能引入的性能影响。

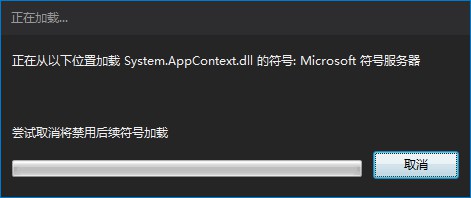
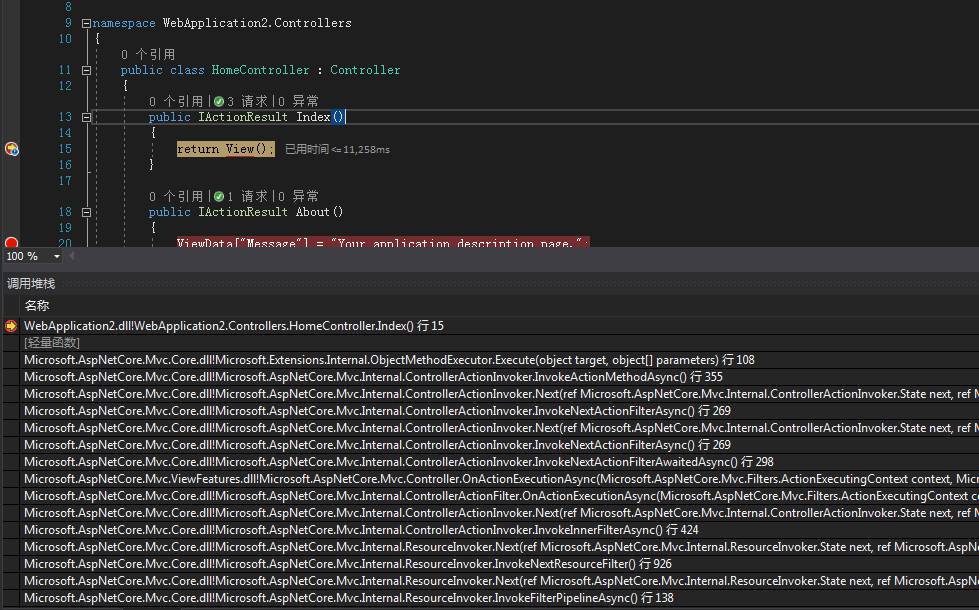
设置完成后,准备调试ASP.NET Core源代码。为了测试这个,我在Visual Studio中创建了一个默认的ASP.NET Core 2.0 MVC项目。然后我在HomeController上为Index方法添加了一个断点。然后开始调试应用程序。第一次调试时,您可能会看到这样的消息。

这是正在下载的符号文件,可能需要一段时间才能完成。
一旦应用程序运行到您代码断点处,您就可以导航到调用堆栈,以看到正在执行的所有外部ASP.NET代码。

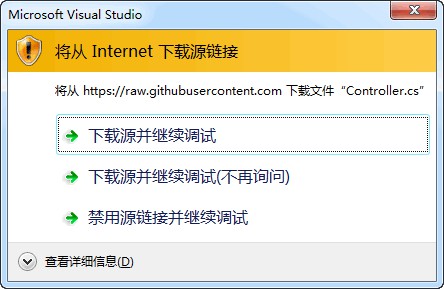
如果您双击任何这些调用,编辑器将使用符号来确定该代码所在的框架位置。使用符号文件中的链接,Visual Studio将从GitHub下载源文件。当源链接需要下载源代码时,您会看到如下警告对话框:

您可以选择第一项“下载源并继续调试”选项,并继续使用该文件进行调试。您可以选择第二个选项,将下载该文件,并禁用下次文件下载的警告。
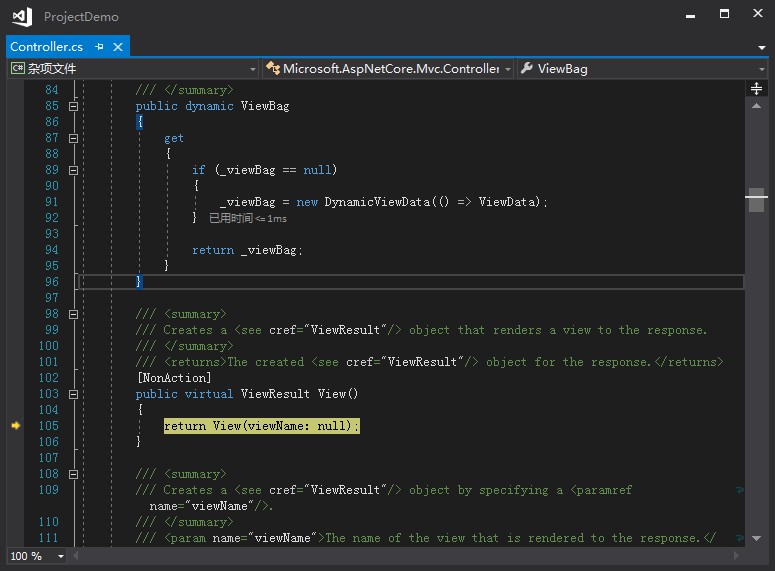
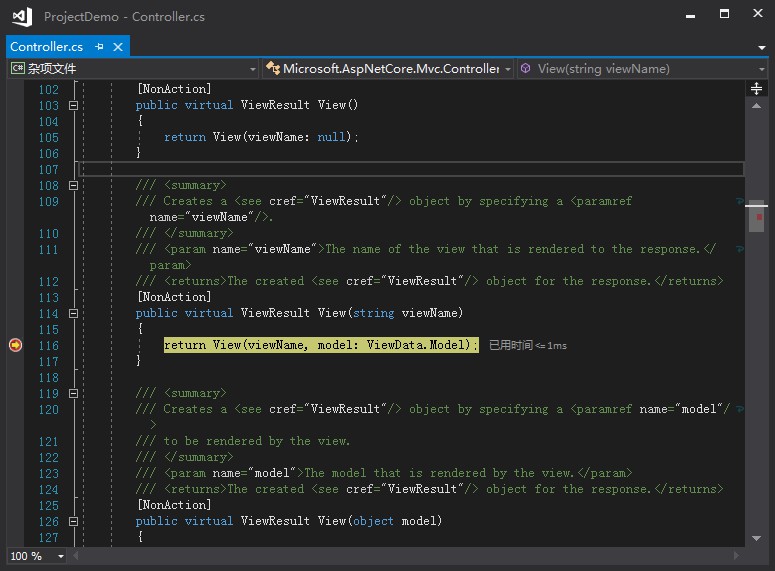
下载完源文件后,它将显示在您选择堆栈对应的位置。

您还可以在该文件中的其它位置添加自己的断点,然后在调试应用程序时将其设置为命中。即使我们停止调试并重新启动,这似乎仍然是有效的。

总结
在ASP.NET Core中调试外部源码非常容易。通过这个功能可以获得更多的价值,让我们可以调试ASP.NET Core源代码,了解内部工作方式。
到此这篇关于使用源链接对ASP.NET Core源代码进行调试的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容