jQuery表格的数据拖拽
喝咖啡还是泡茶 人气:0jQuery实现将一个ant-table的数据拖拽复制到另一个ant-table,供大家参考,具体内容如下
需求
1、ant-design-vue
2、将一个嵌套在drawer中的table数据拖拽复制到drawer外面的table中
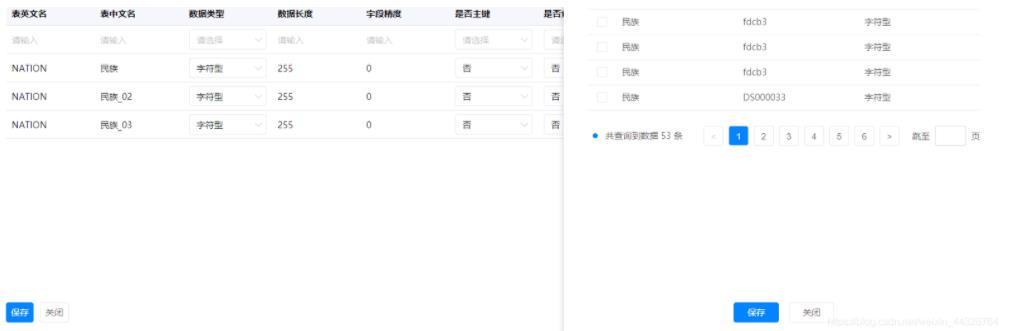
效果
拖拽中

拖拽后

HTML
<el-button type="text" size="small" class="text-btn" @click="choseField">选择字段</el-button> // 拖拽到table <a-table class="droptable" :columns="columns_copy" :dataSource="fieldInfoList"> ..... </a-table> // 从drawer中拖拽数据 <field-select ref="fieldList" @setFieldList="setFieldList"></field-select>
JS
initDrop() {
// initDrop在mounted中触发,使table区域可以接受拖拽
let that = this
$('.table_container').droppable({
scope: 'basic', // 设置两个相同的scope接受拖拽信息
tolerance: 'fit',
drop(e) {
let dropFieldInfo = {
enName: that.dragField.enname || '',
cnName: that.dragField.name || '',
}
that.fieldInfoList.push(dropFieldInfo)
that.repeatZhName() // 校验字段是否重复的方法
}
})
},
choseField() {
this.$refs.fieldList.setShowState(true) //显示drawer
// 因为drawer中的dom对象实在打开抽屉时候才会被创建,所以不能再drawer组件中进行初始化
this.$nextTick(() => {
// sort-table为抽屉组件中ant-table的类名
$('.sort-table tbody tr').draggable({
scope: 'basic', //相同的scope name
scroll: false,
zIndex: 10000, // zindex设置更高避免拖拽的数据被drawer遮住,同时去除遮罩层样式
helper: 'clone',
appendTo: 'body', //避免遮盖
containment: document.getElementById('app'),
start: e => {
// rowIndex第一行是表头,数据行的rowindex从1开始
let currentIndex = e.target.rowIndex - 1
// console.log(this.$refs.fieldList.tableData[currentIndex])
this.dragField = this.$refs.fieldList.tableData[currentIndex]
},
stop: e => {
// this.eventType = 'CLICK'
console.log('拖拽结束事件')
console.log(e)
}
})
})
},注意事项
1、drop和drag区域要配置相同的scope
2、为了避免拖拽的helper被遮住,drag要配置zIndex和appendTo
3、如果表格有翻页或者查询功能,列表数据会刷新,jq的拖拽会失效,在getList请求方法成功之后,在初始化一次拖拽事件即可,然后使用$emit让父组件接收一下
加载全部内容