JavaScript中函数的防抖与节流
大聪明码农徐 人气:0一、函数的节流
1.1 定义
同时触发多次函数执行,执行的是相同内容,要求只执行第一次请求。
例如scroll事件,鼠标滚动一次触发多次函数执行,只需要执行一次。
1.2 解决方法
定义类似于开关的效果,定义一个变量储存默认值,触发执行之前先判断变量存储的数据,如果是原始数据赋值变量新数据,如果不是原始数据,执行return 终止之后程序的执行。
1.3 案例演示
这里我们先写一个窗口监听事件。
1.3 .1 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
//设置高度让页面显示滚动条
height: 4000px;
}
</style>
</head>
<body>
<script>
// 创建窗口监听事件
window.addEventListener("scroll",function(){
fun();
})
// 随便写一个后台输出函数
function fun(){
console.log(666);
console.log(888);
}
</script>
</body>
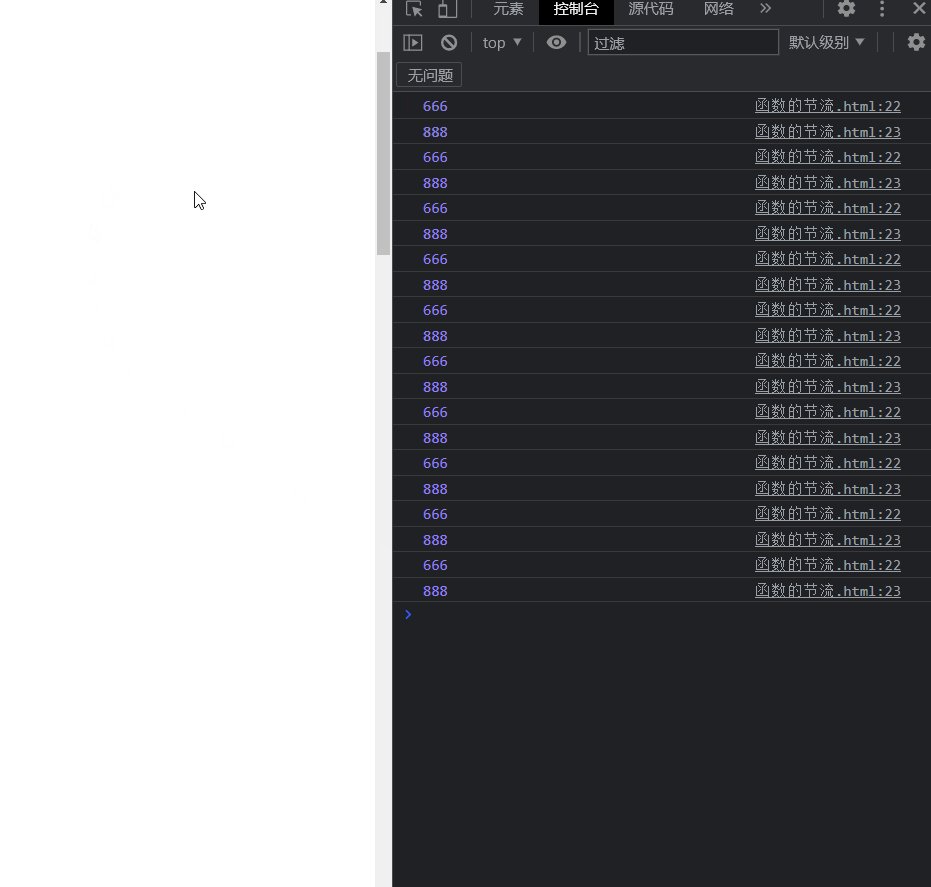
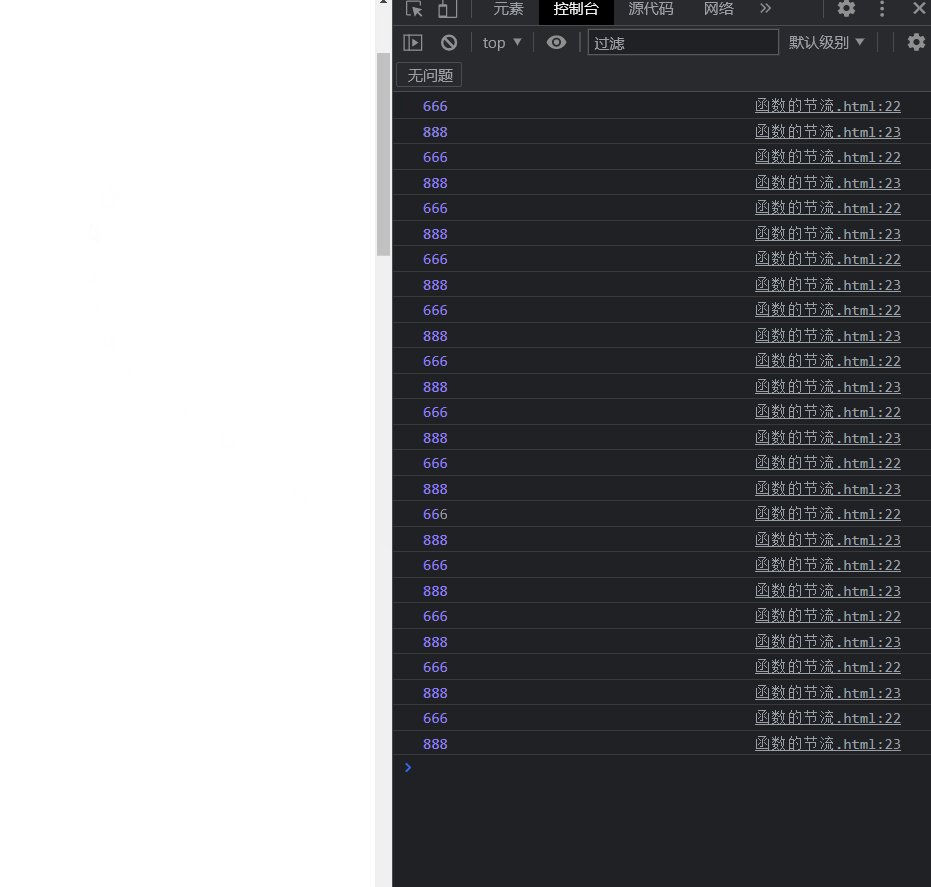
</html>1.3 .2 运行结果

可以看到,博主只拨动了一次鼠标的滚轮,但是函数却执行了不止一次。
函数的节流就是要做到,滚动一次,执行一次函数,后台输出一次结果。
1.3 .3 添加函数节流操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 4000px;
}
</style>
</head>
<body>
<script>
// 创建窗口监听事件
// 存储一个默认值为true
let flag = true ;
// 窗口监听事件
window.addEventListener("scroll",function(){
if( flag ){
flag = false ;
}else{
return ;
}
fun();
})
// 随便写一个后台输出函数
function fun(){
// document.write('已经到达1000px的上卷高度了')
console.log(666);
}
</script>
</body>
</html>1.3 .4 运行结果

二、函数的防抖
2.1 定义
同时触发多次函数执行,只执行最后一次请求,多次触发的函数程序结果是不同的。
2.2 解决方法
通过延时器延迟时间执行程序,先清除定时器,再触发定义的新的延时器执行函数程序。
2.3 案例演示
这里我们先写一个input输入数据事件。
2.3.1 代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
// 获取标签
const oIpt = document.querySelector('input');
// input输入事件监听
oIpt.addEventListener('input',function(){
console.log(`您输入了${oIpt.value.length}个字`);
})
</script>
</body>
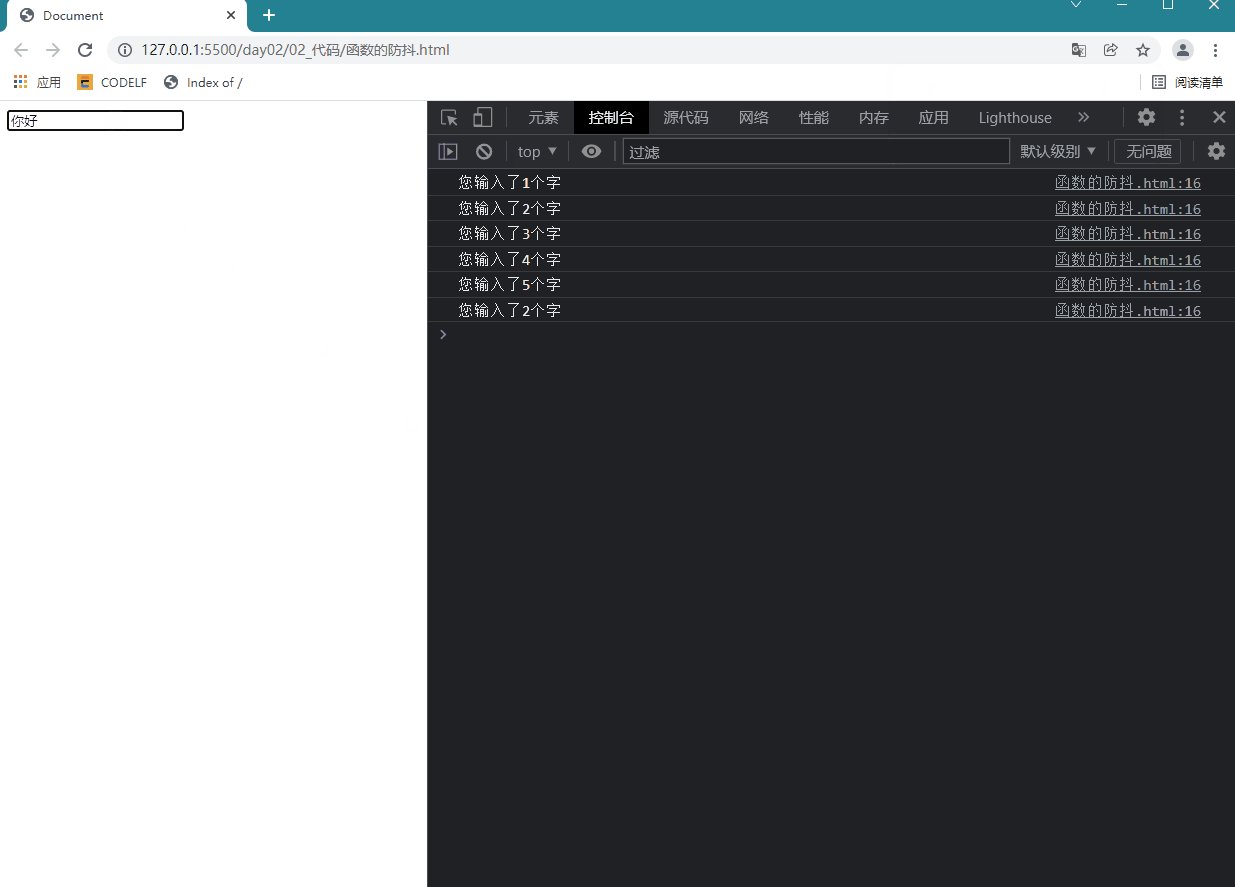
</html>2.3.2 运行结果


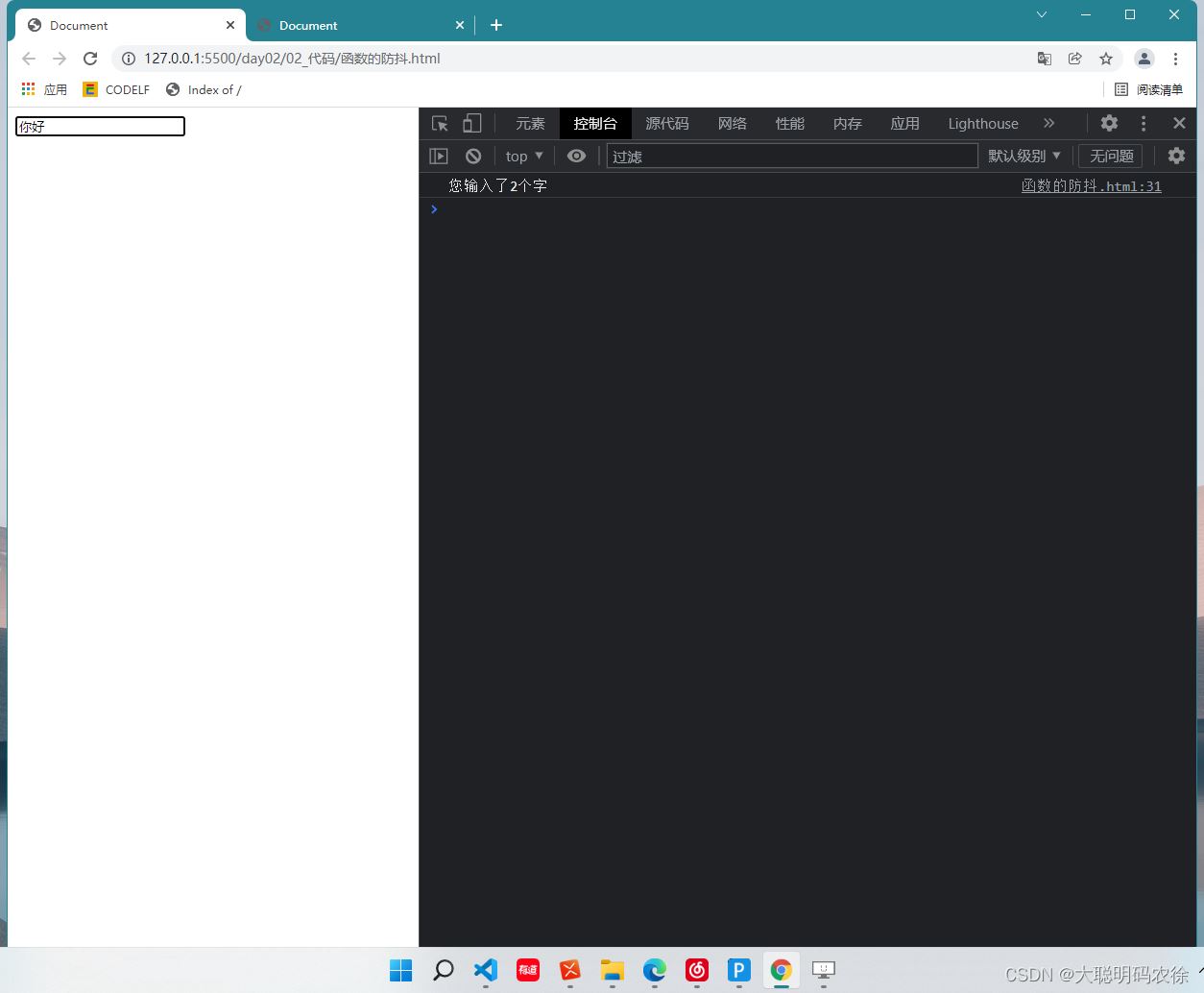
这里我判断的是输入字符串的长度,可以看到输出结果由1-5个字,最后打出中文又变回了2个字符。那防抖的操作就是我只打出最后一个“你好”这串字符的长度。
也就是同时触发多次函数请求,只执行最后一次。
2.3.3 添加函数防抖操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
// 获取标签
const oIpt = document.querySelector('input');
// input输入事件监听
oIpt.addEventListener('input',function(){
// 先清除定时器
clearInterval( time );
// 定义延时器 延迟执行 函数程序
time = setTimeout( function(){
// 延时器 延迟一秒 执行程序
setPage() ;
} , 2000 );
})
function setPage(){
console.log(`您输入了${oIpt.value.length}个字`);
}
</script>
</body>
</html>2.3.4 运行结果


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容