jQuery的操作属性
Han_Zhou_Z 人气:1一、操作属性
1、读取属性值:attr(属性名)
取得以第一匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回undefined
2、修改属性值
(1)attr(key,value)
为所有匹配的元素设置一个属性值
(2)attr(key,fn)
'key':表示属性名
'fn':表示函数,将函数的属性值作为key代表的属性的值
为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值
(3)attr({属性名1:属性值,属性名2:属性值})
3、删除属性:removeAttr(属性名)
从每一个匹配的元素中删除一个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
<a href="https://www.baidu.com">去百度</a>
<br><br>
<input type="text">
<div></div>
<script>
$(function(){
let str = $('a').attr('href');//选中a标签把href的属性赋给str
console.log(str)
// $('input').attr('value','123')
$('input').attr('value',function(){//将函数的值赋给value,注意函数必须有返回值
let s = 0;
for(let i=1;i<=10;i++){
s+=i;
}
return s;
})
})
</script>
</body>
</html>
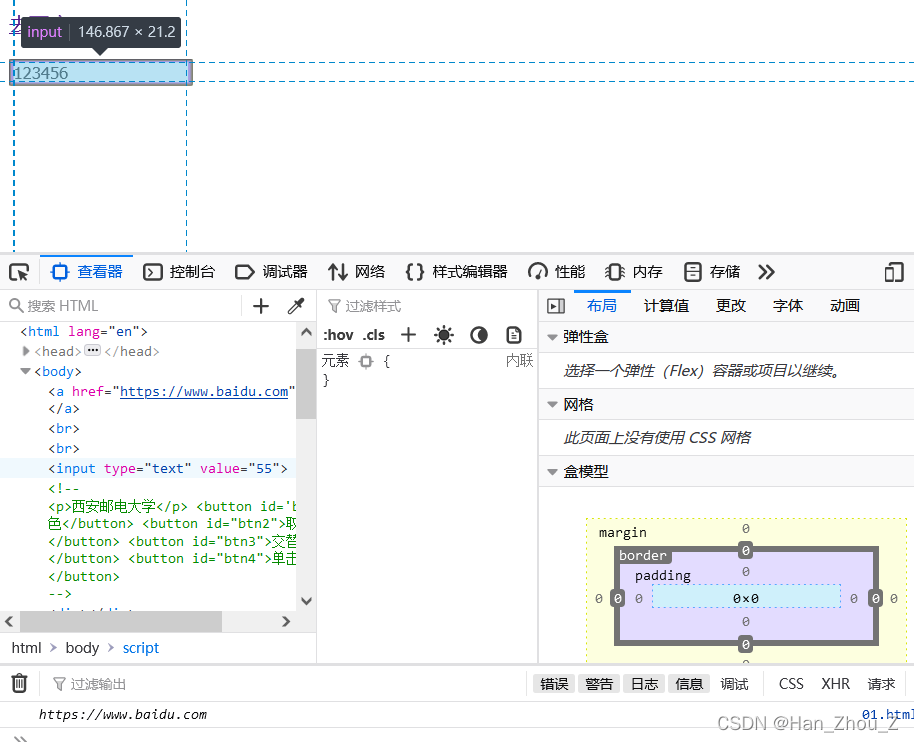
value为55,输出的是href属性的值
二、操作类(class)
1、添加class属性:addClass(class属性)
为每个匹配的元素添加指定的类名
2、删除class属性:removeClass(属性名)
从所有匹配的元素中删除全部或指定的类
3、交替添加/删除class属性:toggleClass(class属性)
如果存在(不存在)就删除(添加)一个类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
<p>西安邮电大学</p>
<button id='btn1'>变色</button>
<button id="btn2">取消</button>
<button id="btn3">交替</button>
<button id="btn4">单击三次</button>
<div></div>
<script>
$(function(){
$('#btn1').click(function(){
$('p').addClass('ok')
})
$('#btn2').click(function(){
$('p').removeClass('ok')
})
$('#btn3').click(function(){
$('p').toggleClass('ok')
})
var count = 0;
$('#btn4').click(function(){
$('p').toggleClass('ok',++count % 3 ===0)
//如果值为0,那么就添加css样式
})
})
</script>
</body>
</html>
点击变色:变成红色
点击取消:变成原来的颜色
点击交替:颜色交替变换
点击单击三次:每点击第三次都会变色
三、操作css
1、获取CSS样式属性值:css('样式属性名')
访问第一个匹配元素的样式属性
2、设置样式属性--采用'key/value'
css({'属性名','属性值','属性名','属性值'})
把一个"名/值对"对象设置为所有匹配元素的样式属性。这是一种在所有匹配的元素上设置大量样式属性的最佳方式
3、一次设置一个属性:css('属性名','值')
在所有匹配的元素中,设置一个样式属性的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
<p>西安邮电大学</p>
<div></div>
<script>
$(function(){
let c = $('p').css('color');
let f = $('p').css('font-size');
console.log(c)
console.log(f)
})
</script>
</body>
</html>开发者工具的控制台输出的是rgb(0, 0, 0)和16px
四、设置、获取元素的width和height
1、获取width:width()
取得第一个匹配元素当前计算的宽度值(px)
2、设置width:width(val)
为每个匹配的元素设置css宽度(width)属性的值
3、获取height:height()
4、设置height:height(val)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
<div></div>
<script>
$(function(){
$('div').width(300);
$('div').height(200);
$('div').css('backgroundColor','red')
})
</script>
</body>
</html>
五、操作元素内容
1、获取内容
html() ---innerHTML
2、设置内容
html(val)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
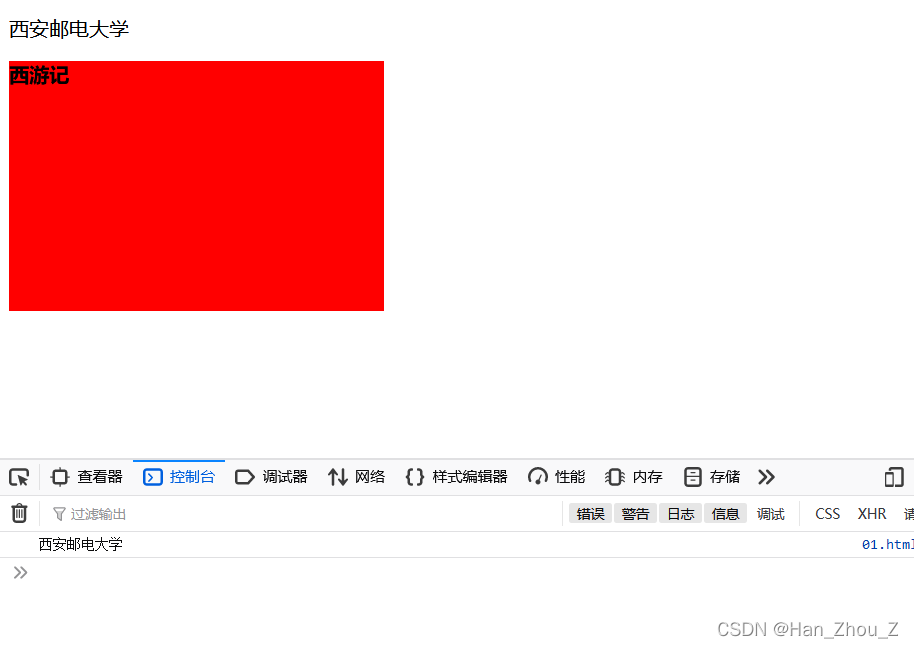
<p>西安邮电大学</p>
<div></div>
<script>
$(function(){
$('div').width(300);
$('div').height(200);
$('div').css('backgroundColor','red')
console.log($('p').html())
$('div').html('<b>西游记</b>')
})
</script>
</body>
</html>

六、操作值--操作元素的value属性
1、获取值:val()
2、设置值:val(值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jq/jquery.js"></script>
</head>
<style>
.ok{
color: red;
}
</style>
<body>
<input type="text">
<script>
$(function(){
$('input').val('AAAAA')
})
</script>
</body>
</html>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容