Flutter响应式布局
尼耳多 人气:0构建响应式屏幕布局意味着编写一段代码,以响应设备布局的各种变化,因此应用程序会根据设备的屏幕尺寸和形状显示其UI。
在这篇文章中,我们将探讨Flutter中用于屏幕响应的扩展和灵活部件。
由于Flutter的跨平台、单一代码库的能力,了解屏幕管理以防止像柔性溢出错误或糟糕的用户界面设计这样的问题是至关重要的。
我们还将设计一个扩展和灵活部件的演示,并描述它们的属性以及如何在Flutter应用程序中使用它们。
前提条件
为了理解和跟上本教程,您应该具备以下条件。
- 在您的本地机器上安装Flutter
- 具有Flutter和Dart的工作知识
使用容器的问题
在Flutter中,一个容器是一个包含多个子小部件的父小部件。它通过宽度、高度、背景颜色和填充以及其他描述符来管理它们。基本上,一个容器是一个盒子,我们可以把内容传进去。
有两个原因可以说明为什么在Flutter中使用容器来创建一个响应式的屏幕布局是不可取的。
首先是RenderFlex的溢出。这是最经常遇到的Flutter框架错误之一;当它发生时,你会看到黄色和黑色的条纹,指示应用程序UI中的溢出区域,此外还有调试控制台的错误信息。
"大屏幕的内容尺寸不足 "只是一个UI错误,由于Flutters的灵活性,内容对于特定的屏幕来说太小或太大。
这两个问题都可以使用 "灵活 "或 "扩展 "小组件来解决,提供更好的UI和开发体验。
展开式小组件的介绍
扩展小组件是一个单子小组件,意味着只能给它分配一个子项。为了更好地优化,它被用在行或列中。
扩展小组件的属性包括child 小组件和flex 小组件。
child 小组件被放置在一个扩展的小组件内,它可以收进行和列。Flex 被用来不均匀地分配child 小组件的内容。
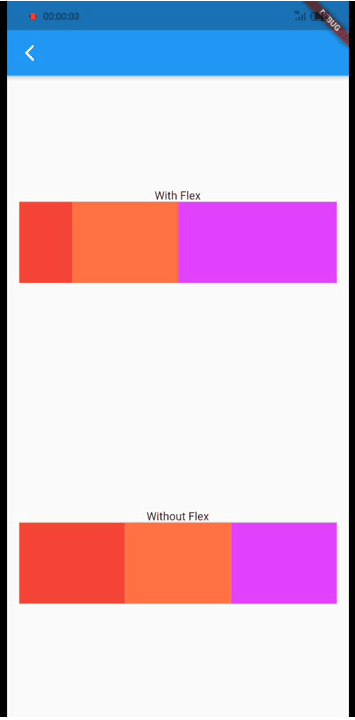
在下面的代码中,我们使用扩大的小组件,将flex 设置为1 ,并使用一个普通的容器来显示扩大的小组件的效果和它的属性。
Expanded( flex: 1, child: Container( color: Colors.red, ), ),
灵活小组件的介绍
灵活小组件与 "扩展 "小组件相当相似,但显著的区别在于其属性。灵活小组件用于调整孩子在屏幕中的内容位置。
灵活部件的属性包括fit 和flex 。
Fit 控制该属性如何填充可用空间。它有两个选项:FlexFit.Tight ,将其设置为填充可用空间,以及FlexFit.loose ,填充子小组件的剩余可用空间。
就像在 "扩展 "小组件中,flex 被用来不均匀地分配子小组件的内容。
下面的代码使用了一个Flexible widget,其flex 被设置为1 ,适合作为FlexFit.loose ,以及一个具有常规功能的子容器。
Flexible(
flex: 1,
fit: FlexFit.loose,
child: Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.deepOrange[400],
),
child:Icon(Icons.backpack),
),
),
设置一个示例应用程序
在这个演示中,我们将创建一个Flutter示例应用程序,其布局是以行和列显示的内容。
这里有一个gif图,展示了我们将在这篇文章中建立的演示应用程序。

让我们先创建一个Flutter项目目录;在你的终端输入以下命令。
mkdir FlutterApps
接下来,创建一个Flutter项目。
flutter create sample_app
现在,在您选择的任何代码编辑器中打开Flutter项目。
代码执行
将以下代码粘贴到main.dart 文件中。我们首先创建一个名为homepage 的有状态部件。
在homepage ,我们将创建两个按钮,将我们引向两个不同的屏幕,以看到在屏幕布局中使用扩展和灵活部件的区别。
Scaffold(
body: Center(
child:
Column(mainAxisAlignment: MainAxisAlignment.center, children: [
GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ExpandedWidget(),
),
);
},
child: Container(
height: 50,
width: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10), color: Colors.red),
child: Center(child: Text("Expanded Widget"))),
),
SizedBox(height: 100),
GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => FlexibleWidget(),
),
);
},
child: Container(
height: 50,
width: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.teal[700]),
child: Center(child: Text("Flexible Widget"))),
)
])));
创建的按钮是简单的容器,里面有一些decoration 、color 、text 小部件,用一个手势检测器包裹起来,使我们能够使用onTap 属性来引导到ExpandedWidget() 和FlexibleWidget() 屏幕。
扩展的小部件例子
首先,创建一个名为expanded.dart 的文件。
touch expanded.dart
接下来,将以下代码粘贴到文件中。在代码中,我们创建了一个无状态的小部件,以使用flex 属性编写我们的例子。
class ExpandedWidget extends StatelessWidget {
const ExpandedWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Icon(Icons.arrow_back_ios_new)),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 15),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
Text("With Flex"),
Container(
height: 100,
child: Row(
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.red,
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.deepOrange[400],
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.purpleAccent,
),
)
],
),
),
],
),
Column(
children: [
Text("Without Flex"),
Container(
height: 100,
child: Row(
children: [
Expanded(
child: Container(
color: Colors.red,
),
),
Expanded(
child: Container(
color: Colors.deepOrange[400],
),
),
Expanded(
child: Container(
color: Colors.purpleAccent,
),
)
],
),
),
],
),
],
),
));
}
}
首先,我们返回一个脚手架,以便我们可以使用appbar 和body 属性。接下来,在appbar ,我们创建了一个返回按钮,这样我们就可以返回到前一个屏幕。
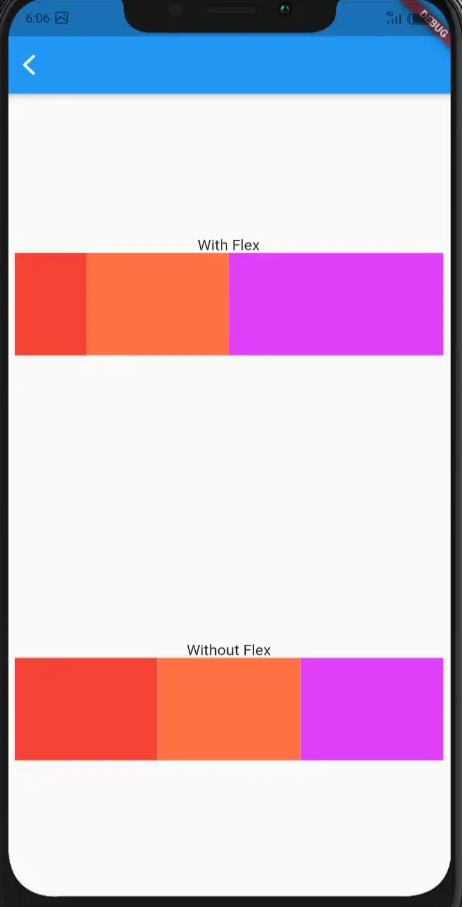
接着是正文,我们使用了两列,一列在顶部,另一列在按钮处将它们间隔开来;在每一列中,我们有一段文字描述它是有还是没有flex 。在它下面,我们使用三个有或没有flex 的扩展部件和一个分配不同颜色的容器创建了一个行。
下面的图片显示了应用和不应用flex 的布局。

灵活部件的例子
首先,创建一个名为flexible.dart 的文件。
touch flexible.dart
接下来,将以下代码粘贴到文件中。
class FlexibleWidget extends StatelessWidget {
const FlexibleWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Icon(Icons.arrow_back_ios_new)),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
Text("Flexfit.loose"),
Row(
mainAxisAlignment:MainAxisAlignment.center,
children: [
Flexible(
flex: 1,
fit: FlexFit.loose,
child: Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.deepOrange[400],
),
child:Icon(Icons.backpack),
),
),
SizedBox(
width: 10,
),
Flexible(
flex: 1,
fit: FlexFit.loose,
child: Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.deepOrange[400],
),
child:Icon(Icons.backpack),
),
)
],
)
],
),
Column(
children: [
Text("Flexfit.tight"),
Row(
children: [
Flexible(
flex: 1,
fit: FlexFit.tight,
child: Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.purpleAccent,
),
child:Icon(Icons.backpack),
),
),
SizedBox(
width: 10,
),
Flexible(
flex: 1,
fit: FlexFit.tight,
child: Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.purpleAccent,
),
child:Icon(Icons.backpack),
),
)
],
)
],
)
],
),
),
);
}
}
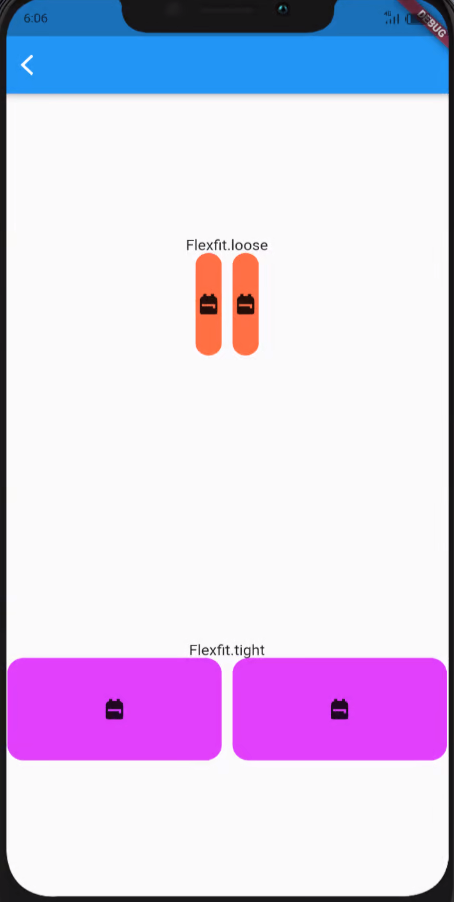
在代码中,我们创建了一个无状态的小部件,FlexibleWidget 。在它里面,我们创建了两行灵活部件的内容。在第一行,我们使用flexfit.loose ,在第二行,我们使用flexfit.tight 。有了这个,图标将填补孩子所提供的可用空间。
下面的图片显示了这样的布局,flexfit.loose ,使用了孩子提供的最小空间,flexfit.tight ,填补了孩子提供的可用空间。

扩大的和灵活的部件之间的区别
就像我之前指出的那样,这些小组件的主要区别在于它们的属性。展开的小组件只有child 和flex 属性,如果误用的话,这可能是一个限制。相比之下,灵活的小组件有更多的属性;这使得使用灵活,因此而得名。
总结
在这篇文章中,我们了解了使用 "扩展 "和 "灵活 "小组件的响应式屏幕布局。我们首先介绍了使用容器创建响应式屏幕布局时必然会出现的潜在问题,然后介绍了解决方案:扩展的和灵活的部件。我们介绍了它们的属性、相似性、差异性,最重要的是,我们还介绍了一个实际操作的例子。
加载全部内容