Vue的列表之渲染,排序,过滤
Tree_wws 人气:01. 列表(渲染、排序、过滤)
1.1 条件渲染指令
有个小技巧:
如果是查找对象中不存在的属性,返回的是一个undefined,利用这一个点不管是v-show或者是v-if,如果值等于undefined的就不显示,假设sex属性不存在
<p v-show="student.sex">性别:{{student.sex}}</p>
1.1.1 v-show
1.v-show的原理:通过display:none 对元素进行隐藏,当满足条件时去除display:none这个样式
2.适用的场景是:切换频率较高的场景
3.在使用v-show隐藏元素的时候是可以获取得到元素的,而v-if 是无法获取到元素的
1.1.2 v-if
1.v-if的原理:将整个节点移除,满足条件时添加节点
2.v-else、v-else-if 需要配合v-if去使用,但是结构不能被破坏
必须要先写v-if,例如:
v-if = "xxx" v-else = "xxx" --------------------- v-if = "xxx" v-else-if = "xxx" v-else = "xxx"
适用的场景:切换频率比较低的场景
template
最大的特点就是不破坏结构但是只能与 v-if 进行配合使用
1.1.3 v-if和v-show的小案例
<div id="root">
<h2>当前n的值为:{{n}}</h2>
<button @click="n++">点击我n加1</button>
<div class="box1" v-show = "true">你好啊!我是box1</div>
<div class="box1" v-show = "false">你好啊!我是box1</div>
<div class="box1" v-show="n === 1">你好啊!box1</div>
<div class="box2" v-if = "true">我是box2</div>
<div class="box2" v-if = "false">我是box2</div>
<div class="box2" v-if="n === 2">我是box2</div>
<!--
3. v-else-if , v-else , v-if 的区别
- v-if必须先写,才能写v-else和v-else-if
- 例如:
v-if
v-if
v-if
这样是进行3次判断
-------------------------------
v-if
v-else-if
v-else-if
v-else
只要有一个判断为真,下面的语句就不执行
----------------------------------
v-else
只要不满足v-if的条件就执行
-->
<div class="box3" v-if = "n===1">我是box31</div>
<div class="box3" v-else-if="n===1">我是box32</div>
<div class="box3" v-else-if = "n===3">我是box33</div>
<div class="box3" v-else>hhhhhhh</div>
//当满足条件的时候只输出满足条件的值,例如本例子输出为 ‘我是box31'
<!--
需求:当n == 2时,在页面输出5句话
4. template
- 最大的特点就是不破坏结构
- 但是只能和 v-if进行配合使用
-->
<template v-if="n === 2">
<h3>你好啊!</h3>
<h3>猜猜我是谁?</h3>
<h3>我是box4</h3>
<h3>你猜对了吗?</h3>
<h3>你真棒!</h3>
</template>
</div>
<script>
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
n: 0,
}
})
</script>
1.1.4 v-for(key的原理)
特点:
1.可以遍历数组
2.可以遍历对象
3.可以遍历字符串
4.可以遍历次数(用的很少)
5.如果我们不写key,默认使用index
作用:用于展示列表的数据
语法:v-for = "(item,index) in xxx" :key= "yyy"
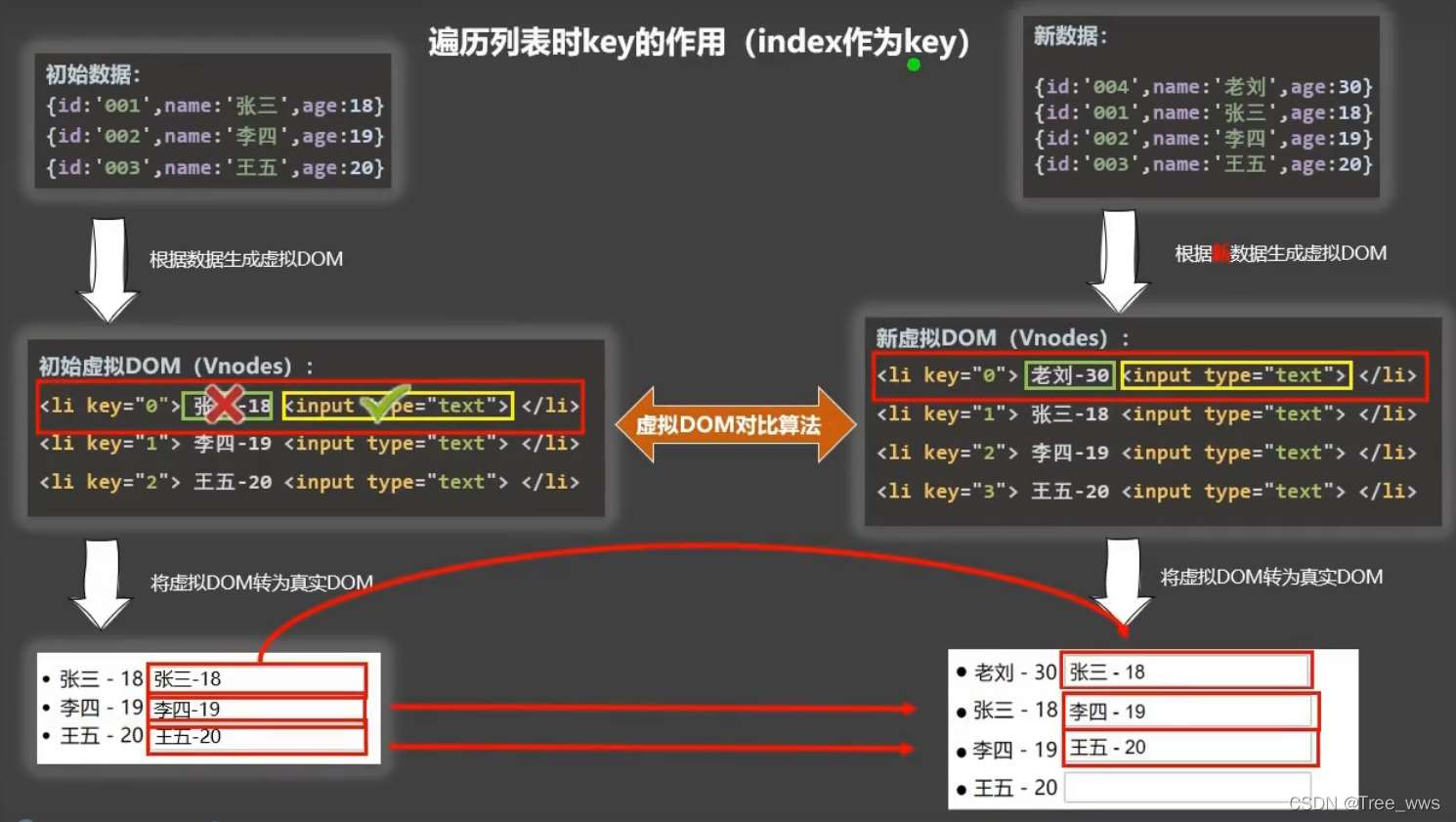
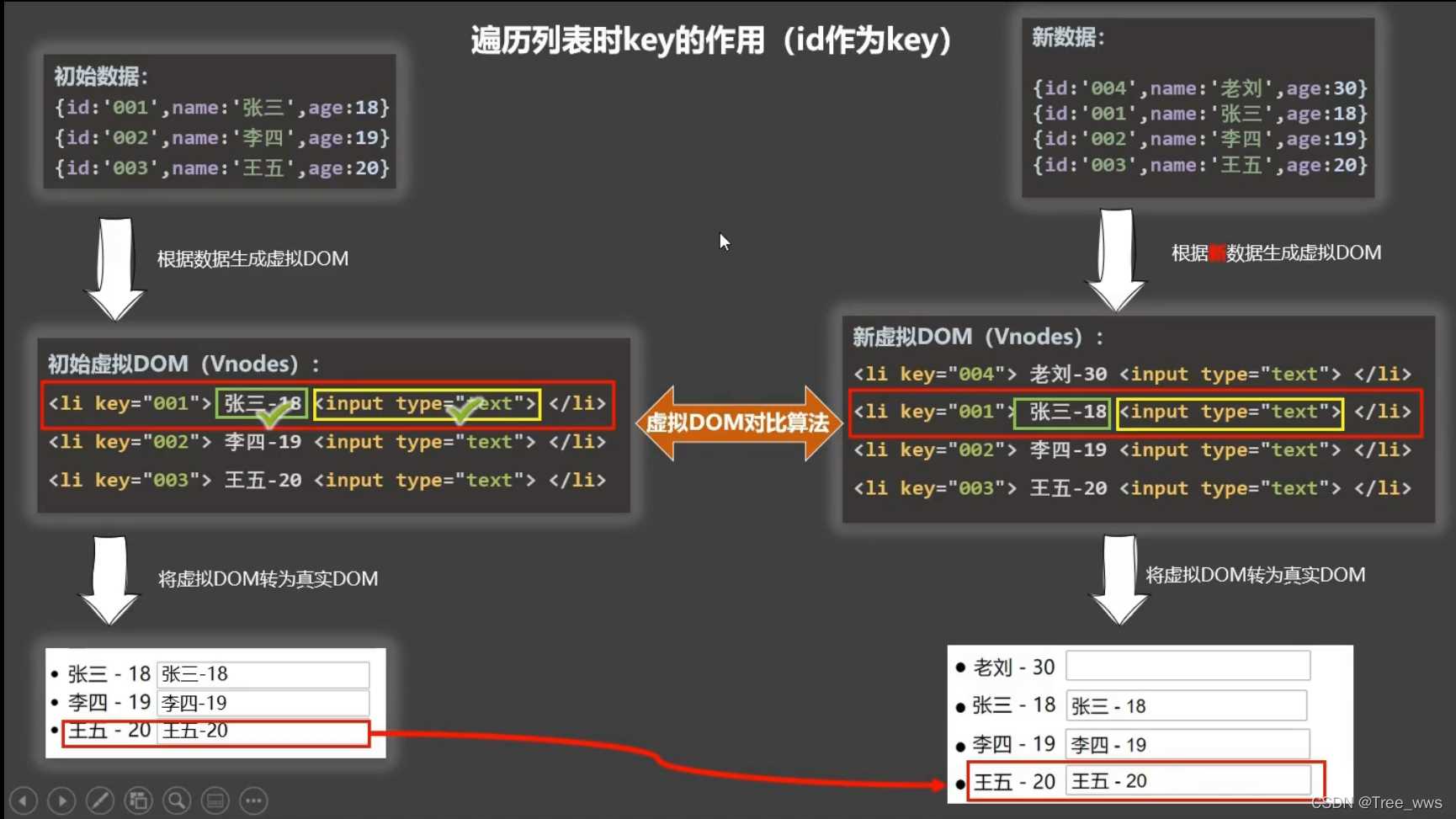
key的原理:(很重要)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
(1). 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟DOM中内容没变, 直接使用之前的真实DOM
②若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2). 旧虚拟DOM中未找到与新虚拟DOM相同的key直接创建新的真实DOM,随后渲染到到页面。
2.如果使用index作为key会引发以下的问题:
(1)如果发生逆序添加、逆序删除破坏了顺序操作就会产生没有必要的DOM更新而会造成达不到效果的问题
(2)如果输入结构包括了输入类的DOM元素,会产生更新问题比如:input的框的数据对不上等等
3.所以在开发的过程中key的使用最好是使用唯一能够标识的值作为key,比如id,Date.now(),nanoid这个包npm i nanoid等等


1.2 列表过滤
使用computed
<div id="root">
<input type="text" placeholder="请输入关键字" v-model="keyword">
<br>
<ul>
<li v-for="value in filtername" :key="value.id" >
{{value.name}} -- {{value.age}} -- {{value.gender}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
arr: [
{ id: "001", name: "马冬梅", age: 18, gender: "female" },
{ id: "002", name: "周冬雨", age: 55, gender: "female" },
{ id: "003", name: "周杰伦", age: 30, gender: "male" },
{ id: "004", name: "郭艾伦", age: 30, gender: "male" },
{ id: "005", name: "郭德纲", age: 30, gender: "male" },
],
keyword:""
},
computed:{
filtername:{
get(){
return this.arr.filter((currentval)=>{
return currentval.name.indexOf(this.keyword) !== -1
})
}
}
}
})
</script>
使用watch
<div id="root">
<input type="text" placeholder="请输入关键字" v-model="keyword">
<br>
<ul>
<li v-for="value in filearr" :key="value.id" >
{{value.name}} -- {{value.age}} -- {{value.gender}}
</li>
</ul>
</div>
<script>
/* 分享一个数组去重的方法
var arr = [1,35,612,6546,1,51]
var newarr = arr.filter((val,index)=>{
return arr.indexOf(val,0) === index
})
console.log(newarr);
filter(function(current,index,arr){return xxx})
- return : 写的是过滤的条件
- 返回的是满足条件的元素
indexOf:
- 第一个参数是:要查询的元素
- 第二个参数是:开始索引的位置
- 它返回的值是当前元素的索引值,如果没有要查询的元素返回的是-1
*/
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
arr: [
{ id: "001", name: "马冬梅", age: 18, gender: "female" },
{ id: "002", name: "周冬雨", age: 55, gender: "female" },
{ id: "003", name: "周杰伦", age: 30, gender: "male" },
{ id: "004", name: "郭艾伦", age: 30, gender: "male" },
{ id: "005", name: "郭德纲", age: 30, gender: "male" },
],
keyword:'',
filearr:[]
},
/*
需求:当输入某一个关键字,输出相关的内容
思路:
1. 获取到用户输入的数据
2. 筛选输入的关键字是否在数据里面
*/
// 先用watch写
watch:{
keyword:{
immediate:true,
handler(newval,oldval){
this.filearr = this.arr.filter((currentval)=>{
return currentval.name.indexOf(newval) !== -1
/*
这里有个细节:indexOf去判断 空字符串(不是空格) 时会返回0,
所以整个列表都会出来
例如:"asdf".indexOf("") 返回的是0
所以需要向自调用一次使用immediate
*/
})
}
}
}
})
</script>
1.3 列表排序
<div id="root">
<h2>人员排序</h2>
<input type="text" placeholder="请输入关键字" v-model="keyword">
<button @click="type = 2">年龄升序</button>
<button @click="type = 1">年龄降序</button>
<button @click="type = 0">原顺序</button>
<ul>
<li v-for="val in filtername" :key="val.id">
{{val.name}} -- {{val.age}} -- {{val.gender}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
arr: [
{ id: "001", name: "马冬梅", age: 18, gender: "female" },
{ id: "002", name: "周冬雨", age: 55, gender: "female" },
{ id: "003", name: "周杰伦", age: 50, gender: "male" },
{ id: "004", name: "郭艾伦", age: 59, gender: "male" },
{ id: "005", name: "郭德纲", age: 30, gender: "male" },
],
keyword:"",
type:0
},
computed:{
filtername:{
get(){
let arr = this.arr.filter((current)=>{
return current.name.indexOf(this.keyword) !== -1
})
arr.sort((a,b)=>{
/*
a永远在b前面
如果返回的值是大于0则交换位置,小于等于0不交换位置
return a-b 升序
return b-a 降序
*/
if(this.type)
{
return this.type == 1 ? b.age - a.age : a.age - b.age
}
})
return arr
}
}
}
})
</script>
总结
以上就是今天要讲的内容,本文介绍了和列表(渲染、排序、过滤)相关的知识,希望对大家有所帮助!
加载全部内容