jquery移动端按钮组左右滑动
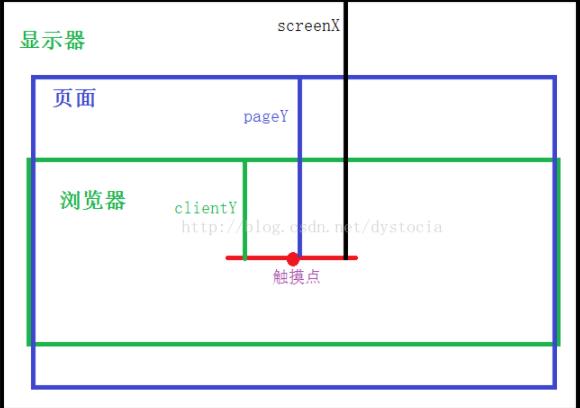
高彬 人气:0学习移动端触摸相关功能时写了一个例子,共享一下,其中最不好理解的是screen、page、client相对坐标的问题,我画了一个简图帮助记忆:

jquery插件源码:
//按钮滑动插件
+(function ($, w, d, undefined) {
jQuery.fn.slideLeftRight = function () {
var start = null;//每一次触屏的开始位置
var current = 0;//滑动过程中的位置
var end = 0;//滑动结束时的触屏位置
var _this = null;//对象代理
$(this).css({ "white-space": "nowrap", "position": "absolute", "left": 0, "overflow": "hidden" })
.parent().css({ "position": "relative", "overflow": "hidden" });
_this = this;
var wwidth=$(window).width();//浏览器的宽度
//对象left位置
var _obj_left = $(this).css("left") == "auto" ? 0 : parseInt($(this).css("left"));
var objWidth = $(_this).width();
$(_this).on({
touchstart: function () {
var target = event.changedTouches[0];
start = target.pageX;
current = target.pageX;
},
touchmove: function () {
var target = event.changedTouches[0];
$(_this).css("left", _obj_left + (target.pageX - start));
current = target.pageX
}, touchend: function () {
var target = event.changedTouches[0];
end = target.pageX;
_obj_left = _obj_left + (target.pageX - start);
if (start > end ) {
//左
//浏览器的宽度 小于对象的宽度
if (objWidth > wwidth) {
//对象的宽度 - 对象left < 浏览器的宽度
if (objWidth - Math.abs( _obj_left) < wwidth) {
var objLeft = objWidth - wwidth;
$(_this).animate({ "left": -objLeft });
_obj_left = -objLeft;
}
} else {
//浏览器的宽度 >= 对象的宽度
$(_this).animate({ "left": "0"});
_obj_left = 0;
}
} else if (start <= end) {
//右
if (_obj_left > 0) {
$(_this).animate({"left":"0"});
_obj_left = 0;
}
}
}
});
};
})(jQuery, window, document);
加载全部内容