vue组件传值
水星记_ 人气:0前言
vue中的组件传值大家应该都不陌生,今天用两个简单易懂的小案例教大家在项目中如何使用父传子、子传父组件之间的数据传递。
实现思路
- 父传子: 在父组件中给子组件标签上绑定一个属性, 属性上挂载需要传递的值,在子组件通过
props:['自定义属性名']来接收数据。 - 子传父: 在子组件中自定义一个事件,调用这个事件后,子组件通过
this.$emit('自定义事件名',要传递的数据)发送父组件可以监听的数据,最后父组件监听子组件事件,调用事件并接收传递过来的数据。
话不多说,下面进入实战
实例1:父传子
本篇小实例主要是模拟父组件向不同子组件传递不同数据的情况。
父组件 index.vue
<template>
<!-- 父组件 -->
<div>
<Child :message="informtion" v-if="typeCode == '0'"></Child>
<Electronic :message="dataList" v-if="typeCode == '1'"></Electronic>
</div>
</template>
<script>
// 引入子组件
import Child from "./subassembly/seed.vue";
import Electronic from "./subassembly/sons.vue";
export default {
data() {
return {
typeCode: "0",//通过"0" "1"判断显示哪个页面;0:子组件1页面;1:子组件2页面
informtion:"我是传递给子组件1的数据",//要传递给子组件1的数据
dataList:"我是传递给子组件2的数据",//要传递给子组件2的数据
};
},
//一定要注册组件
components: {
Child,
Electronic,
},
};
</script>
子组件1 seed.vue
<template>
<!-- 子组件1 -->
<h2>我是子组件1<br />接收父组件值:{{ informtion }}</h2>
</template>
<script>
export default {
data() {
return {
informtion: "",//用于赋值
};
},
props: {
// message用于接收
message: {
type: String, //验证类型,也可以验证其他类型
default: "", //如果父组件传值,则用父组件的值渲染,反之使用默认值
},
},
mounted() {
console.log(this.message); //父组件传递过来的数据
// 赋值操作
let str = this.message;
this.informtion = str;
},
};
</script>
子组件2 sons.vue
<template>
<!-- 子组件2 -->
<h2>我是子组件2<br />接收父组件值:{{ dataList }}</h2>
</template>
<script>
export default {
data() {
return {
dataList: "",//用于赋值
};
},
props: {
// message用于接收
message: {
type: String, //验证类型,也可以验证其他类型
default: "", //如果父组件传值,则用父组件的值渲染,反之使用默认值
},
},
mounted() {
console.log(this.message); //父组件传递过来的数据
// 赋值操作
let str = this.message;
this.dataList = str;
},
};
</script>
实现效果
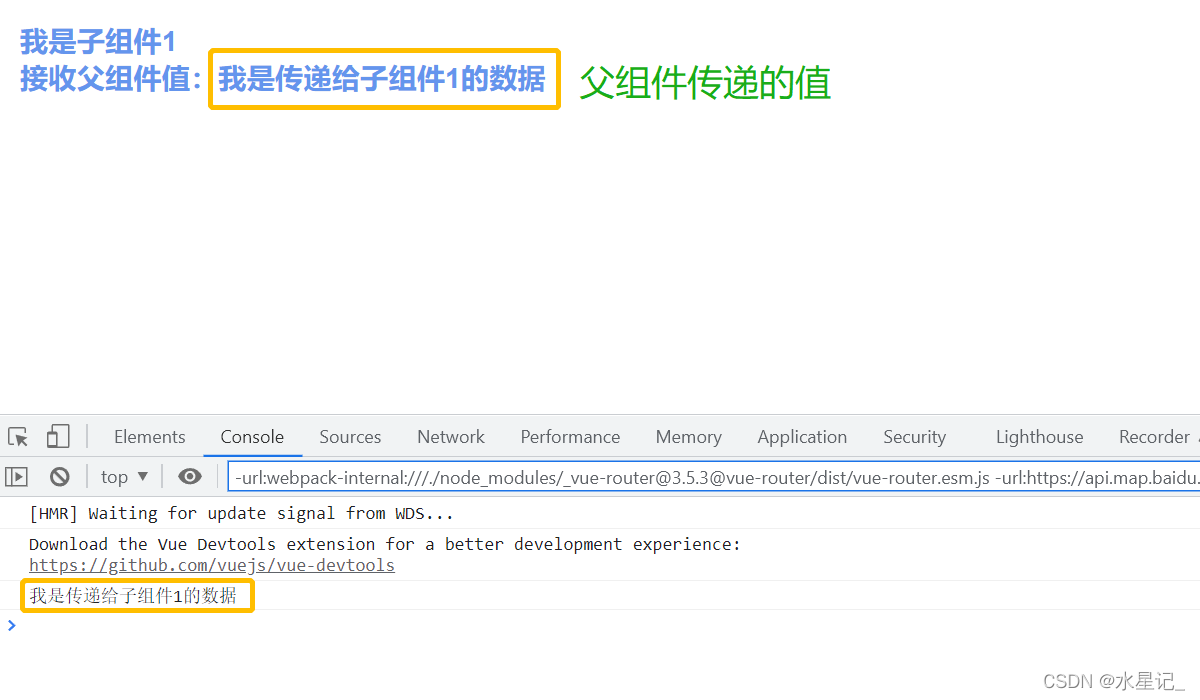
1. 当
typeCode为 “0” 时,页面内容如下:

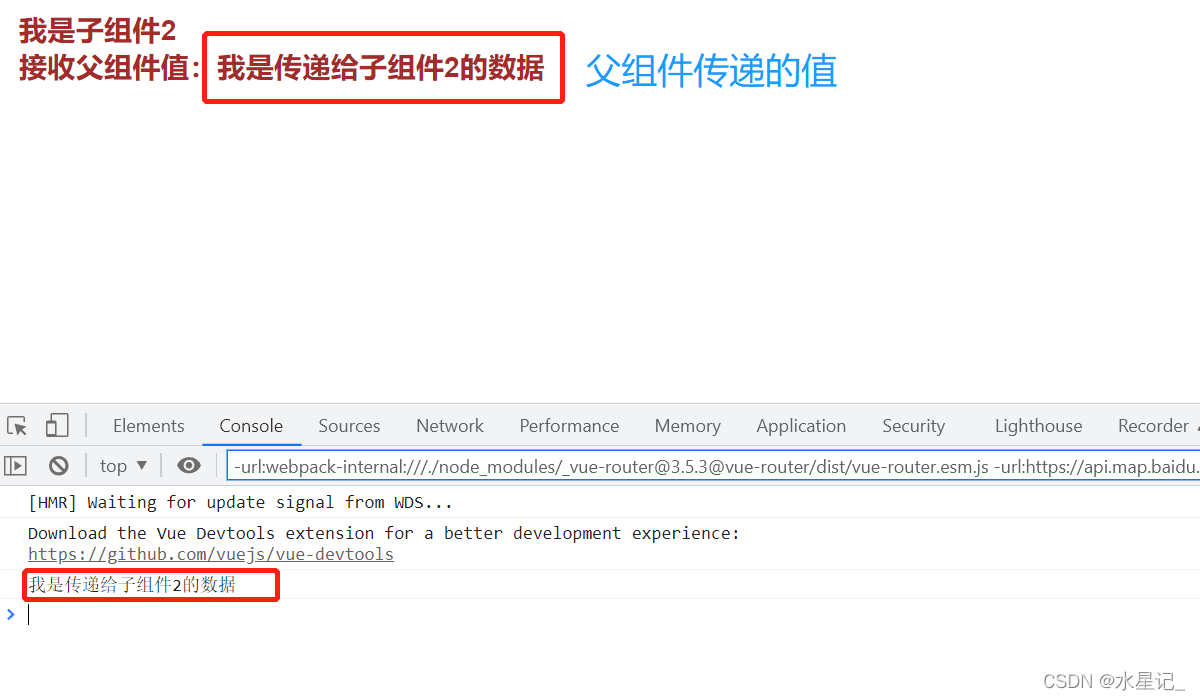
2. 当
typeCode为 “1” 时,页面内容如下:

实例2:子传父
本篇小实例主要是模拟不同子组件向父组件传递数据的情况。
seed.vue 子组件1
<template>
<!-- 子组件1 -->
<button @click="seedOnclick">我是子组件1</button>
</template>
<script>
export default {
data() {
return {
seedCode: "Romantic never die!", //子传父要传递的值
};
},
methods: {
seedOnclick() {
this.$emit("seed", this.seedCode); //参数1:自定义事件;参数2:要传递的值
},
},
};
</script>
sons.vue 子组件2
<template>
<!-- 子组件2 -->
<button @click="sonsOnclick">我是子组件2</button>
</template>
<script>
export default {
data() {
return {
dataListCode: "world peace!", //子传父要传递的值
};
},
methods: {
sonsOnclick() {
this.$emit("sons", this.dataListCode); //参数1:自定义事件;参数2:要传递的值
},
},
};
</script>
index.vue 父组件
<template>
<!-- 父组件 -->
<div>
<Child @seed="seedAccept" v-if="typeCode == '0'"></Child>
<Electronic @sons="sonsAccept" v-if="typeCode == '1'"></Electronic>
</div>
</template>
<script>
// 引入子组件
import Child from "./subassembly/seed.vue";
import Electronic from "./subassembly/sons.vue";
export default {
data() {
return {
typeCode: "0", //通过"0" "1"判断显示哪个页面;0:子组件1页面;1:子组件2页面
};
},
//一定要注册组件
components: {
Child,
Electronic,
},
methods: {
seedAccept(data) {
console.log(data, "子组件1传给父组件的值");
},
sonsAccept(data) {
console.log(data, "子组件2传给父组件的值");
},
},
};
</script>
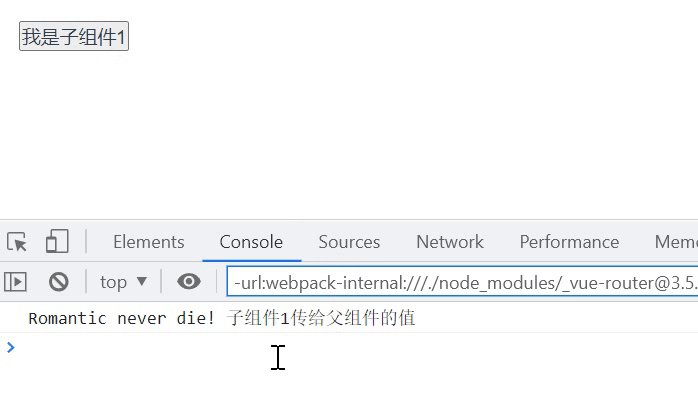
实现效果
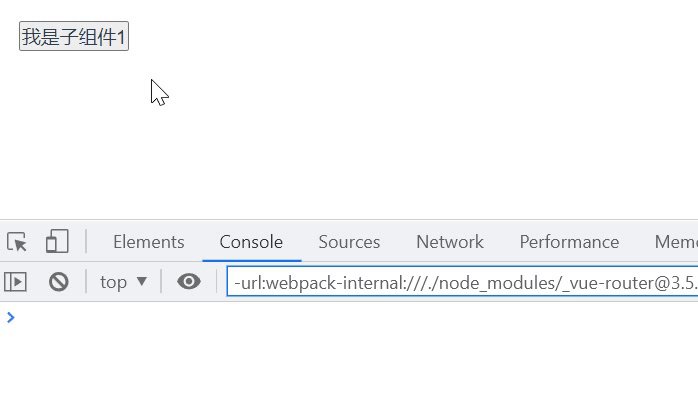
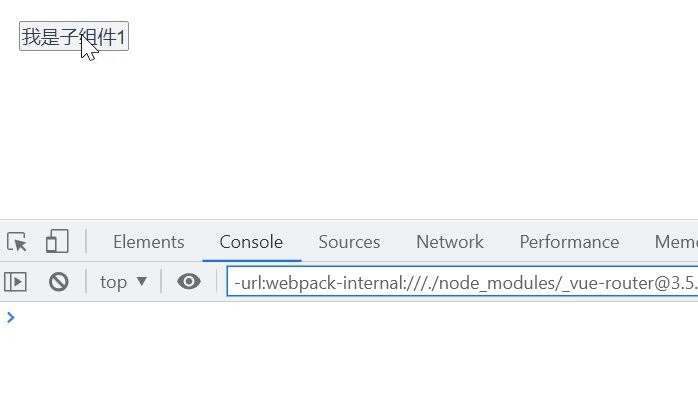
1. 当
typeCode为 “0” 时,页面内容如下:

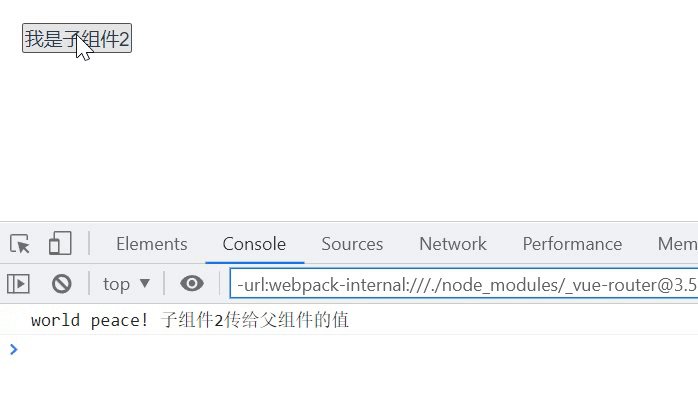
2. 当
typeCode为 “1” 时,页面内容如下:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容