vue对象赋值Object.assign({}, row)
weixin_43844071 人气:0对象的赋值Object.assign({}, row)
复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row);使用delete方法删除newData中的id
copyStep(index,row){
// 将对象赋值给一个变量
let newData = Object.assign({}, row)
delete newData.id
将处理完的变量传给下面的两个方法
this.addStep(index,newData);
this.showEditDialog(index + 1,newData,true);
},Object.assign()需要注意的一个小知识点
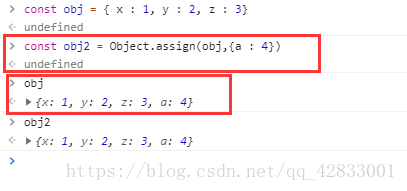
当使用object.assign(),原对象会发生改变怎么办?

如图,原对象obj也会发生改变,如果不想要原对象obj发生改变,可以采用如下的方法,让传入的第一个参数为空时,则原对象不发生改变

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容