Javascript连接数据
稻田里展望者 人气:0编译环境 : vscode
数据库 : MySQL
类库 : node
一、准备数据库
下载MySQL ,借助数据库图形工具或者在cmd上面编辑一下代码
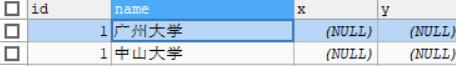
-- 创建数据库 CREATE DATABASE IF NOT EXISTS SchoolTownDB; -- 使用数据库 USE SchoolTownDB; -- 添加数据表 CREATE TABLE school( id INT, NAME VARCHAR(10), X DOUBLE, Y DOUBLE ); -- 添加数据 INSERT INTO school VALUE(1,'广州大学',NULL,NULL); INSERT INTO school VALUE(1,'中山大学',NULL,NULL); -- 展示数据表 SELECT *FROM school;

下载node:
在官网下载点击下一步默认安装即可
准备一个文件夹:
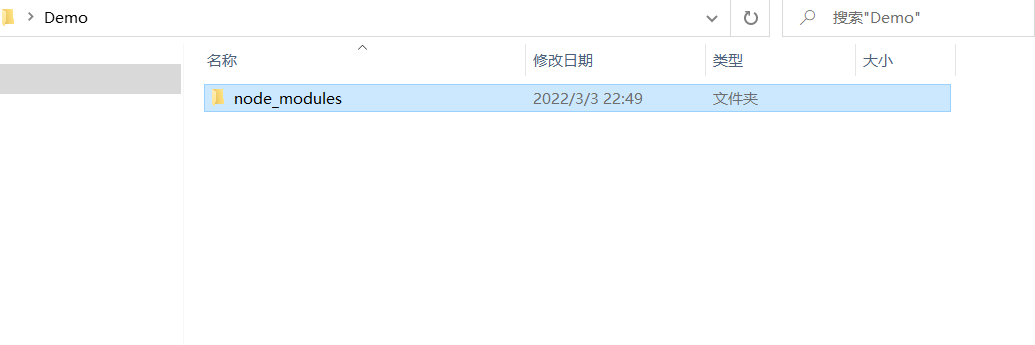
新建一个文件夹,待会在里面放置js文件,命名为Demo
把node编译完成的文件里面的node_modules 文件夹, 复制到Demo文件夹中,在连接数据库就会发挥作用.

二、在Vscode中编译package.json文件
在菜单栏新建一个终端
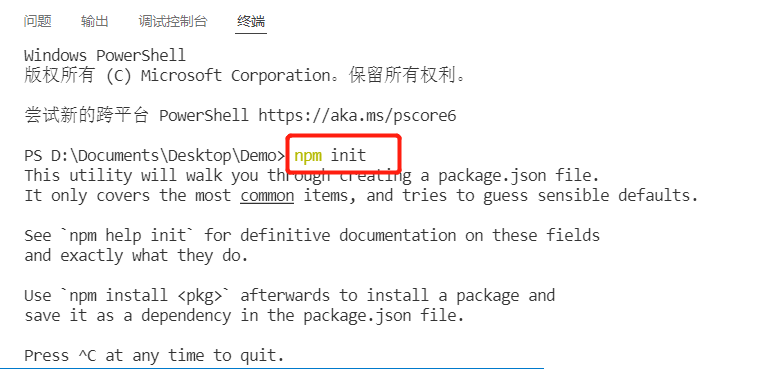
在终端输入下面一句代码,然后回车.npm init

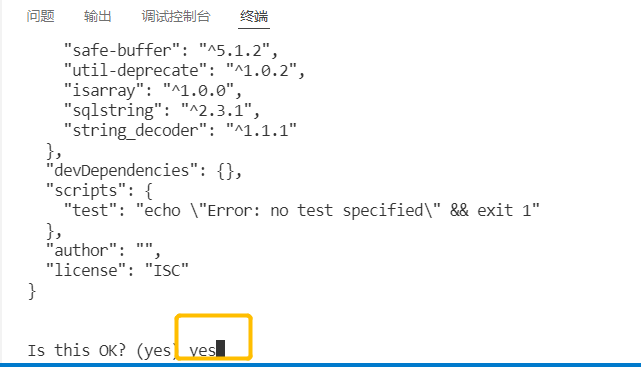
然后一直回车,知道出现(yes), 然后在终端输入 yes, 再回车

于是生成一个json文件package.json

然后继续输入npm install mysql
运行编译生成package-lock.json 文件

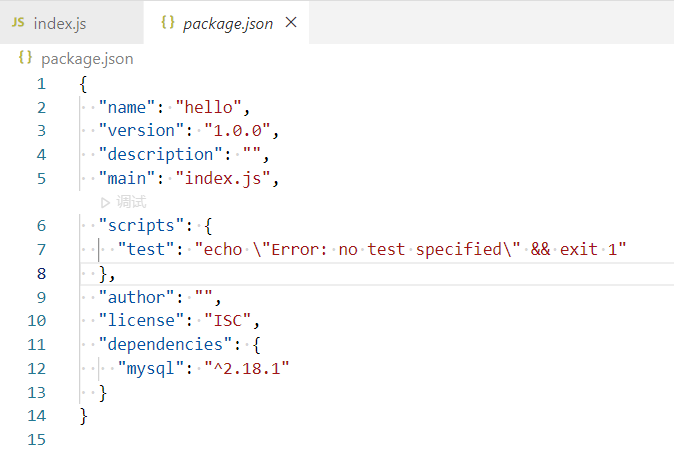
此时package.json的文件大致如下:

三、用Javascript代码实现数据库的连接
创建一个index.js文件,在里面编辑代码:
// 引入mysql模块
let mysql = require("mysql");
//创建连接对象
let connection =mysql.createConnection({
host: "localhost",//连接本地计算机
port:3306,//端口
user:"root",//数据库账号
password:"qq124519",//密码
database:"SchoolTownDB"//连接的数据库名
});
//调用connect方法创造连接
connection.connect((err)=>{//回调函数,如果报错会把err填充上
if(err){
console.error("连接失败"+err.stack);//打印堆栈信息
return;
}
console.log("连接成功");
});
//关闭数据库连接
connection.end();测试代码, 在终端输入
node .\index.js
回车运行
四、查询和插入数据
SQL语句的查询:
//SQL语句的查询
connection.query("SELECT *FROM school", (err, result) => {
if (err) {
console.error("查询失败" + err.message);
result;
}
console.log(result);
});运行的代码也是在终端输入node .\index.js
为数据库插入数据:
let sql = "insert into school values(?,?,?,?)";//?是占位符
//设置参数
let params=[3,"华南理工大学",null,null];
connection.query(sql,params,(err,result)=>{
if (err) {
console.error("插入失败" + err.message);
result;
}
console.log("插入成功");
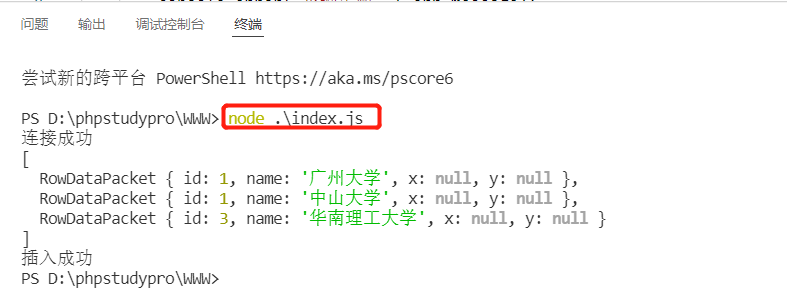
});运行的代码也是在终端输入 node .\index.js
测试结果如下:

加载全部内容