SpringBoot 登录注册
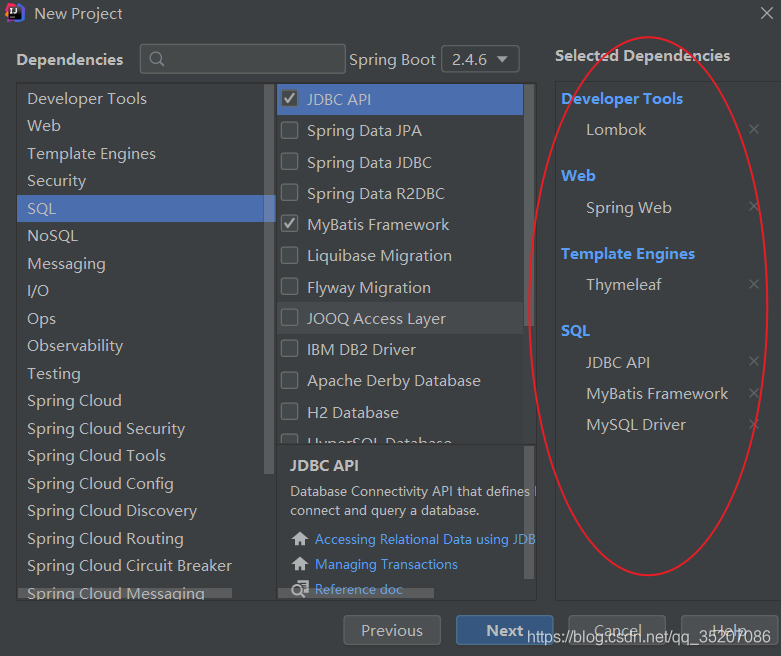
阳光不锈@ 人气:0第一步:建立简单的项目



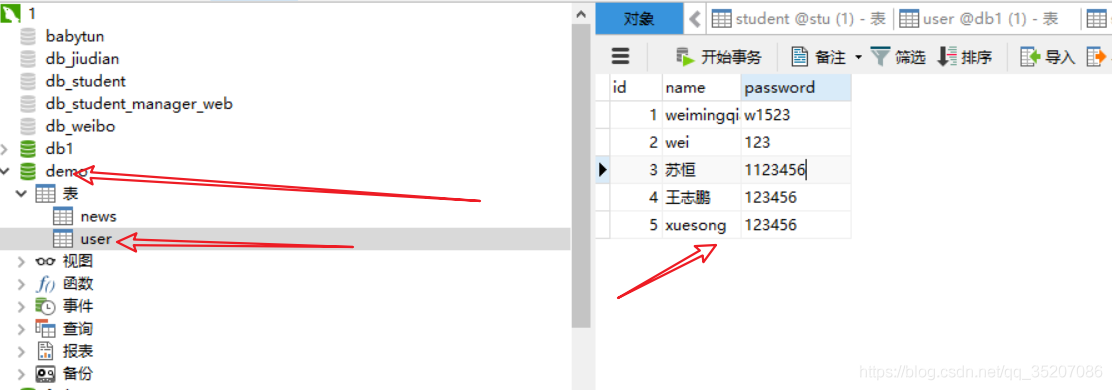
第二步:建一个简单的数据表

第三步:配置文件如下:
pom.xml文件配置:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.wei</groupId>
<artifactId>demo01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo01</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.24</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>application.properties文件配置:
#改变端口号: server.port=8080 #给整个项目加个前缀,多个项目就不会重复: #server.servlet.context-path=/first #school.grade=3 #school.classNum=4 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.password=root spring.datasource.username=root spring.datasource.url=jdbc:mysql://localhost:3306/demo?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8&useSSL=true spring.thymeleaf.prefix=classpath:/templates/ #mapper.mappers=tk.mybatis.mapper.common.Mapper #mapper.not-empty=true
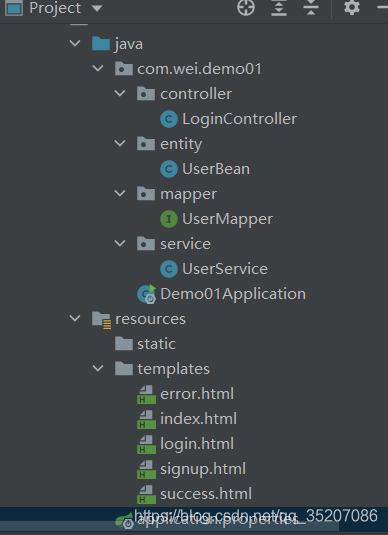
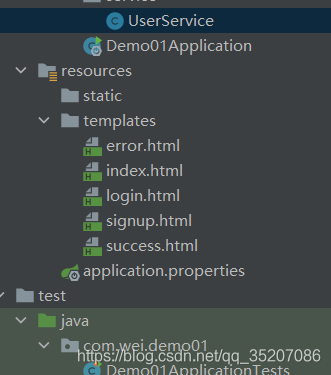
项目目录如下:

LoginController.java文件:
注意:@Controller只能用这个,不能用@RestController
package com.wei.demo01.controller;
import com.wei.demo01.entity.UserBean;
import com.wei.demo01.service.UserService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import javax.annotation.Resource;
@Slf4j
@Controller
public class LoginController {
//将Service注入Web层
@Resource
UserService userService;
//实现登录
@RequestMapping("/login")
public String show(){
return "login";
}
@RequestMapping(value = "/loginIn",method = RequestMethod.POST)
public String login(String name,String password){
UserBean userBean = userService.LoginIn(name, password);
log.info("name:{}",name);
log.info("password:{}",password);
if(userBean!=null){
return "success";
}else {
return "error";
}
}
@RequestMapping("/signup")
public String disp(){
return "signup";
}
//实现注册功能
@RequestMapping(value = "/register",method = RequestMethod.POST)
public String signUp(String name,String password){
userService.Insert(name, password);
return "success";
}
}UserBean.java文件
package com.wei.demo01.entity;
import java.io.Serializable;
public class UserBean implements Serializable {
private Integer id;
private String name;
private String password;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserMapper接口文件:
注意:我在这里为偷懒,开始加入了@Mapper注解,目的就是为了不再写mapper映射文件(那个xml写的是真的是太慢了)
package com.wei.demo01.mapper;
import com.wei.demo01.entity.UserBean;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Repository;
@Mapper
public interface UserMapper {
//查询,可以实现登录功能
@Select("SELECT * FROM user WHERE name = #{name} AND password = #{password}")
UserBean getInfo(@Param("name") String name, @Param("password") String password);
//多个参数要加@Param修饰
//增加,可以实现注册功能
@Insert("insert into user(name,password)values(#{name},#{password})")
void saveInfo(@Param("name") String name, @Param("password") String password);
}UserService.java文件
package com.wei.demo01.service;
import com.wei.demo01.entity.UserBean;
import com.wei.demo01.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service
public class UserService {
//将dao层属性注入service层
@Resource
private UserMapper userMapper;
public UserBean LoginIn(String name, String password) {
return userMapper.getInfo(name,password);
}
public void Insert(String name,String password){
userMapper.saveInfo(name, password);
}
}下面都是一些静态html网页:

下面就把所有的代码按顺序依次放在一个框子里面;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
</head>
<body>
<h1>登陆失败!</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
<!--登录页面-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form role="form" action = "/loginIn" method="post">
账号:<input type="text" id="name" name = "name"> <br>
密码:<input type="password" id = "password" name = "password"> <br>
<input type="submit" id = "login" value = "login">
<input type="button" id="register" value="注册">
</form>
</body>
</html>
<!--注册页面-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册成功</title>
</head>
<body>
<form role="form" action="/register" method="post">
请输入姓名:<input type="text" name="name" id="name"><br>
请输入密码:<input type="password" name="password" id="password"><br>
<input type="submit" name="sign" value="提交">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>success</title>
</head>
<body>
<h1>欢迎,恭喜登陆成功/注册成功</h1>
</body>
</html>最后登录效果展示:


注册效果展示:


注册成功!数据库更新成功!

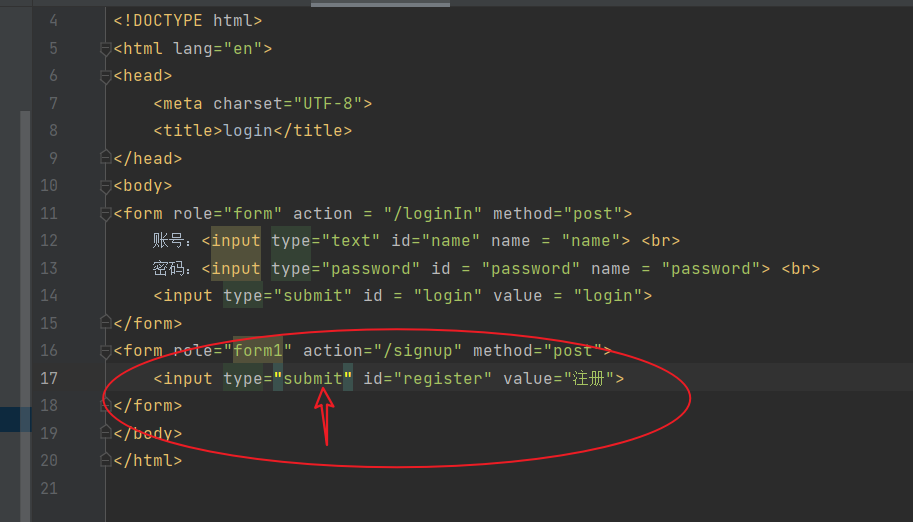
有网友说我这个注册按钮打不开,跳转不到注册页面,那我在这里更新一下:
在登录页面中加入以下内容即可:

加载全部内容