Django模板继承与模板导入
[OJBK] 人气:0一:模版的继承
1.什么是模板继承?
你需要事先在你想要使用的主页面上划定区域做好标记,之后在子页面继承的时候你就可以使用在主页面划定的区域,也就意味着,如果你不划定任何区域,那么你子页面将无法修改主页面内容
2.使用继承流程原理
1.先在你想要继承的主页面上通过bolck划定你将来可能要改的区域,并做好标记
2.在子页面上继承extends,利用block自动提示选取你想要修改的内容区域标记名称
3.在子页面extends中写你要修改主页面标记区的代码
4.然后就可以让子页面的修改内容渲染到主页面的划定区域上
你们有没有见过一些网站
这些网站页面整体都大差不差 只是某一些局部在做变化
3.模板继承语法
1.继承
{% extends '模版页面名' %}
2.局部修改
# 1.你需要先去模版页面中划定可以被修改的区域
{% block '名字' %}
模版内容(666)
{% endblock %}
# 2.子页面中即成了模版页面之后 就可以根据名字修改
{% block '名字' %}
子版内容
子版页面吃了可以自己写自己的之外 还可以继续使用模版的内容
{{ block.super }} 666
{{ block.super }} 666
{{ block.super }} 666
{{ block.super }} 666
{% endblock %}
4.一般情况下模版页面上应该至少有三块可以被修改的区域
1.css区域
2.html区域
3.js区域
每一个子页面就都可以有自己独有的css代码 html代码 js代码
互相之间 互不干扰
# 子页面css
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
# 子页面js
{% block js %}
{% endblock %}
二:模板的继承使用
1.案例需求
1.实现用户点击登录右侧局部出现登录页面,点击注册右侧出现注册页面
urls.py
# 模板的继承
url(r'^home/', views.home),
# 创建login路由
url(r'^login/', views.login),
# 创建reg路由
url(r'^reg/', views.reg),
views.py
def home(request):
return render(request, 'home.html')
def login(request):
return render(request, 'login.html')
def reg(request):
return render(request, 'reg.html')
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--bootstrap引入 CSS CDN-->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!--Bootstrap引入 Js CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
{% block css %}
{% endblock %}
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{#左右不留白#}
<div class="container-fluid">
{#row 划分12份区域#}
<div class="row">
{# 左侧分三份#}
<div class="col-md-3">
{#侧边栏 #}
<div class="list-group">
<a href="/home/" class="list-group-item active">
首页
</a>
<a href="/login/" class="list-group-item">登录</a>
<a href="/reg/" class="list-group-item">注册</a>
</div>
</div>
<div class="col-md-9">
{# 面板#}
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
{# 划分区域 不影响区域展示,仅仅是标记 区域名#}
{% block content %}
{# 巨幕#}
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
{% endblock %}
</div>
</div>
</div>
</div>
</div>
{% block js %}
{% endblock %}
</body>
</html>
login.html
{#login 页面全部清空#}
{#login继承home主页面#}
{% extends 'home.html' %}
{#子页面的css代码 #}
{% block css %}
<style>
h1 {
color: red;
}
</style>
{% endblock %}
{#block 指定选择主页面划分的(区域) 可以进行修改 #}
{% block content %}
<h1 class="text-center">登录页面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
{# 子页面的js代码 #}
{% block js %}
<script>
alert('登录页面')
</script>
{% endblock %}
reg.html
{#reg页面全部清空#}
{#reg继承home主页面#}
{% extends 'home.html' %}
{#子页面的css代码 #}
{% block css %}
<style>
h1 {
color: seagreen;
}
</style>
{% endblock %}
{#block 指定选择主页面划分的(区域) 可以进行修改 #}
{% block content %}
<h1 class="text-center">注册页面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}
{# 子页面的js代码 #}
{% block js %}
<script>
alert('注册')
</script>
{% endblock %}

2.总结模板继承
一般情况下 模版的页面上划定的区域越多 那么该模版的扩展性就越高
但是如果太多 那还不如自己直接写
三:模版的导入
1.模板导入
将页面的某一个局部当成模块的形式
哪个地方需要就可以直接导入使用即可
2.模板导入格式
{% include '导入html文件名' %}
3.模板导入使用
sss.html
<h1>我是sss.html页面</h1>
login.html子页面
{% endblock %}
{#block 指定选择主页面划分的(区域) 可以进行修改 #}
{% block content %}
<h1 class="text-center">登录页面</h1>
<form action="">
<p>username: <input type="text" class="form-control"></p>
<p>password: <input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
<p>模板的导入</p>
{% include 'sss.html' %}
{% endblock %}
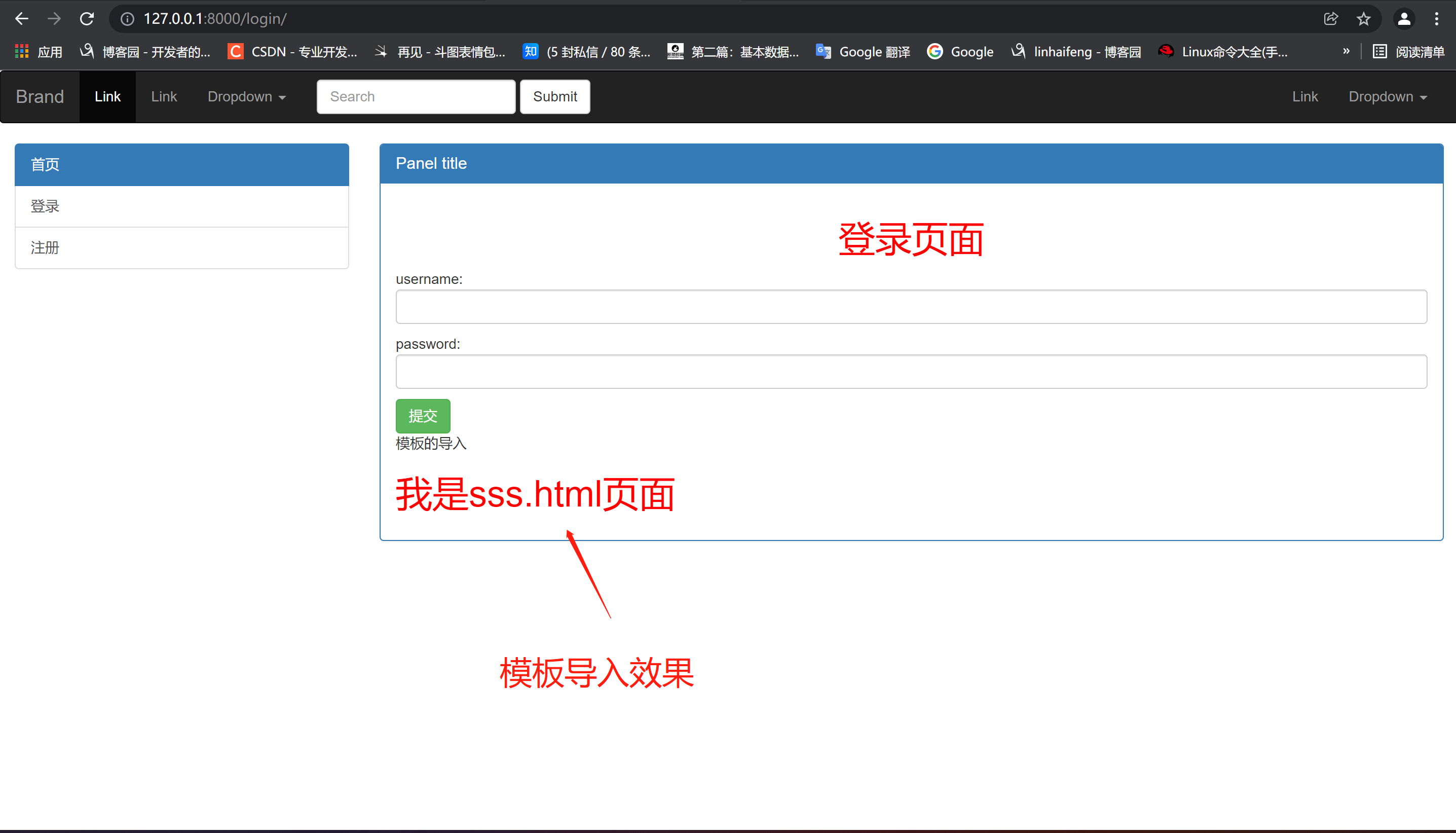
4.使用结果

总结
加载全部内容